多言語ウェブサイトをデザインするための9つのヒント

信じられないほど世界中がつながっている今の時代、多言語ウェブサイトはますます普通のことになってきています。では、多言語化するにはどうしたらいいのでしょうか?多言語化は思ったより手のかかる作業です。ウェブサイトにデザイン変更を行うことを検討しているなら、ますます面倒です。
多言語化は基本的には単純です。Weglotを使えば、ものの5分とかけずにECサイトを多言語化することができます。でも、その後に、言語切り替えボタンを配置する場所、日本語からアラビア語などの右横書き言語へ切り替えた場合のレイアウトの変更、文化の違いに対応する適切なカラー、画像、アイコンの設定などを考えるという作業が残っています。
このガイドでは、多言語ウェブサイトのベストプラクティスを実践するための最重要事項をいくつかご紹介します。
1. 一貫性のあるブランディングのためにグローバルテンプレートを使用する
どの言語のウェブサイトのユーザーにも、一貫性のあるユーザー体験を提供したい場合、どうしたらよいでしょうか。これは、例えばインド人のユーザーが、英語版とヒンズー語版で同一のブランドイメージとデザインを見れるようにする、ということです。
多言語を操るユーザーが様々な言語でサイトにアクセスすることを妨げることはできません。こうしたユーザーがデフォルト言語から他の言語に切り替えた場合にも、同一のブランドイメージ、レイアウト、ページ構成要素を見せる必要があります。
WordPressのようなコンテンツ管理システムを使用している場合、Weglotを用いれば、一貫性のある多言語ウェブサイトを簡単に完成させられます。Weglotはウェブサイトビルダーのテーマに多言語サイトをシームレスに連携し、コンテンツを自動的に翻訳します。Eコマースプラグインなど、ウェブサイト上の他の重要な機能もすべて連携されるため、多言語ウェブサイトに他の言語を加える度に異なるテーマやデザインを用いる必要はありません。
例えば、オーストラリアでAirbnbのサイトを訪問したとしましょう。

そこから日本語版に切り替えたとしても、デザインとブランドイメージはオーストラリア版と一貫性があります。

一目でそれと認識できるデザインはブランディングを強化するだけでなく、多言語ウェブサイトの将来的な更新をサポートし、言語によってUI(ユーザーインターフェース)やUX(ユーザー体験)戦略の変更が必要となるような場合に煩雑な作業を削減します。
2. 言語切り替えボタンをすぐに見つけられるようにする
言語切り替え用のドロップダウンを、ホームページの目立つ場所とすべてのページに設置しましょう。多言語ウェブサイトでは、言語切り替えボタンはページのヘッダーまたはフッターに位置しています。
多言語サイトにどのようなオプションを選択するにせよ、このボタンが見つけやすい位置にあるかどうか確認しましょう。
また、言語切り替えオプションがわかりやすくなっているかも必ず確認しましょう。新しく加える言語名は、原語で表記するのがベストです。例えば、フランス語は「Français」、ドイツ語は「Deutsch」といった具合です。
Asanaでは、使用できる言語名をそれぞれ原語で表記したドロップダウンメニューを使用しています:

どの言語を話すユーザーにも、多言語ウェブサイトによって歓迎されていると実感してもらうことが大事です。言語切り替えボタンを見つけやすい位置に設置することは、その第一歩です。
.png)
3. ユーザーが好みの言語を選択できるようにする
ユーザーが好きな言語を選べるようにするのは当然のことだと思われるかもしれませんが、現実には、言語を選ぶのが非常に難しい多言語サイトがあまりにも多いのです。こうしたサイトは、ユーザーに選ばせるどころか、地域を強制的に切り替えさせています。
その最たる例が大手ブランドです。多言語サイトを訪問すると、デフォルト言語を変えたいだけなのに、地域を強制的に変更されることが多いことに気が付つくはずです。例えば、www.adobe.comに行くとwww.adobe.com/jp/へ切り替わってしまいます。

ヒンズー語を話すユーザーだからといって、必ずしもヒンズー語圏の多言語サイトを閲覧したいと思っているとは限りません。NY在住でアメリカのサイトで購入したいけれど、サイトはヒンズー語で読みたい、そんな人はどうしたらいいのでしょうか?多言語サイトで買おうとするユーザーに対してハードルを上げるのではなく、好みの言語でコンテンツにアクセスできるようサポートしましょう。
例えばUberは、サイトのフッターに言語切り替えオプションを表示して、ユーザーに好みの言語を選択させています。

「英語」をクリックすると、モーダルウィンドウが現れて、英語、フランス語のうち、自分の好きな言語を選ぶことができます。

Uberの言語切り替え機能の素晴らしい点は、ユーザーが地域切り替えを強要されることなく、自分の好きな言葉を選べることです。
ユーザー体験をさらに向上させたい場合は、個々のユーザーのデフォルト言語を「記憶」し、次回の訪問時に、自動的にその言語で多言語サイトが読み込まれるように設定することを検討してみてください。
言語の自動検知
多くの多言語サイトでは、ウェブブラウザで母国語を検知してユーザーの第一言語を自動的に設定します。
ユーザーにとっては確かに時間短縮につながりますが、言語検知機能を使って自動翻訳を提供することが、常に適切だとは限りません。多言語サイトの「間違った」バージョンに行きつく可能性のあるユーザーを念頭に置くことが重要です。
多言語サイトが、ユーザーがスペインにいることを検知し、スペイン語で表示したとします。しかし、そのユーザーは英語のネイティブ話者でスペイン語は読めない可能性もあるのです。
地域の自動検出を行うのであれば、ユーザーが地域とは異なる言語を選択できるように、言語切り替えオプションも提供しましょう。
国旗 vs 言語名
言語を示す手段として、よく国旗が使われていますが、いくつか問題が存在することも念頭に置いておきましょう。
- 国旗は、言語ではなく国を示すものです。
- 公用語が複数ある国も存在します。
- また、ひとつの言語が複数の国で話されている場合もあります。
- さらに、アイコンのサイズによっては、ユーザーが国旗を認識できないかもしれませんし、似たような旗を見て混乱するかもしれません。
ですから、どの言語でも簡単にわかるような言語切り替えオプションを提供しましょう。
4. テキストの長さが膨張することを考慮する
ある言語から別の言語にテキストが翻訳された場合、Google翻訳などを利用すると、原文と訳文の長さが異なります。そうすると、サイトのレイアウトやデザインに問題が生じる可能性もあります。
言語によっては、他よりも比較的に短く文章がまとまる場合があります。例えば、日本語や中国語では、1~2字でひとつの情報を伝えられるところ、別の言語では複数の単語が必要となることがあります。
スペイン語や英語では単語数が多くなり、他の言語の30%以上のスペースをとることさえあります。

この点については、非営利団体のW3Cによる記事、「訳文における文字サイズのガイド(Guide to text size in translation)」が非常に参考になりますので、是非ご一読ください。
W3Cは、ボタン、入力フィールド、説明テキストなど、適応性のあるUI(ユーザーインターフェース)要素が機械翻訳ツールに組み込まれることがなぜ重要なのか、明確に説明しています。
例えば、Flickrが複数言語に翻訳された際、デザイナーは写真の下に記載する閲覧数を示す表示について工夫しなければなりませんでした。

下の表は「view」という単語を他言語に訳し、原語である英語を基準に長さを比較したものです。

英語からイタリア語への膨張率は300%です!
このように、テキスト量が拡張または縮小することを前提として、多言語ウェブサイトがそれに対応できるか確認することが重要です。また、短い原語テキストほど、翻訳されると長くなる傾向にあることも念頭におきましょう。スペースに問題がある場合は、あまり直訳的でない翻訳に書き換えるか、フォントのサイズを新しい言語に合わせて変更してみましょう。
文字と行の高さも考慮するポイントとなります。非ラテン系言語のテキストではラテン系言語より文字サイズが高くなる傾向にあります。アラビア語のような文字の場合、ラテン系言語に比べ、行間により多くの縦スペースを必要とします。
5. Webフォントの互換性とエンコーディングを考慮する
W3Cは、ウェブページのエンコーディングを常に指定しておくべきだと指摘しています。また、どの言語においても特殊文字が正しく表示されるように、UTF-8の使用を推奨しています。
ホームページのヘッダーにUTFを指定する方法は次の通りです。

使用するWebフォントはどれも、WordPressがサポートする英語以外の言語、特に非ラテン系言語に対応している必要があります。つまり、使用するフォントにはすべてのキャラクタとグリフが含まれていなければなりません。
ラテン文字をサポートするフォントには右横書き言語の文字やキリル文字には対応していないものがあります。フォントを決定する前に英語以外に必要な言語の文字がサポートされているか確認しましょう。
Googleフォントでは、例えばフォントをダウンロードする前に言語を選びます。

ひとつの言語に何百もの文字がある場合、フォントのファイル容量は膨大なものになります。これも、多言語ウェブサイトのフォントを選ぶ際に頭に入れておくべきポイントです。
6. 右横書き言語向けデザイン
右横書き言語のホームページデザインは手間がかかる場合があります。SteelKiwiのデベロッパーであるロバート・ドディスは雑誌「Smashing Magazine」で右横書き言語のデザインは「インターフェースを反転させる」ことだと書いています。
例として、まずFacebookの左横書きデザインをご覧ください:

次に右横書き言語であるアラビア語のFacebookデザインをご覧ください。

スクロールバーの位置まで変わっているのです!
左横書き言語と右横書き言語の両方で使うサイトの場合は、デザインを反転させることを念頭に置いておく必要があります。
右横書き言語向けのデザインの方法については、ロバート・ドディス執筆の「Smashing Magazine」の記事を強くお勧めします。実にわかりやすく書かれていますので、是非ともお読みください。次は、Weglotがどのように右横書き言語をサポートし、多言語ウェブサイトの翻訳プロセスを簡単にしているかをご紹介します。
Weglotの翻訳サービスは右横書き言語をサポートしており、CSSルールによってウェブサイトのレイアウトを言語に応じて変更することができます。対応している右横書き言語は下記です。
- アラビア語(ar)
- ヘブライ語(he)
- ペルシア語(fa)
- ウルドゥー語(ur)
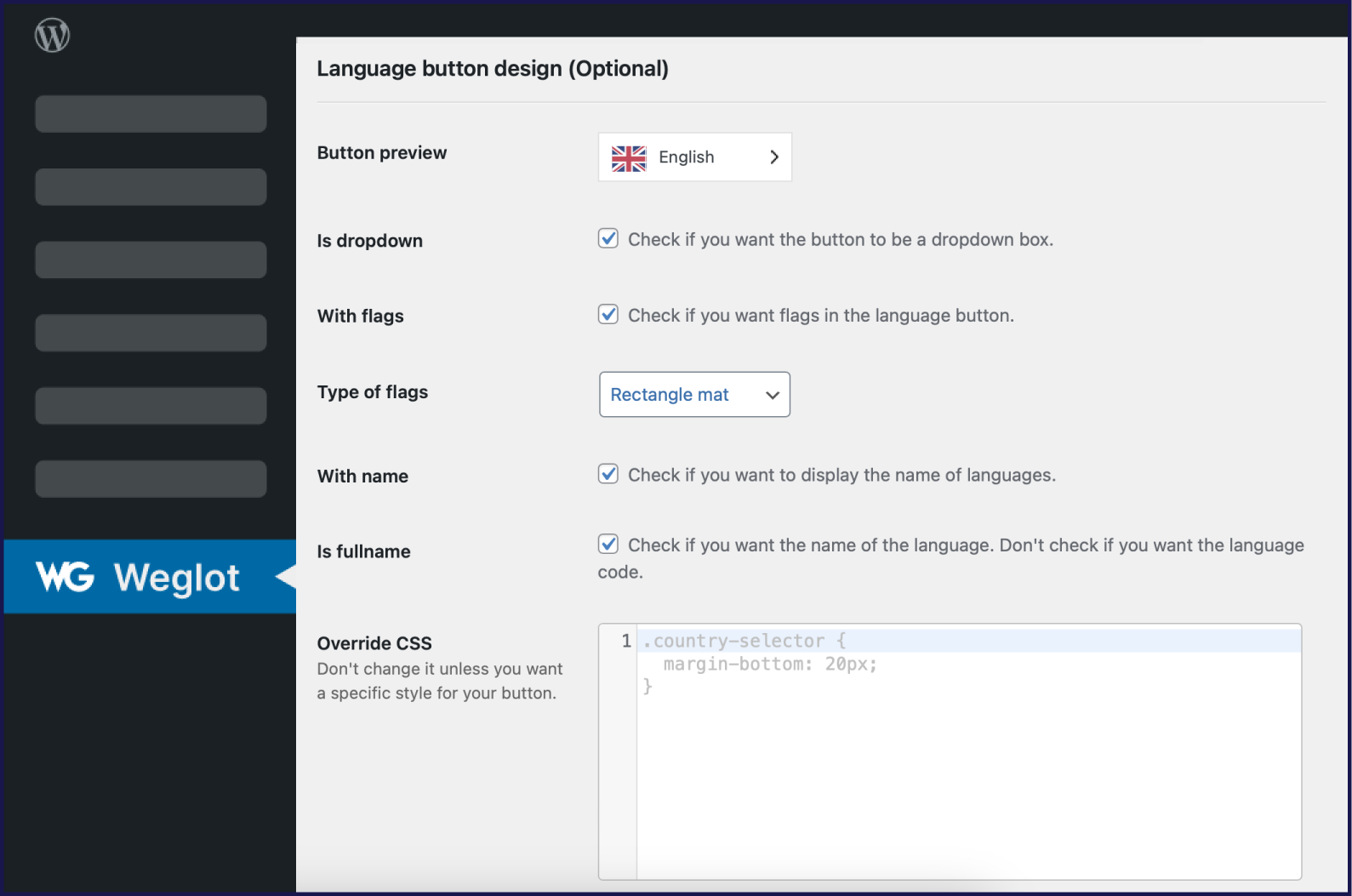
Weglotで多言語サイトにRTL言語を追加した後、レイアウトにCSSルールを適用することで表示方法をカスタマイズすることができます。WordPressの管理画面で、[Weglot > 言語ボタンデザイン(任意)]に進み、[CSSの上書き]までスクロールダウンします。テキストエリアにお好みのCSSルールを追加してください。フォント、サイズ、行の高さなどを変更して、主言語をお客様のデザインに合うようにすることができます。

Weglotでは、RTL言語の追加とスタイル設定はこれで完了です!WeglotのRTL言語サポートの詳細は、資料をご覧ください。
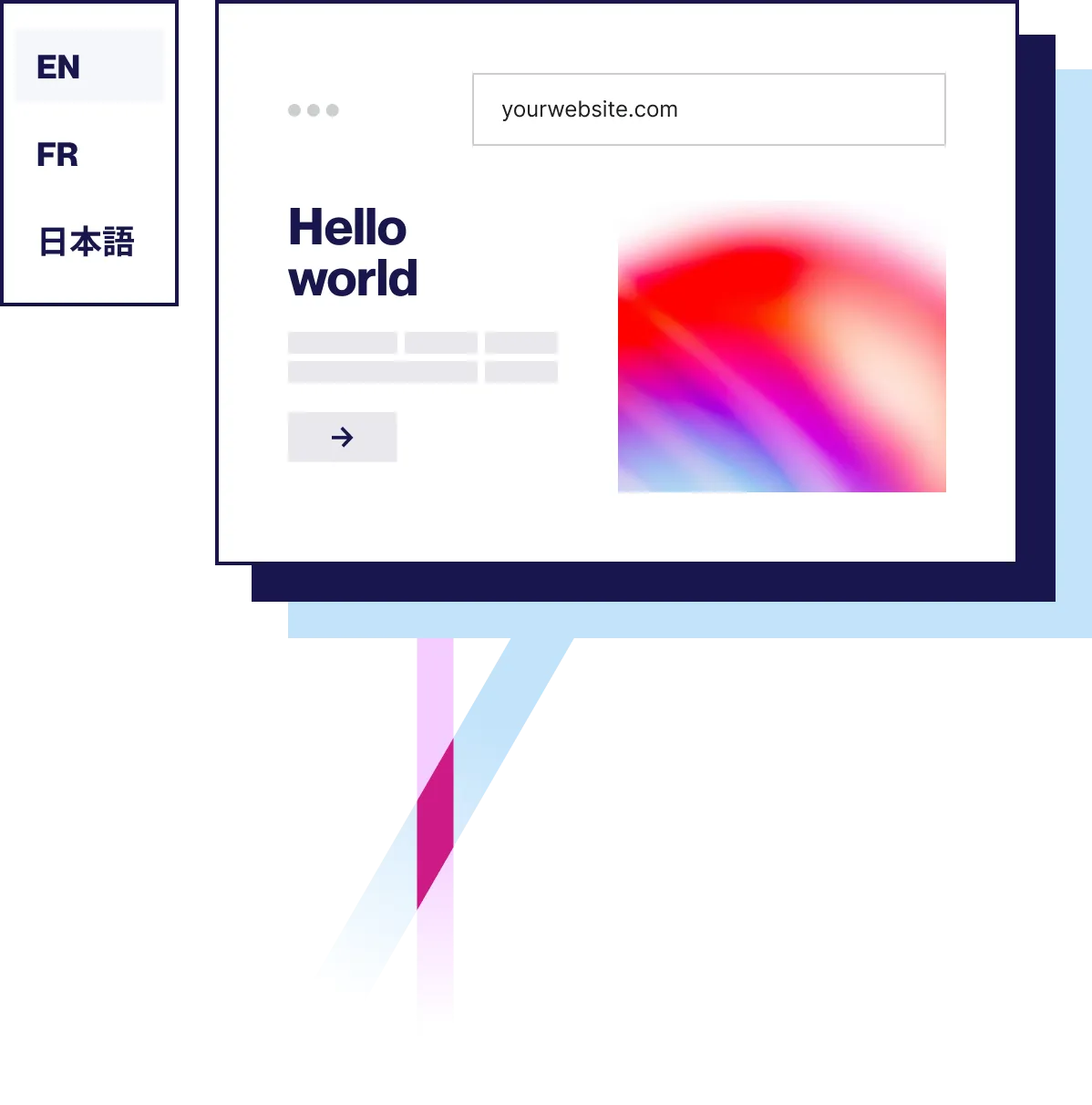
7. 文化的に適切な画像やアイコンを使用する
画像やアイコンなどのビジュアル要素は、ウェブページに欠かせない要素です。しかし、ビジュアルはその性質上、主観的なものであり、文化によって異なる解釈をされる可能性があります。
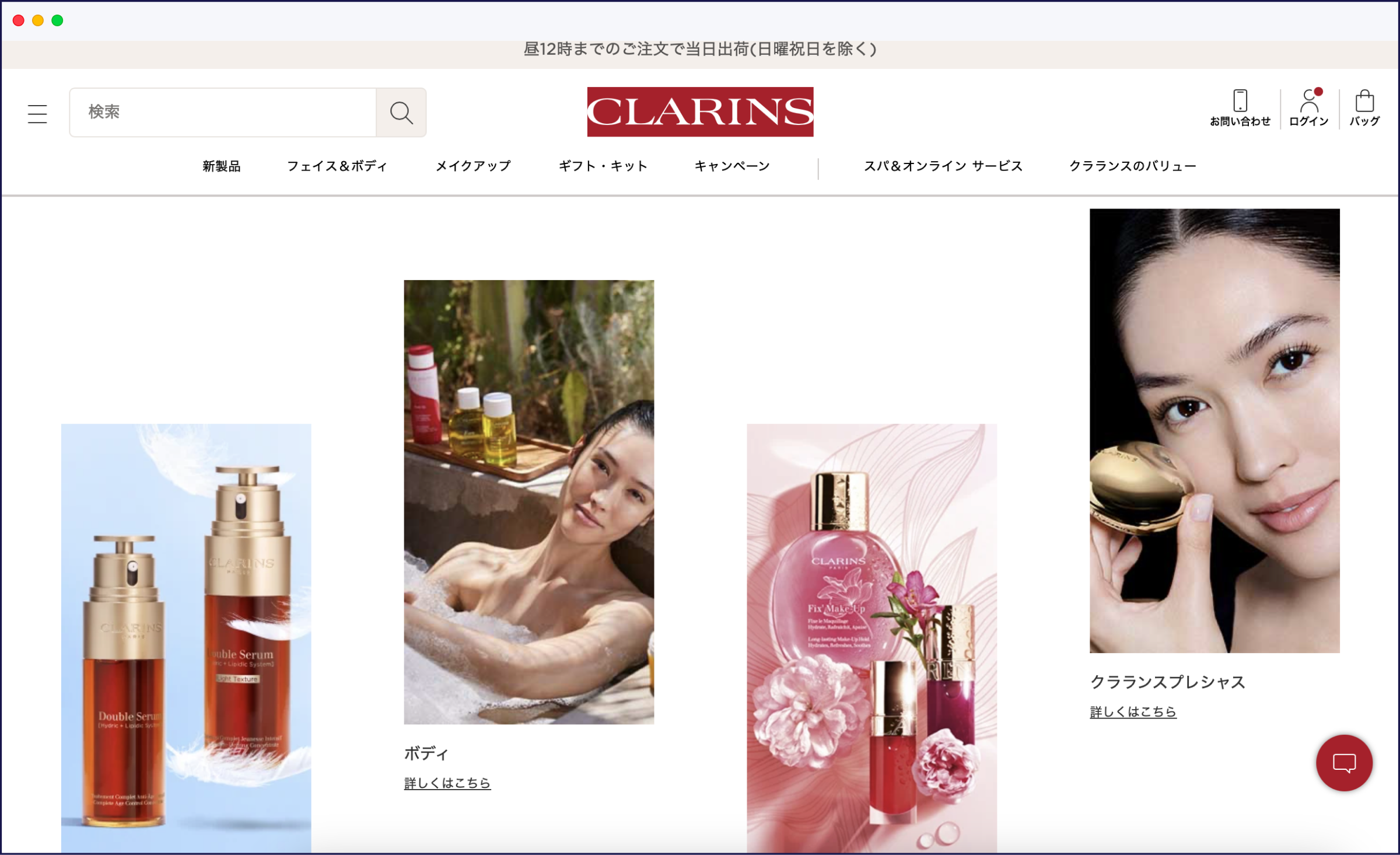
たとえば、フランス版クラランスのホームページには白人の女性が登場しています。

しかし、同社の日本のホームページを見ると、日本人女性の画像が掲載されているのです。

また、ビジュアルが不快感を与える可能性もあります。欧米のユーザーには何気なく映るビジュアルも、別の国ではタブーということもありえます。例えば、同性愛カップルや男女平等を描いた映像は、同性愛が今も違法とされ、女性の権利がまだ完全に認められていない国では受け入れられないでしょう。
多言語ウェブサイトでは、アイコンのような小さな要素についても、特定の地域の人々がどう捉えるかを考慮する必要があります。たとえば、英語を話すオーストラリア人ユーザー向けの地球儀のアイコンは、アフリカのユーザーには違和感を与えるはずです。

上の3つ目のアイコンは確かに地球儀ですが、特定の国や地域を表していないため、多言語ウェブサイトでの使用に適しています。
画像やその他のビジュアル要素については、あらゆる地域や文化に配慮できるよう見直す必要があります。
また、テキストが埋め込まれている画像やビジュアルの使用は避けてください。一般にWeglotのような翻訳ツールでは埋め込みテキストは翻訳できませんので、全般的に避けるようにしましょう。
8. 文化的に適切な色を使用する
世界を見渡すと、文化によって色の見方や解釈がまったく異なることがあります。
例えば、欧米では、赤は愛、エネルギー、情熱、危険を象徴します。アジアでは、赤は幸運、繁栄、祝祭、長寿を象徴するため、得に重要な色とされています。逆にアフリカの一部の国では、赤は死や攻撃性を連想させる色です。
青は、様々なプラス要素と関連付けられているため、デザインには最も無難で世界的に受け入れられる色と見なされています。悲しみや憂鬱を連想させる色である一方、癒しや、穏やかさをもたらす効果があるとも考えられています。ちなみに、青は信頼と権威を表すことから銀行のロゴに最もよく使われる色でもあります。
多言語ウェブサイトのデザインで色を選ぶ際には、使用したい色が何を象徴するのか必ずGoogleで検索して確認しましょう。
9. 日付とその他の形式
英語圏の国だからといって、すべての国で同じ日付書式が使われているわけではありません。例えば、日付の書式は、英国や欧州では日/月/年が一般的ですが、アメリカでは月/日/年です。
また、ターゲットユーザーによっては、SEO対策として数単位を翻訳する必要があるかもしれません。世界の90%がメートル法を採用している一方で、米国、リベリア、ミャンマーではいまだにヤード・ポンド法が使われています。
デザインに合ったWordPress翻訳プラグインの選択

WordPressの翻訳プラグインは、あらゆる形や大きさで提供され、その動作もデザインによって大きく異なります。お客様のサイトを多言語ウェブサイトと、確実にシームレスに連携するソリューションのひとつがWeglotです。
Weglotのビジュアルエディタを使用すれば、サイトのフロントエンドやサブドメインでコンテンツを翻訳することもできます。Google翻訳と同様に、サイトのデザインやレイアウトの中で翻訳文がどのように見えるかを確認することができます。
Weglotでは、言語切り替えボタンのデザインと位置は完全にカスタマイズ可能です。デフォルトのボタンはどんなサイトにも合うようにデザインされていますが、カスタムCSSを使ってお好きなフォーマットにすることもできます。
さらに、Weglotは本稿で次に示す設計原則をサポートしています。
- 一貫性のあるブランディングのためにグローバルテンプレートを使用
- わかりやすい言語切り替えオプションの提供
- ユーザーが好みの言語を選択できるようにする
- 自動判別UTFエンコーディング
- RTL言語サポート
.png)
デザイン面でWeglotが提供する最も重要な機能、言語切り替えボタンのカスタマイズについてご紹介します。
Weglotでサイトの言語切り替えオプションをカスタマイズする
Weglotプラグインをお客様のWordPress多言語ウェブサイトにインストールし、設定した後、APIキー、デフォルト言語、コンテンツを翻訳したい新しい言語を入力するよう求められます。
まだWeglotアカウントをお持ちでない場合は、APIキーを取得するためにアカウントを作成する必要があります。

変更を保存後、お客様の多言語ウェブサイトのフロントエンドを更新すると、右下に新しい言語切り替えボタンが表示されます。そのボタンをクリックすると、利用可能な言語一覧が表示されます。好みの言語を選べば、翻訳されたサイトを表示させることができます。

基本的なカスタマイズを始めるには、[Weglot > 言語ボタンデザイン(任意)]に進んでください。この画面から下記の作動をお選びいただけます。
- ドロップダウンを使う/使わない
- 国旗を使う/使わない
- 国旗タイプ
- 言語名を表示
- 言語コードのみを表示
[CSSの上書き]設定欄は、お客様の多言語ウェブサイト上で言語切り替えボタンをデザインするためのCSSルールを適用する場所です。例えば次のような対応ができます:
- ボタンから矢印を外す
- 背景の色を変更する
- スクロールバーを加える
- ボーダー(枠線)を移動させる
- パディングを加える
この記事で、Weglotの言語切り替えボタンのカスタマイズ例をいくつかご紹介します。
Weglotの設定画面を下にスクロールすると、言語切り替えボタンの位置についての説明があります:
- メニュー内の場合。[外観 > メニュー]へ移動し、Weglotトランスレートカスタム(Weglot Translate Custom)リンクを好きな場所にドラッグ&ドロップします。
- ウィジェットとしての場合。[外観 > ウィジェット]へ移動し、Weglotトランスレート(Weglot Translate)ウィジェットを好きな場所にドラッグ&ドロップします。
- ショートコードを使う。Weglotショートコード[ weglot_switcher ](スペースなし)を使って、言語切り替えボタンを好きな場所に配置します。
- In the source code. You can add the code <div id=”weglot_here”></div> wherever you want in the source code of your HTML page.
WordPressやShopifyを始めあらゆる種類の多言語ウェブサイトで言語切り替えボタンをカスタマイズする方法をご紹介します。Patykaの例で、ページの左上隅に言語切り替えボタンを表示する方法をご覧ください。
言語一覧には言語名が表示され、ボタンをクリックして言語を選択すると、ページ上のコンテンツが更新され、選択した言語に翻訳されます。

事例:Weglotを導入したMaestrooo

2013年に設立されたMaestroooはフランスに拠点を置くウェブ開発会社で、From FutureやPatykaを顧客に数えます。Maestroooは現在、フランスのShopify Plusの顧客の大半を担当しています。
Maestroooは、顧客のニーズに簡単に適応できる、堅実で信頼できる多言語ウェブサイトソリューションを探していました。多くのソリューションをテストした結果、SEOやhreflang管理に問題があることがわかりました。そんな時にMaestroooはWeglotに出会ったのです。
Weglotは、Maestroooが担当する顧客のサイトの動的コンテンツ、他のアプリによって生成されたコンテンツ、チェックアウトプロセスに至るまで、多言語ウェブサイトのレイアウトに影響を与えることなく、ありとあらゆるコンテンツを翻訳します。
Maestroooは顧客のウェブサイトのカスタマイズに加え、Shopifyのテーマストアの公式テーマも開発しています。他社ウェブサイト翻訳ソリューションを使うとMaestroooのテーマのフォーマットの崩れが頻発しますが、Weglotの翻訳ソリューションを使えばそのような問題は発生しません。
Maestroooは、毎年8,000から12,000の顧客が多言語ウェブサイトにWeglotを使用してShopifyを始めるのを支援しています。
ローカライズされたデザインで完璧な文化的最適化を目指す
この記事で紹介したデザインの原則は、見栄えがする、素晴らしいユーザー体験を提供する多言語ウェブサイトを作成する道標となるものです。
サイトユーザーや顧客に母国語で優れた体験を提供するためには、ウェブサイト翻訳を超えた取り組みも必要です。マーケティング資料やヘルプデスクの翻訳も検討しましょう。
また、多言語ウェブサイトの速度とパフォーマンスも考慮する必要があります。インターネット回線の速度が遅い国では、大量な言語データをダウンロードすると、ユーザーがコンテンツにアクセスするのが難しいからです。
適切な多言語ウェブサイト翻訳プラグインと、使い勝手の良い翻訳オプションを提供するテーマを使用すれば、ユーザーの好きな言語で、視覚的に魅力的なUI(ユーザーインターフェース)とUX(ユーザー体験)を提供することができます。

















