Comment ajouter un sélecteur de langue WordPress à votre site

Vous envisagez d'ajouter un sélecteur de langue à votre site WordPress ? Si oui, poursuivez la lecture !
Traduire votre contenu pour qu'il soit lu par des visiteurs dans leur propre langue présente d'énormes avantages pour votre entreprise. Cela peut notamment vous aider à atteindre de nouveaux marchés, vous offrir de meilleures possibilités d'optimisation pour les moteurs de recherche (SEO) et de visibilité en ligne, et vous aider à gagner la confiance de nouveaux clients.
Pour un engagement minimal en termes de temps et d'argent, le retour sur investissement (ROI) d'un site WordPress multilingue est également intéressant. Selon l'Industry Specification Group for Localization (ISG), pour chaque dollar américain dépensé pour l'internationalisation, une entreprise obtiendra un retour sur investissement de 25 dollars. Cela correspond à un retour sur investissement de 2 500 % ! C'est donc un élément à prendre en considération si vous souhaitez mieux positionner votre entreprise pour avoir du succès sur les marchés étrangers.
Pour tirer le meilleur parti de ces avantages - y compris un retour sur investissement élevé - il est essentiel de faciliter le changement de langue sur votre site pour les visiteurs grâce à un sélecteur de langue, facile à trouver, bien conçu et intuitif.
Dans ce guide, vous trouverez tout ce que vous devez savoir pour ajouter un sélecteur de langue WordPress à votre site. Nous vous montrerons de nombreux exemples concrets, quelques conseils sur les meilleures pratiques, et comment créer et personnaliser un sélecteur de langue à l'aide de Weglot.
Qu'est-ce qu'un sélecteur de langue WordPress ?
En termes simples, un sélecteur de langue WordPress est un bouton visible sur une page, sur lequel les visiteurs peuvent cliquer pour changer la langue actuelle du contenu.
Mais les sélecteurs de langue ne sont pas toujours des boutons : ce peut être du texte, des codes de langue, une liste déroulante ou des drapeaux. Vous pouvez les placer presque partout sur la page.
Généralement, le sélecteur de langue WordPress se trouve dans l'en-tête, le pied de page, sur la barre latérale ou dans le volet de navigation.

Sur le site internet de Weglot, le sélecteur de langue WordPress est situé à côté du logo, en haut à gauche de la page. Il se présente sous la forme d'un menu déroulant, permettant aux visiteurs de choisir entre l'anglais, le français, l'espagnol, le japonais et l'allemand. Les utilisateurs disposent ainsi d'un moyen clair d'accéder à leur propre langue et de commencer à naviguer sur le site.
3 exemples de sélecteurs de langue réussis
Vous verrez souvent des sélecteurs de langue lorsque vous naviguerez sur le web. Cependant, si vous ne parlez pas une autre langue (ou si vous ne cherchez pas d'option de sélection), vous ne vous rendez peut-être pas compte des différentes implémentations possibles et de leurs apparences.
Dans les prochains chapitres, nous examinerons quelques exemples de sélecteurs de langue.
1. Microsoft Translator
Sur le site de Microsoft Translator, les visiteurs peuvent choisir parmi près de 40 langues à l'aide d'un menu déroulant (ou, dans ce cas-ci, d'un menu de type « drop-up » où la liste s'ouvre au-dessus), situé près du pied de page. Le site a également choisi d'afficher le nom de chaque langue en entier, dans la langue en question, ce qui permet aux visiteurs de reconnaître la leur d'un seul coup d’œil et garantit la clarté des options de sélection.

Nous apprécions aussi de pouvoir naviguer sur l'interface régionale du site, en tant qu'option supplémentaire. Trop souvent, les grandes marques rendent le choix d'une langue difficile, obligeant plutôt les utilisateurs à changer de région.
2. Etsy
En tant que marketplace internationale où les artisans peuvent vendre leurs produits faits main, il n'est pas surprenant qu'Etsy propose un sélecteur de langue bien conçu. Vous pouvez le trouver dans le pied de page de chaque page du site.

Vous pouvez choisir une région, une langue et une devise. En cliquant dessus, une boîte de dialogue modale s'ouvre, dans laquelle vous pouvez modifier chacune de ces options. Il s'agit d'une conception astucieuse et intuitive qui permet à l'utilisateur de choisir sa langue sans devoir être redirigé vers l'interface régionale d'un site.
3. Evernote
Evernote, l'application de prise de notes la plus populaire, conserve un sélecteur de langue simple, qui propose un menu déroulant dans le pied de page pour changer de langue.

Il est facile à trouver et indique clairement : "Choisissez une langue". Vous savez précisément ce sur quoi vous allez arriver en cliquant dessus
Le recours à des sélecteurs de langue complexes n'est pas toujours nécessaire. Après tout, si vous complexifiez la navigation de vos visiteurs, ils risquent de quitter votre site.
4 bonnes pratiques pour l'affichage des sélecteurs de langue de WordPress
Dans la plupart des pays du monde, lire dans sa langue maternelle est un luxe. Selon la base Ethnologue, la langue anglaise est la plus parlée, avec plus d'1,3 milliard de locuteurs dans le monde. Avec près de 62 % des sites disponibles en anglais, elle détient également la première place des langues les plus utilisées en ligne.
Si vous ne parlez pas l'espagnol, le chinois ou toute autre langue que vous ne comprenez pas, vous chercherez probablement d'abord un sélecteur de langue. Cependant, les sélecteurs de langue se divisent souvent en plusieurs camps, avec des attributs qui leur sont propres :
- Inexistant. En d'autres termes, le site ne propose aucune traduction ou ne permet pas à l'internaute de changer de langue sur le site.
- Difficile à trouver. Le sélecteur de langue peut être caché dans le volet de navigation ou à un autre endroit, obligeant l'utilisateur à jouer à cache-cache.
- Facile à trouver. À l'inverse, vous pourriez trouver le sélecteur de langue de WordPress dans un endroit clair et approprié, comme l'en-tête ou le pied de page.
- Très facile à trouver. Vous aurez de la chance si le sélecteur de WordPress se trouve dans une zone bien visible de l'écran, comme l'en-tête. Cela vous permet de choisir rapidement la bonne langue.
En bref, si quelqu'un ne peut pas lire votre site, il va fermer l'onglet du navigateur. Il pourra essayer d'utiliser Google Translate, mais les résultats ne seront pas aussi bons que ceux d'un sélecteur de langue. Si votre sélecteur de langue est difficile à trouver, non seulement, les utilisateurs risquent de ne pas le trouver, mais ils risquent aussi de mettre en doute la qualité de votre site et de perdre confiance en votre entreprise.
Il est donc essentiel de permettre aux visiteurs de votre site de choisir facilement leur langue de préférence. Dans un monde idéal, vous devriez être en mesure de le faire sans avoir recours à des modules complémentaires.
Examinons maintenant quelques bonnes pratiques pour afficher un sélecteur de langue.
1. Choisissez vos langues avec soin
Les plugins multilingues WordPress tels que WPML et Polylang fournissent souvent des traductions automatiques (ou traductions automatisées) dans des dizaines de langues différentes. Contrairement à WPML et Polylang, Weglot propose plus de 100 langues. Cependant, ce n'est pas parce que vous pouvez activer toutes les langues que vous devez le faire.
Au contraire, cherchez à n'activer que les langues dont vous avez besoin. Cela signifie que vous devez prendre le temps de réfléchir à votre public cible et aux langues qu'il parle. Pensez également aux nouveaux marchés étrangers sur lesquels vous aimeriez développer votre entreprise à l'avenir.
Les petites entreprises proposent souvent un choix de langues qui se limite à 2, 3 voire 4 langues, tandis que les grandes marques et multinationales, telles qu'Apple et Microsoft, offrent des myriades de langues et même des sites web régionaux. Si vous gérez un site e-commerce avec WooCommerce, il vous faut donc penser aux territoires où vous vendez.
En choisissant bien vos langues, vous éviterez du travail supplémentaire à votre équipe comme à vous-même. En d'autres termes, plus vous proposez de langues, plus vous devrez vérifier les traductions erronées et les nuances culturelles de votre contenu. Moins il y a de langues et plus elles sont ciblées, mieux c'est.
2. Veillez à ce que votre sélecteur de langue soit facile à trouver
Les visiteurs doivent trouver votre sélecteur de langue en quelques secondes, tout au plus. Il est judicieux de placer votre sélecteur de langue dans l'en-tête ou le pied de page de votre site - les deux emplacements conviennent parfaitement. Pour les appareils mobiles, les sélecteurs de langue se trouvent souvent dans le volet de navigation principal, sous la forme d'un élément du menu pour un accès simplifié.
Pour concevoir votre site web, évitez de trop vous éloigner de ces normes établies. Les utilisateurs non natifs de la langue par défaut qui visitent votre site peuvent avoir du mal à trouver votre sélecteur de langue s'il est difficile à trouver ou placé à un endroit inhabituel. Là encore, les utilisateurs frustrés qui finissent par quitter votre site affectent votre référencement naturel global.
Dans l'ensemble, vous voulez que les visiteurs bilingues et multilingues se sentent les bienvenus sur votre site et à l'aise pour y naviguer et accéder à votre contenu, quelle que soit leur langue maternelle. Le fait de placer votre sélecteur de langue à un endroit facile à trouver vous aidera considérablement à atteindre cet objectif, comme le montre l'exemple du sélecteur de langue de l'agence de développement WordPress Human Made, disponible dans une seule langue seulement.

Souvent, certains sites définissent la langue en fonction du navigateur web de l'utilisateur. Bien que cela aide effectivement l'utilisateur en lui évitant d'avoir à choisir sa langue, certains utilisateurs peuvent tomber sur la mauvaise interface de votre site.
Par exemple, un visiteur peut se trouver physiquement en Allemagne et votre site WordPress multilingue peut le détecter automatiquement et afficher l'allemand. Cependant, s'il s'agit d'un voyageur dont la langue maternelle n'est pas l'allemand, il n'aura pas une bonne expérience avec vous.
En un mot, la détection automatique de l'emplacement géographique est une fonctionnalité intéressante, mais vous devez également prévoir un sélecteur de langue qui permettra à vos visiteurs de choisir leur langue de préférence, si nécessaire.
De plus, vous devez également savoir que les robots des moteurs de recherche viennent principalement des Etats-Unis. S'ils ne peuvent voir que la version anglaise de votre site, il est probable que vos autres langues ne soient jamais crawlées et indexées ou que ça puisse mettre du temps avant d'arriver.
3. Adaptez votre sélecteur de langue WordPress à votre design
La plupart des plugins de traduction fournissent un bouton de changement de langue par défaut, mais pas tous. Vous devrez alors créer le vôtre. Même s'il peut être tentant de s'en tenir au bouton générique de changement de langue fourni, il est judicieux de le personnaliser pour qu'il corresponde à la charte graphique de votre site.
Cela peut par exemple impliquer de configurer les paramètres de votre plugin pour afficher du texte au lieu de boutons, ou des codes de langue au lieu de drapeaux de langue. Weglot vous offre la possibilité de personnaliser le CSS de votre sélecteur de langue WordPress. Vous pouvez ainsi apporter des modifications de style plus avancées à votre sélecteur de langue.
Par exemple, Weglot offre une multitude d'options afin de personnaliser le design du sélecteur de langue sur votre site. Vous trouverez des options très faciles et d'autres plus complexes, mais permettant encore plus de personnalisation. Nous étudierons cela plus en détail plus loin dans cette publication. Cependant, pour vous montrer comment le style de votre sélecteur de langue peut faire toute la différence, voici un aperçu du sélecteur de langue fourni par défaut avec Weglot :

Weglot place d'emblée le sélecteur de langue dans le coin inférieur droit. C'est bien, mais ce n'est pas idéal pour le site en question. Ici, le sélecteur de langue détonne à la fois par son emplacement et par le fait qu'il ne s'intègre pas au design général du site.
Jetez maintenant un coup d'œil à l'Olympiade internationale de chimie (OIC) France. Dans ce design audacieux, le sélecteur de langue WordPress est regroupé avec les icônes des réseaux sociaux, loin de la navigation principale :

Le graphiste a utilisé un sélecteur CSS dédié pour personnaliser le style des formes situées autour des codes de langue, et probablement un peu de HTML ou un shortcode. Situé en haut à droite de la page, le sélecteur de langue WordPress attire l'œil des visiteurs, qui - et particulièrement les visiteurs concernés - sauront immédiatement comment choisir leur langue de préférence.
4. Sélectionnez les drapeaux ou les noms des langues choisies
Les drapeaux des pays sont souvent utilisés afin de représenter différentes langues pour les personnes qui souhaitent la changer. Si les drapeaux sont tentants à utiliser pour les graphistes pour de nombreuses raisons (ils sont colorés, emblématiques et peu encombrants), ils ne sont pas conçus pour représenter les langues. Cela pose plusieurs problèmes.
Prenons l'exemple du portugais. C'est la langue officielle du Portugal, du Brésil, du Cap-Vert, de la Guinée-Bissau, du Mozambique, de l'Angola, de São Tomé et Príncipe, du Timor oriental, de la Guinée équatoriale et de Macao. Cette langue est également présente culturellement (dans ses variantes traditionnelles et créoles) en Inde, au Sri Lanka, en Malaisie, dans les îles ABC des Caraïbes et dans l'île de Flores, en Indonésie. Dans cet exemple, il est difficile de choisir un drapeau, qui pourrait créer trouble et confusion chez tous ceux qui parlent la langue en question.
Il est également possible que les visiteurs ne reconnaissent pas un drapeau en raison de la taille de l'icône, ou qu'ils soient déroutés par des drapeaux d'apparence similaire.
Le blog Flags are not languages, consacré à la conception d'expériences utilisateur mondiales, recommande de toujours utiliser le nom d'une langue dans son format local. Par exemple, au lieu d'utiliser les formes anglaises de « allemand » et « chinois », nommez-les « Deutsch » et « 中文 ».
Comment créer un sélecteur de langue WordPress avec Weglot
Nous allons vous montrer comment configurer un sélecteur de langue WordPress simple avec Weglot. Nous verrons ensuite comment effectuer des personnalisations de style avancées à l'aide de CSS.
Weglot est l'un des plugins WordPress multilingues les plus populaires et les plus faciles à utiliser. Avec Weglot, vous pouvez ajouter une autre langue à votre site en moins de cinq minutes. Son sélecteur de langue intégré et personnalisable vous permet de l'adapter au design de votre site en quelques instants.
Vous pouvez ajouter un sélecteur de langue à votre site WordPress à différents endroits : dans votre menu de navigation, à l'aide d'un widget, d'un shortcode ou d'un code HTML. Ici, nous allons ajouter un sélecteur de langue dans le pied de page de votre site en utilisant des codes de langue plutôt que des drapeaux.
Tout d'abord, vous devez configurer le plugin Weglot sur votre site WordPress. Nous disposons d'un tutoriel complet dans notre centre de ressources, expliquant comment installer et activer le plugin Weglot.
À un moment donné, vous devrez entrer votre clé API, la langue d'origine, et la langue dans laquelle vous souhaitez traduire votre contenu. Si vous n'avez pas encore de compte Weglot, vous devrez en créer un pour obtenir votre clé API. Ajoutez ensuite la langue d'origine de votre site et les langues que vous souhaitez ajouter (Langues cibles).

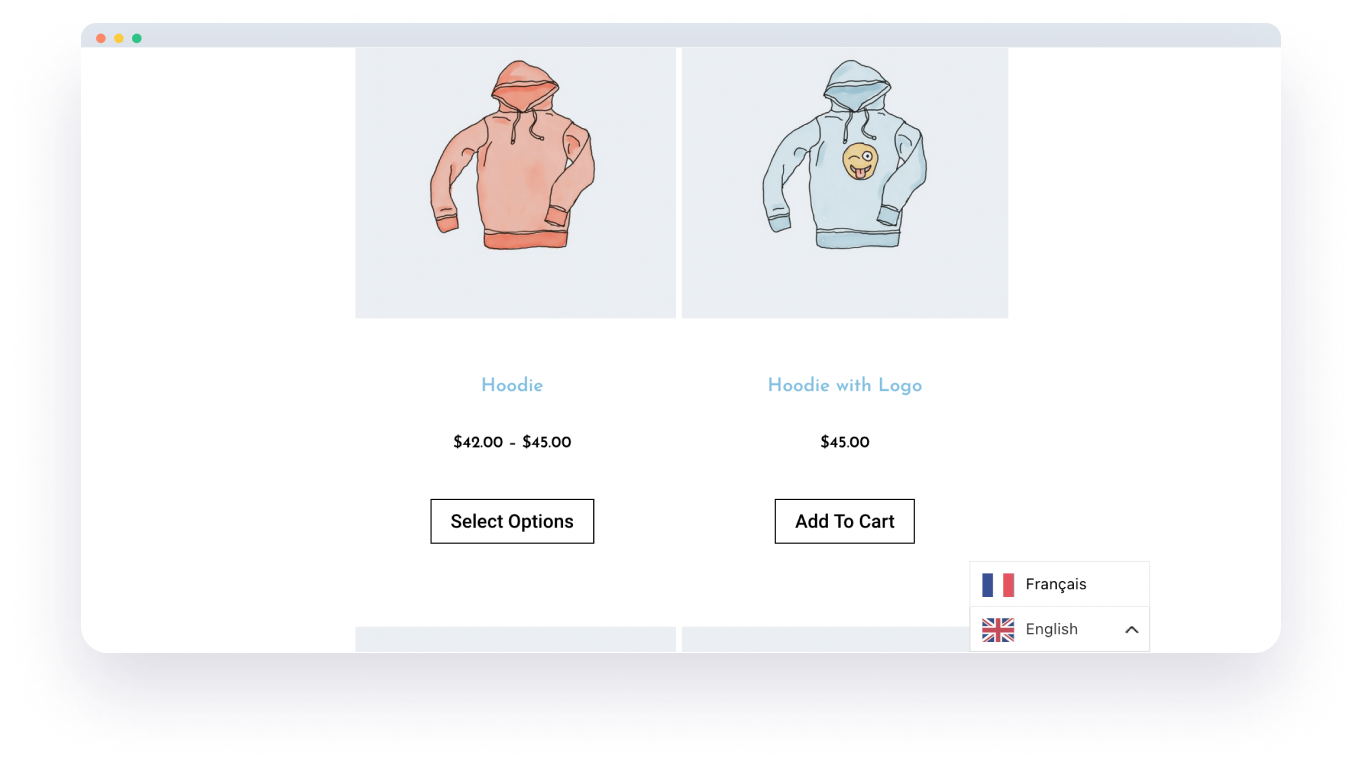
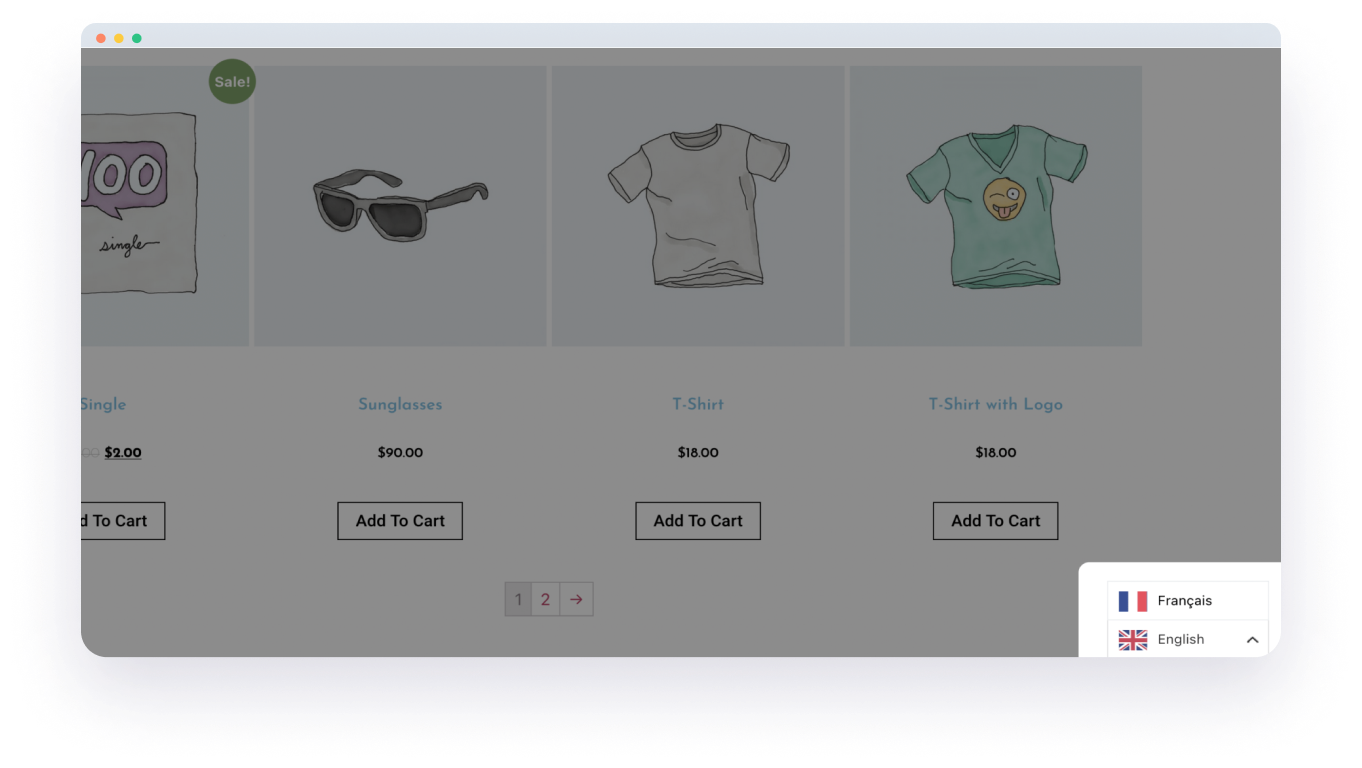
Une fois que vous avez enregistré vos modifications, jetez un coup d'œil au front-end de votre site. Un nouveau sélecteur de langue WordPress apparaîtra dans le coin inférieur droit. Lorsque vous cliquerez dessus, il se développera pour afficher les langues disponibles et vous permettra de choisir et d'afficher votre langue de préférence pour la traduction.

Il s'agit du design fourni par défaut avec Weglot. Vous pouvez personnaliser l'apparence et l'emplacement de votre sélecteur de langue WordPress de plusieurs manières.
Pour commencer à effectuer des personnalisations de base, allez dans Weglot > Conception du bouton de langue (facultatif) dans le back-end de WordPress. Sur l'écran, vous pouvez choisir :

- D'utiliser ou non un menu déroulant
- D'utiliser des drapeaux dans votre sélecteur et, si oui, le type de drapeaux utilisés
- D'afficher le nom de vos langues
- D'afficher uniquement le code de la langue
Il existe également une section permettant de remplacer les feuilles de style en cascade (CSS) par vos propres sélecteurs personnalisés - nous y reviendrons dans un instant. Pour l'heure, personnalisons le sélecteur de langue afin qu'il affiche le nom des langues sans drapeaux, tout en conservant le menu déroulant.
Pour ce faire, décochez « With flags » et cochez « Is fullname », puis jetez un coup d'œil à votre site :

Vous pouvez également souhaiter effectuer certaines personnalisations avancées. Par exemple, vous pouvez choisir d'afficher le sélecteur de langue dans l'en-tête.
Il y a plusieurs façons de le faire - dans un menu, comme widget, en utilisant un shortcode, ou en HTML. Notez que vous n'avez pas besoin de connaître le langage PHP ni d'accéder à vos templates de base. Sans la moindre expertise, vous jouissez des mêmes possibilités qu'un développeur.
Revenez à l'écran Weglot dans le tableau de bord de WordPress, et faites défiler vers le bas de la page, jusqu'à ce que vous aperceviez des options d'affichage du sélecteur de langue :

Notez que certains emplacements peuvent convenir à des approches différentes. Par exemple, vous voudrez utiliser le shortcode [weglot_switcher] pour les éléments de page en ligne, en utilisant la fonctionnalité de votre constructeur de pages préféré (l'éditeur de blocs utilise le bloc des shortcodes). Bien entendu, pour un commutateur d'en-tête ou de pied de page, un widget ou un menu peut s'avérer plus efficace.
Lorsque vous êtes prêt et que vous avez enregistré vos modifications, jetez à nouveau un coup d'œil à votre interface :

Bien que le sélecteur de langue se trouve dans l'en-tête, il ne s'affiche pas correctement vis-à-vis du reste du menu. Vous pourriez également utiliser des codes de langue en ligne, plutôt qu'un menu déroulant.
C'est ici que vous utilisez les CSS. Tout d'abord, désactivez le paramètre de liste déroulante dans le menu Weglot de WordPress. Ensuite, cochez la case pour afficher les codes de langue.
À partir de là, vous pouvez utiliser la zone de texte « Override CSS » pour définir des sélecteurs pour les polices, les couleurs et la taille du texte afin de l'adapter au design de votre site :

Enfin, jetez un coup d'œil à votre design sur le front-end :

Avec un bon placement et quelques lignes de CSS, vous pouvez adapter rapidement et facilement le sélecteur de langue de Weglot à votre site, sans avoir besoin de compétences complexes en matière d'édition de modèles, de langage HTML ou de codage PHP.
Étude de cas : Comment Baltazare utilise Weglot

Fondée en 2014, l'agence web Baltazare conçoit et développe des sites internet pour de grandes marques comme Candia et Royal Monceau. Utilisant WordPress, l'agence développe plus de 40 projets de sites web par an.
Avant de découvrir Weglot, les projets de sites internet multilingues ont toujours été difficiles à gérer pour Baltazare. L'équipe avait du mal à trouver une bonne solution de traduction qui corresponde aux besoins de leurs clients. Pendant un certain temps, WPML, un autre plugin WordPress populaire de traduction, leur paraissait être une bonne solution. Cependant, l'équipe voulait quelque chose de moins complexe et de plus efficace.
Après avoir testé l'approche WordPress multisite avec un site par langue, et avoir trouvé que la maintenance était trop compliquée à gérer, l'équipe s'est tournée vers Weglot. Guillaume Vergano, fondateur de Baltazare, a déclaré être ravi de constater que Weglot s'intégrait parfaitement à n'importe quel site WordPress, quel que soit les thèmes et les plugins, et traduisait tout le contenu, incluant les types de post personnalisés et les taxonomies personnalisées.
« Apprendre à utiliser Weglot est très facile pour nous et pour nos clients. Nous créons toujours un court tutoriel vidéo qui explique à chacun d'entre eux, en quelques minutes, comment utiliser Weglot, et c'est tout », a déclaré Guillaume.
Baltazare utilise désormais Weglot pour un certain nombre de sites en direct - y compris le site des Olympiades Internationales de la Chimie - France 2019, et l'équipe recommande toujours Weglot à ses clients comme solution fiable pour la gestion de sites multilingues. C'est une alternative simple et intuitive à WPML ou une installation multisite.
Optimisation culturelle totale grâce à un sélecteur de langue WordPress bien conçu
Dans l'ensemble, le travail d'un designer ou graphiste consiste à créer des designs significatifs qui plaisent aux utilisateurs. Lorsqu'il s'agit de sites multilingues, le travail du graphiste est encore plus important : les traductions ne sont utiles que si les sélecteurs de langue sont faciles à trouver et intuitifs.
Un sélecteur de langue bien conçu est un atout, mais aussi un objectif à atteindre. Si votre nouveau sélecteur de langue semble faire partie intégrante de votre site internet, les visiteurs et les clients se sentiront plus à l'aise en parcourant votre contenu traduit. Cela permet de gagner (et de renforcer) la confiance, et contribue largement à créer un lien solide avec votre marque.
Un sélecteur de langue conçu de manière réfléchie est un élément clé de tout site internet à dimension internationale. Forts de ces connaissances, les graphistes peuvent créer des expériences de traduction qui donnent du pouvoir aux utilisateurs au lieu de les entraver.

















