Cómo añadir un botón de selección de idioma de WordPress a un sitio web

¿Está pensando en añadir un selector de idiomas de WordPress a su sitio web? Si es así, ¡siga leyendo!
Traducir su contenido para que los visitantes puedan leerlo en su propio idioma conlleva enormes beneficios para su negocio. Por ejemplo, puede ayudarle a llegar a nuevos mercados, ofrecer mayores oportunidades para la optimización de los motores de búsqueda (SEO) y visibilidad en línea, así como ayudarle a establecer confianza con nuevas audiencias.
Por una inversión mínima de su tiempo y dinero, el retorno de la inversión (ROI) de un sitio web multilingüe WordPress también es atractivo. Según el Industry Specification Group for Localization (ISG), por cada dólar gastado en localización, una empresa obtendrá un rendimiento de 25 dólares. ¡Eso supone un rendimiento del 2500 %! Por lo tanto, es algo que debe considerar si quiere que su empresa tenga un mejor posicionamiento para que tenga éxito en los mercados extranjeros.
Para aprovechar al máximo las ventajas —incluido el elevado retorno de la inversión— es fundamental facilitar que los visitantes puedan cambiar su sitio web de idioma con un selector de idiomas de WordPress que sea fácil de encontrar, esté bien diseñado y sea de uso intuitivo.
En esta guía encontrarás todo lo que necesitas saber para añadir un cambiador de idioma de WordPress a tu sitio. Te mostraremos muchos ejemplos reales, algunos consejos de buenas prácticas y cómo crear y personalizar un cambiador de idioma usando Weglot.
¿Qué es un selector de idiomas de WordPress?
En términos sencillos, un selector de idiomas de WordPress es un botón en una página que los visitantes pueden seleccionar para cambiar el idioma actual del contenido.
Sin embargo, los selectores de idioma no siempre son botones; también pueden ser texto, códigos de idioma, una lista desplegable o banderas. Puede colocarlos casi en cualquier lugar de la página.
A menudo encontrará un selector de idiomas de WordPress en el encabezado, el pie de página, la barra lateral o de navegación.

En el sitio web de Weglot, el selector de idiomas de WordPress se encuentra junto al logotipo, en la parte superior izquierda de la página. Tiene un diseño desplegable que permite a los visitantes cambiar entre inglés, francés, español, japonés y alemán. De este modo, los usuarios tienen una forma clara de acceder a su propio idioma y empezar a navegar por su sitio.
3 ejemplos de selectores de idiomas acertados
Mientras navega por la web, a menudo verá selectores de idioma. Sin embargo, si no habla otro idioma (o no busca una opción), es posible que no sea consciente de lo diversos que pueden ser en cuanto a su diseño y ubicación en la página.
En las siguientes secciones, veremos algunos ejemplos de selectores de idioma.
1. Traductor de Microsoft
El sitio web Microsoft Translator permite a los visitantes elegir entre casi 40 idiomas mediante un menú desplegable (o, en este caso, un «desplegable») situado cerca del pie de página. También han optado por mostrar el nombre completo de cada idioma utilizando el idioma nativo. De este modo, los visitantes reconocen su idioma de un vistazo y se aseguran de que las opciones de cambio de idioma sean claras.

Nos gusta que también se pueda elegir visitar una versión regional del sitio, como una opción separada. No obstante, con demasiada frecuencia, las grandes marcas dificultan la elección de un idioma y obligan a los usuarios a cambiar de región.
2. Etsy
Como mercado internacional en el que los artesanos pueden vender sus productos artesanales, no es de extrañar que Etsy ofrezca un selector de idiomas bien diseñado. Puede encontrarlo en el pie de página de cada página de su sitio.

Puede elegir una región, un idioma y una moneda. Al hacer clic en él, aparece una ventana modal en la que puede cambiar cada una de estas opciones. Se trata de un diseño ingenioso e intuitivo que permite al usuario elegir su idioma sin tener que ser redirigido a una versión regional del sitio.
3. Evernote
La popular aplicación para tomar notas Evernote mantiene un selector de idiomas simple, utilizando un menú desplegable en el pie de página para cambiar de idioma.

Es fácil de encontrar y ofrece un etiquetado claro: "Elija un idioma". Por tanto, si hace clic, sabrá lo que va a ver.
A veces no es necesario contar con un selector de idiomas complicado. Después de todo, si le pone obstáculos al visitante, podría irse de su sitio.
4 mejores prácticas para mostrar los cambiadores de idioma de WordPress
Para la gran mayoría, leer en su idioma nativo es un lujo. Según Ethnologue, el inglés es la lengua más hablada del mundo, con más de 1300 millones de hablantes. También ocupa el primer puesto entre los idiomas más utilizados en línea, pues lo utilizan casi el 62 % de los sitios web.
Si no habla español, chino o cualquier otra lengua que no entienda, es probable que lo primero que busque sea un selector de idiomas. Sin embargo, los selectores de idiomas suelen dividirse en dos campos, con atributos relevantes:
- Inexistente. En otras palabras, el sitio web no ofrece ninguna traducción.
- Difícil de encontrar. El selector de idiomas podría estar oculto en la navegación o en algún otro lugar, lo que obligaría al usuario a jugar al escondite.
- Fácil de encontrar. Por el contrario, puede encontrar el selector de idiomas de WordPress en un lugar relevante y claro, como el encabezado o el pie de página.
- Muy fácil de encontrar. Si el selector de idiomas de WordPress se encuentra en un lugar destacado de la pantalla, como el encabezado, puede considerarse afortunado, pues esto le permite elegir el idioma correcto rápidamente.
En resumen, si alguien no puede leer su sitio, cerrará la pestaña del navegador. Aunque intente usar Google Translate, los resultados no coincidirán con los de un selector de idiomas. Si les resulta difícil encontrar el selector de idiomas, los usuarios podrían cuestionar la calidad de su diseño y perder la confianza en su empresa.
Por lo tanto, es fundamental que facilite a los visitantes de su sitio web la posibilidad de elegir de su idioma preferido. En un mundo ideal, debería poder hacerlo sin necesidad de complementos.
A continuación vamos a ver algunas de las mejores prácticas para mostrar un selector de idiomas.
1. Elija cuidadosamente sus idiomas
Los plugins multilingües para WordPress, como WPML y Polylang, a menudo ofrecen traducciones automáticas en docenas de idiomas diferentes. A diferencia de WPML y Polylang, Weglot ofrece más de 100 idiomas. Sin embargo, el hecho de que pueda habilitar todos los idiomas no significa que deba hacerlo.
En lugar de esto, procure activar únicamente los idiomas que necesite. Para ello, tómese el tiempo necesario para considerar cuál es su público objetivo y los idiomas que habla. Tenga en cuenta, asimismo, los nuevos mercados de ultramar a los que le gustaría ampliar su empresa en el futuro.
Las empresas más pequeñas suelen ofrecer unos pocos idiomas, mientras que las grandes marcas y multinacionales como Apple y Microsoft ofrecen innumerables idiomas e incluso sitios web regionales. Por lo tanto, si tiene una tienda WooCommerce, piense en los territorios a los que vende.
Si es selectivo con los idiomas que ofrece en su sitio web, también se asegurará de no generar trabajo extra ni para usted ni para su equipo. En otras palabras, cuanto mayor sea el número de idiomas que ofrezca, más contenido tendrá que revisar para detectar errores de traducción y matices culturales. Cuanto menor sea el número de idiomas y más específicos sean, mejor.
2. Asegúrese de que el conmutador de idiomas es fácil de encontrar
Los visitantes no deberían tardar más de un par de segundos en encontrar el selector de idiomas. Es una buena idea colocar el selector de idiomas en el encabezado o en el pie de página; ambas son excelentes ubicaciones. En el caso de los dispositivos móviles, los selectores de idiomas suelen encontrarse en la navegación principal como elemento del menú.
El diseño de su sitio web debe evitar alejarse demasiado de estas normas establecidas. Los usuarios que no sean hablantes nativos de la lengua elegida como idioma predeterminado en su sitio web pueden tener problemas para encontrar el selector de idiomas si este es difícil de encontrar o se encuentra en una ubicación inusual. Esta es otra área en la que los usuarios que se van debido a la frustración afectan al SEO general.
En general, usted desea que los visitantes, tanto bilingües como multilingües, de su sitio web se sientan bienvenidos y se encuentren cómodos a la hora de navegar y acceder a sus contenidos, independientemente de su lengua materna. Colocar el selector de idiomas en un lugar fácil de encontrar le será de gran ayuda para conseguirlo. Por ejemplo, fíjese en el destacado selector de idiomas de la agencia de desarrollo de WordPress Human Made, nada menos que con un solo idioma:

En ocasiones, algunos sitios establecen el idioma en función del navegador web del usuario. Si bien esto, efectivamente, ayuda al usuario al reducir el trabajo, algunos usuarios pueden llegar a la versión equivocada de su sitio.
Por ejemplo, un visitante podría encontrarse físicamente en Alemania y su sitio multilingüe de WordPress podría detectarlo automáticamente y mostrar el idioma alemán. Sin embargo, si se trata de un viajero no nativo sin la capacidad de hablar alemán, no tendrá una gran experiencia con usted.
En resumen, una forma de detectar automáticamente una ubicación geográfica es una característica sólida, pero también debe proporcionar un selector de idiomas para que, si es preciso, los visitantes puedan elegir su idioma preferido.
3. Adapte el cambiador de idioma de WordPress a su diseño
La mayoría de los plugins de traducción proporcionan un botón de cambio de idioma por defecto, si bien algunos no lo hacen, de modo que tendrá que crear el suyo propio. Aunque puede ser tentador quedarse con el selector de idiomas genérico proporcionado, personalizarlo para que coincida con el aspecto de su sitio es una gran idea.
Por ejemplo, esto podría implicar configurar los ajustes de su plugin para que muestre texto en lugar de botones, o códigos de idioma en lugar de banderas de idioma. Weglot le permite personalizar el CSS de su selector de idiomas de WordPress. Esto le permite hacer cambios de estilo más avanzados en el selector de idiomas.
Weglot, por ejemplo, proporciona una gran cantidad de opciones, tanto simples como más complejas, para personalizar el diseño de su sitio. Más adelante profundizaremos en este tema. Sin embargo, para mostrarle un ejemplo sobre la enorme diferencia que puede suponer el estilo de su selector de idiomas, eche un vistazo al selector de idiomas predeterminado de Weglot:

Weglot colocará el selector de idiomas en la esquina inferior derecha de la caja. Eso está bien, pero no es lo ideal para este sitio en cuestión. En este caso, el selector de idiomas sobresale tanto por su ubicación como porque no encaja con el diseño general del sitio.
A continuación, eche un vistazo a la Olimpiada Internacional de Química (IChO) IChO Francia. Para este audaz diseño, el selector de idiomas de WordPress está agrupado con los iconos de las redes sociales, lejos de la navegación principal:

El diseñador ha utilizado un selector CSS dedicado para modelar las formas alrededor de los códigos de idioma y, posiblemente, algo de HTML o un código corto. Esto atrae la atención del visitante hacia la parte superior derecha de la página, hacia el selector de idiomas de WordPress. De este modo, los visitantes —especialmente los que participan— saben cómo seleccionar su idioma preferido de inmediato.
4. Seleccione las banderas o los nombres de las lenguas elegidas
En los selectores de idiomas suelen utilizarse las banderas de los diferentes países para representar los idiomas. Aunque las banderas puedan resultar tentadoras para los diseñadores por muchos motivos (son coloridas, icónicas y ocupan poco espacio), no están diseñadas para representar idiomas. Esto plantea varios problemas.
Consideremos, por ejemplo, el portugués. Es el idioma oficial de Portugal, Brasil, Cabo Verde, Guinea-Bisáu, Mozambique, Angola, Santo Tomé y Príncipe, Timor Oriental, Guinea Ecuatorial y Macao. También tiene presencia cultural (en sus variantes tradicionales y criollas) en la India, Sri Lanka, Malasia, las islas ABC del Caribe y la isla indonesia de Flores. En este ejemplo, elegir una bandera es una decisión difícil que, además, podría ahuyentar o confundir a casi todos hablantes actuales de la lengua.
Existe también la posibilidad de que los visitantes no reconozcan una bandera debido al tamaño del icono o de que se confundan con banderas de aspecto similar.
El blog Flags are not languages, sobre el diseño de experiencias de usuario globales, recomienda utilizar siempre el nombre de un idioma en su formato local. Por ejemplo, en lugar de usar las formas en inglés de «Alemán» y «Chino», etiquetarlas como «Deutsch» y «中文».
Cómo crear un conmutador de idiomas en WordPress con Weglot
Vamos a mostrarle cómo configurar un sencillo selector de idiomas de WordPress con Weglot. A continuación, vamos a ver cómo modelarlo usando CSS para personalizaciones avanzadas.
Weglot es uno de los plugins de cambio de idioma más populares y fáciles de usar para WordPress. Con Weglot, puede añadir otro idioma a su sitio web en menos de cinco minutos y empezar a darle forma para que se adapte al diseño de su sitio.
Puede agregar un selector de idioma de WordPress a su sitio en diferentes lugares: en su navegación, usando un widget, con un código corto o con código HTML. En este caso, vamos a añadir un selector de idiomas al pie de página de su sitio web utilizando códigos de idioma en lugar de banderas.
Sin embargo, primero debe configurar el plugin Weglot en su sitio web WordPress. En nuestro Centro de recursos tenemos un tutorial completo sobre cómo instalar y activar el plugin de Weglot.
En un momento dado, tendrá que introducir su clave API, el idioma original y el idioma al que le gustaría traducir el contenido. Si aún no dispone de una cuenta Weglot, deberá crear una para obtener su clave API. A continuación, añada el idioma original de su sitio y los idiomas que desea agregar (lenguas meta).

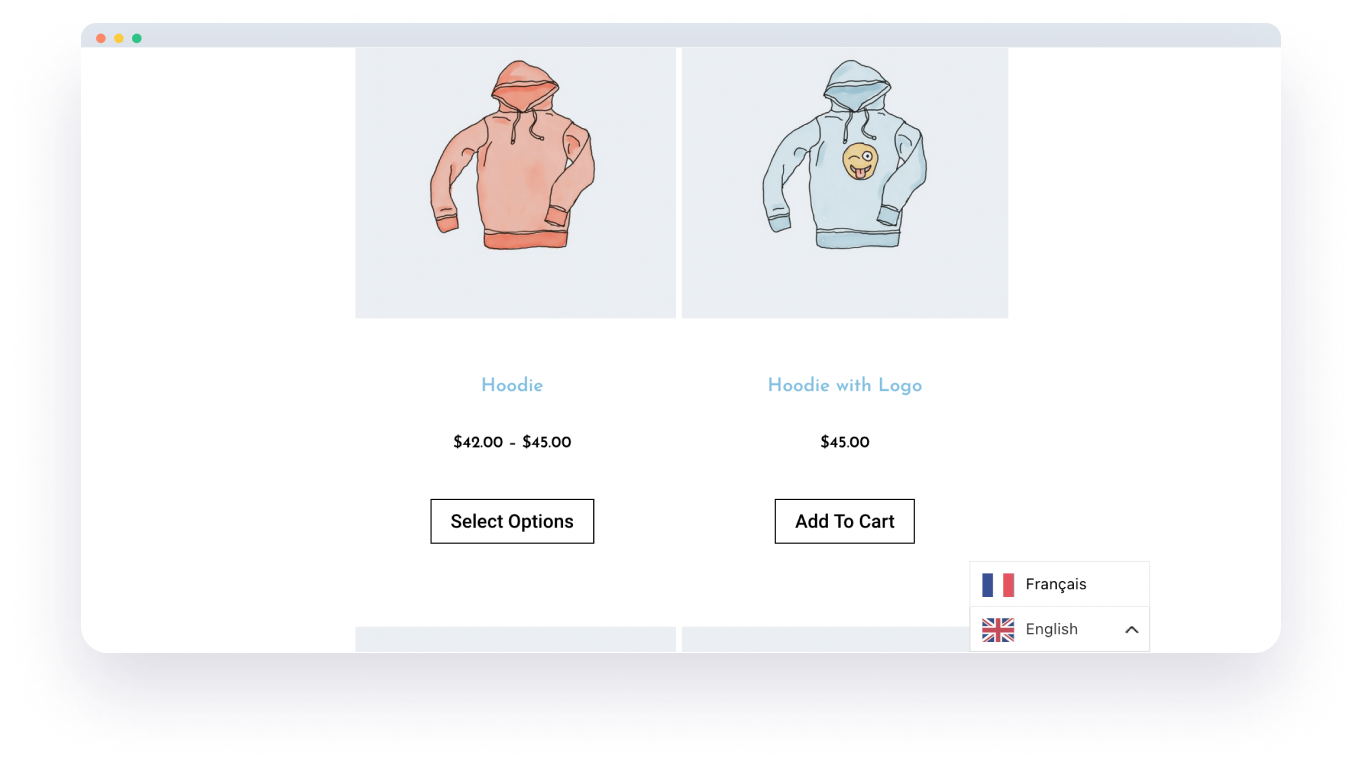
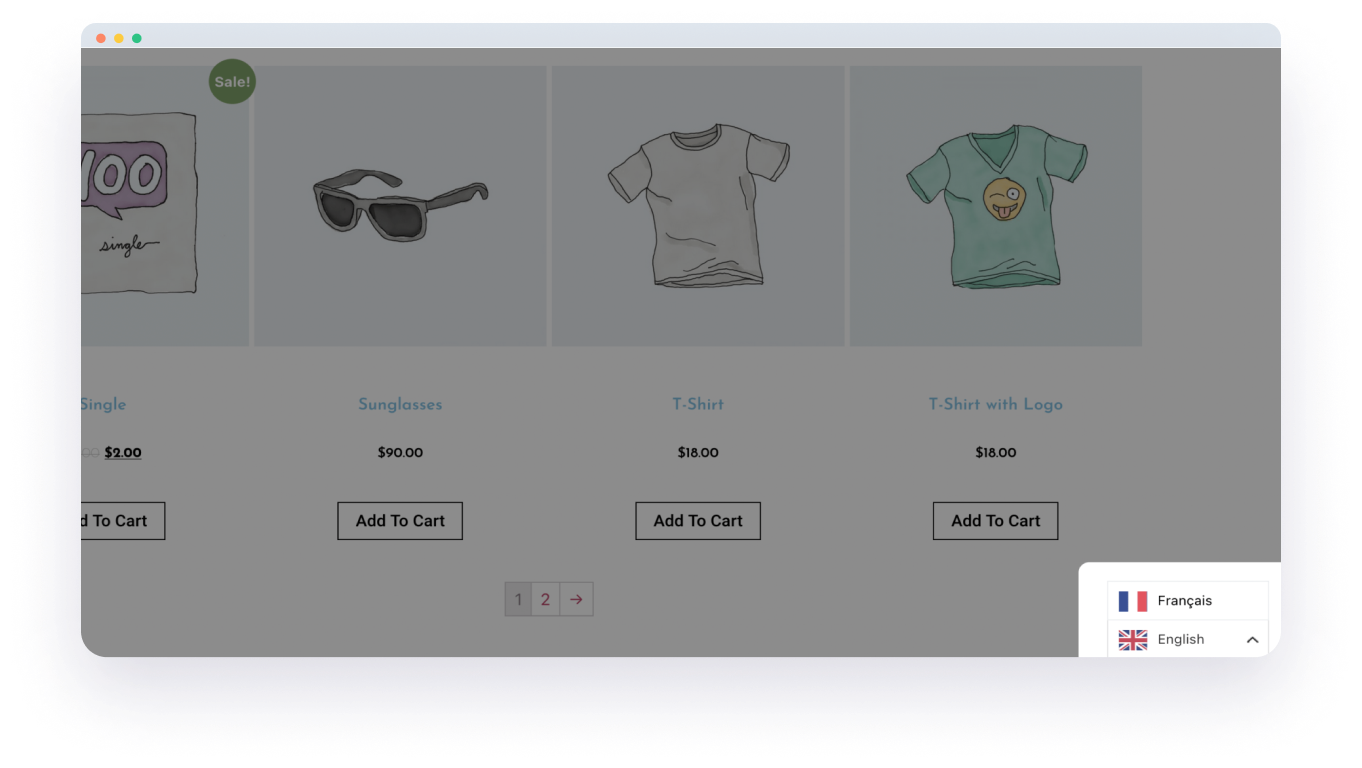
Una vez que haya guardado los cambios, eche un vistazo al front-end de su sitio. Verá un nuevo selector de idiomas de WordPress en la esquina inferior derecha. Cuando haga clic en él, se expandirá para mostrar los idiomas disponibles y le permitirá elegir y visualizar su traducción preferida.

Este es el diseño predeterminado que viene con Weglot. Usted puede personalizar el aspecto y la ubicación del selector de idiomas de WordPress de varias maneras diferentes.
Para empezar a hacer personalizaciones básicas, vaya a Weglot > Language button design (Opcional), situado en el back-end de WordPress. En esta pantalla, puede elegir:

- Si utiliza un menú desplegable
- Si utilizará banderas en el selector y el tipo
- Si muestra los nombres de sus idiomas
- Mostrar solo el código de idioma
También hay una sección para anular los CSS y reemplazarlos por sus propios selectores personalizados (llegaremos a esta opción en un segundo). Por ahora, vamos a personalizar el selector de idiomas para que muestre los nombres de los idiomas sin banderas, pero manteniendo el menú desplegable.
Para ello, desmarque «Con banderas» y «Con nombre completo»; luego eche un vistazo a su sitio:

Es posible que también desee llevar a cabo algunas personalizaciones avanzadas. Por ejemplo, puede optar por mostrar el selector de idiomas en el encabezado.
Hay algunas maneras de hacerlo: en un menú, como un widget, usando un código corto o con HTML. Tenga en cuenta que no necesita ningún conocimiento de PHP ni tiene que acceder a sus plantillas principales. Esto le da un dominio a nivel de desarrollador sin la necesidad de contar con una experiencia de experto.
Vuelva a la pantalla Weglot en el panel de WordPress y desplácese hacia abajo en la página hasta que vea las diferentes opciones de visualización del selector de idiomas:

Tenga en cuenta que algunas ubicaciones pueden ser adecuadas para diferentes enfoques. Por ejemplo, querrás usar el shortcode [weglot_switcher] para elementos de página en línea, usando la funcionalidad de tu constructor de páginas preferido (el Editor de Bloques usa el Bloque de Shortcodes). Por supuesto, para un conmutador de cabecera o pie de página, un widget o menú podría funcionar mejor.
Cuando esté listo y haya guardado los cambios, vuelva a echar un vistazo a su front-end:

Aunque el selector de idiomas está dentro del encabezado, no se está mostrando de la manera correcta. Además, también puede utilizar códigos de idioma en línea, en lugar de un menú desplegable.
Aquí es donde se utiliza el CSS. Primero, desactive la configuración desplegable dentro del menú Weglot en WordPress. A continuación, marque la casilla para que se puedan visualizar los códigos de idioma.
A partir de aquí, puede usar el área de texto Override CSS para establecer los selectores de sus fuentes, colores y peso del texto, con el objetivo de que se adapten diseño de su sitio:

Por último, eche un vistazo a su diseño en el front-end:

Con la colocación correcta y unas pocas líneas de CSS, puede ajustar el selector de idiomas de Weglot, de forma rápida y sencilla, para que se adapte a su sitio, sin necesidad de una compleja edición de plantillas, HTML o conocimientos de codificación PHP.
Estudio de caso: Cómo utiliza Weglot Baltazare

Fundada en 2014, la agencia web Baltazare diseña y desarrolla sitios web para grandes marcas como Candia y Royal Monceau. Utilizando WordPress, la agencia desarrolla más de 40 proyectos de sitios web al año.
Antes de descubrir Weglot, los proyectos multilingües siempre fueron problemáticos para Baltazare. El equipo se esforzó por encontrar una buena solución de traducción que se adaptara a las necesidades de sus clientes. Durante un tiempo, les pareció que WPML, otro popular plugin de traducción de WordPress, era una buena solución. Sin embargo, el equipo quería algo menos complejo y más eficiente.
Tras haber probado el enfoque de WordPress Multisite con un sitio por idioma y darse cuenta de que gestionar el mantenimiento era todo un quebradero de cabeza, el equipo descubrió Weglot. El fundador de Baltazare, Guillaume Vergano, declaró que estaba encantado de haber encontrado Weglot, ya que se integra perfectamente con cualquier sitio web de WordPress, incluidos los temas y los plugins, y traduce todo el contenido, incluidos los diferentes tipos de publicaciones y las taxonomías personalizadas.
«Aprender a usar Weglot resulta muy sencillo, tanto para nosotros como para nuestros clientes. Siempre creamos un breve tutorial de vídeo que explica, en unos minutos, cómo usar Weglot a cada uno de ellos. Eso es todo», dijo Guillaume.
En la actualidad, Baltazare utiliza Weglot para una serie de sitios en vivo, entre los que se incluye el sitio IChO France 2019, y el equipo siempre recomienda Weglot a los clientes como una solución de confianza para los sitios multilingües. Se trata de una alternativa a WPML o Multisite flexible y fácil de usar.
Consiga una optimización cultural completa con un cambiador de idiomas de WordPress bien diseñado
En general, el trabajo de un diseñador es crear diseños significativos que satisfagan a los usuarios. Cuando se trata de sitios web multilingües, el trabajo de un diseñador es aún más importante: las traducciones solo son útiles si los selectores de idioma son fáciles de encontrar e intuitivos.
Un selector de idiomas bien diseñado es una ventaja, pero también algo a lo que debería aspirar. Cuando su nuevo selector de idiomas se ve y se percibe como una pieza integral de la experiencia de su sitio web, los visitantes y los clientes se sienten más a gusto a la hora de navegar por el contenido traducido. Esto ayuda a establecer (y aumentar) la confianza y contribuye, en gran medida, a crear una fuerte conexión con su marca.
Un selector de idiomas cuidadosamente diseñado es un componente clave de cualquier sitio web internacional. Armados con este conocimiento, los diseñadores pueden crear experiencias de traducción que empoderen a los usuarios en lugar de ponerles obstáculos.

















