So fügst du einen WordPress-Sprachwechsler zu deiner Webseite hinzu

Denken Sie darüber nach, Ihrer Website ein WordPress Sprachwechsler hinzuzufügen? Wenn ja, lesen Sie weiter!
Die Übersetzung Ihrer Inhalte, damit die Besucher sie in ihrer eigenen Sprache lesen können, bietet enorme Vorteile für Ihr Unternehmen. So können Sie beispielsweise neue Märkte erschließen, die Möglichkeiten der Suchmaschinenoptimierung (SEO) und der Online-Sichtbarkeit verbessern und Vertrauen bei neuen Zielgruppen schaffen.
Für eine minimale Investition von Zeit und Geld ist der Return On Investment (ROI) einer mehrsprachigen WordPress-Website ebenfalls attraktiv. Laut der Industry Specification Group for Localization (ISG) erhält ein Unternehmen für jeden 1 US-Dollar, der für die Lokalisierung ausgegeben wird, eine Rendite von 25 US-Dollar. Das ist eine Rendite von 2.500 Prozent! Das sollten Sie also in Betracht ziehen, wenn Sie Ihr Unternehmen besser für den Erfolg auf ausländischen Märkten positionieren wollen.
Um die Vorteile - einschließlich des hohen ROI - optimal nutzen zu können, ist es entscheidend, dass Sie es Ihren Besuchern leicht machen, die Sprache auf Ihrer Website zu wechseln - mit einem leicht zu findenden, gut gestalteten und intuitiv zu bedienenden WordPress Sprachwechsler.
In diesem Leitfaden findest du alles, was du wissen musst, wenn du deiner Webseite einen Sprachwechsler in WordPress hinzufügen willst. Wir zeigen dir viele Beispiele aus der Praxis, einige Best-Practice-Tipps und wie du einen Sprachwechsler mit Weglot erstellst und anpasst.
Was ist ein WordPress Sprachwechsler?
Einfach ausgedrückt ist ein WordPress Sprachwechsler eine Schaltfläche auf einer Seite, auf die Besucher klicken können, um die aktuelle Sprache des Inhalts zu ändern.
Sprachumschalter sind jedoch nicht immer Schaltflächen - sie können aus Text, Sprachcodes, einem Dropdown-Menü oder Flaggen bestehen. Sie können diese fast überall auf der Seite platzieren.
Sie finden WordPress Sprachwechsler oft in der Kopfzeile, Fußzeile, Seitenleiste oder in der Navigation.

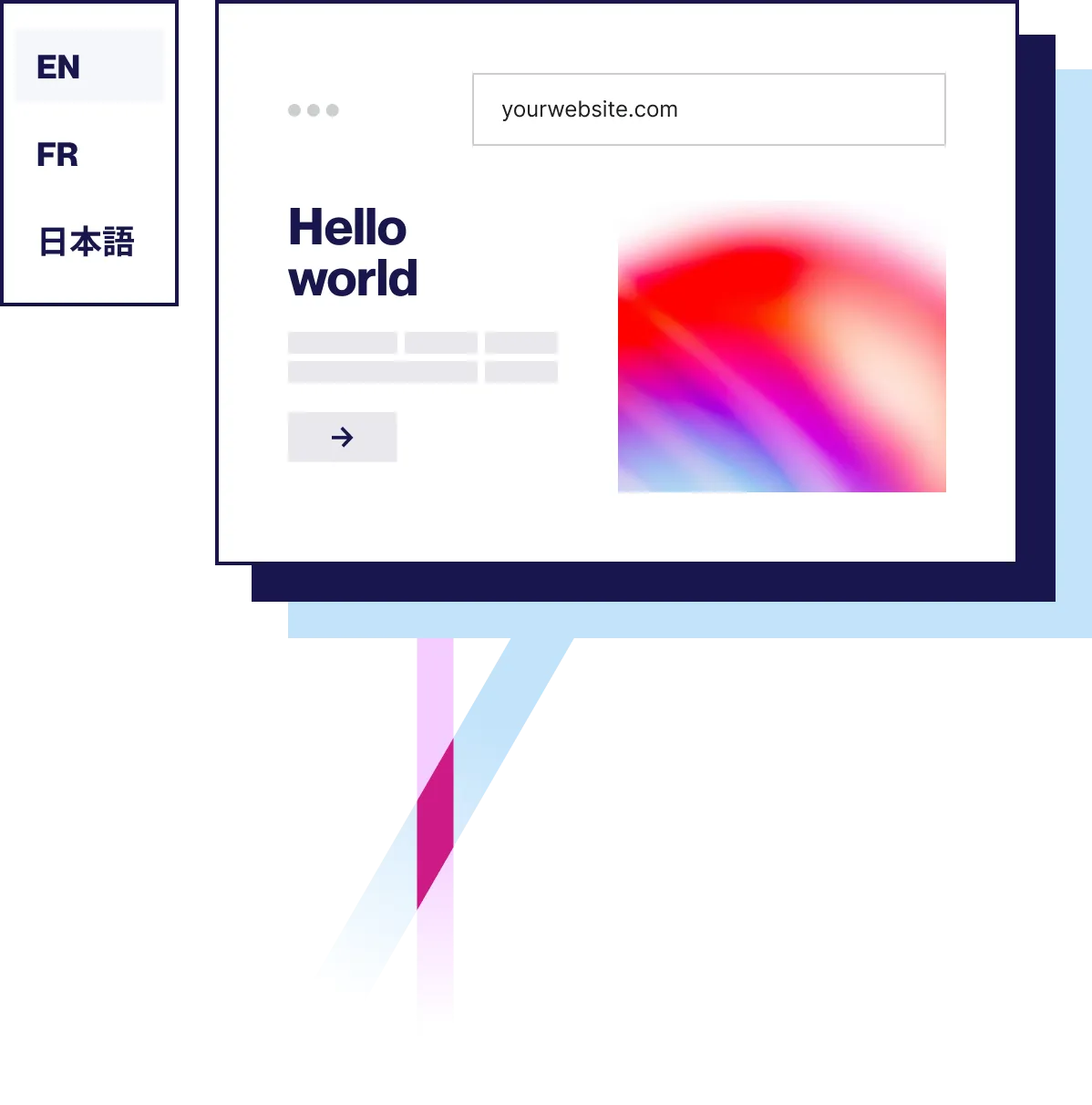
Auf der Weglot-Website befindet sich das WordPress Sprachwechsler neben dem Logo oben links auf der Seite. Sie verfügt über ein Dropdown-Design, mit dem die Besucher zwischen Englisch, Französisch, Spanisch, Japanisch und Deutsch wechseln können. Auf diese Weise können die Nutzer auf ihre eigene Sprache zugreifen und mit der Navigation auf Ihrer Website beginnen.
3 Beispiele für erfolgreiche Sprachwechsler
Wenn Sie im Internet surfen, werden Sie oft Sprachumschalter sehen. Wenn Sie jedoch keine andere Sprache sprechen (oder nicht nach einer Option suchen), ist Ihnen vielleicht nicht bewusst, wie unterschiedlich sie in Bezug auf ihr Design und ihre Position auf der Seite sein können.
In den nächsten Abschnitten werden wir uns einige Beispiele für Sprachumschalter ansehen.
1. Microsoft Translator
Auf der Microsoft Translator-Website können Besucher über ein Dropdown-Menü (oder in diesem Fall ein "Drop-up") in der Nähe der Fußzeile der Seite aus fast 40 Sprachen wählen. Sie haben sich auch dafür entschieden, den Namen jeder Sprache vollständig in der jeweiligen Muttersprache anzuzeigen. Auf diese Weise können die Besucher ihre Sprache auf einen Blick erkennen, und die Optionen zum Umschalten zwischen den Sprachen sind eindeutig.

Wir finden es gut, dass man sich auch für eine regionale Version der Website entscheiden kann, als separate Option. Zu oft erschweren große Marken die Wahl der Sprache und zwingen die Nutzer stattdessen, die Region zu wechseln.
2. Etsy
Als internationaler Marktplatz, auf dem Kunsthandwerker ihre handgefertigten Waren verkaufen können, ist es keine Überraschung, dass Etsy eine gut gestaltete Sprachwechsler anbietet. Sie finden es in der Fußzeile jeder Seite auf ihrer Website.

Sie können eine Region, eine Sprache und eine Währung auswählen. Wenn Sie darauf klicken, öffnet sich ein modales Fenster, in dem Sie jede dieser Optionen ändern können. Das ist ein elegantes Design, das intuitiv ist und es dem Benutzer ermöglicht, seine Sprache zu wählen, ohne auf eine regionale Version einer Website umgeleitet zu werden.
3. Evernote
Die beliebte Notiz-App Evernote hält ihre Sprachwechsler einfach und verwendet ein Dropdown-Menü in der Fußzeile, um die Sprache zu wechseln.

Sie ist leicht zu finden und bietet eine klare Beschriftung - "Wählen Sie eine Sprache". Wenn Sie also darauf klicken, wissen Sie, was Sie sehen werden
Manchmal braucht man keine komplizierten Sprachumschalter, wenn es nicht notwendig ist. Denn wenn Sie den Besucher behindern, könnte er sich von Ihrer Website abwenden.
4 Best Practices für die Anzeige von WordPress-Sprachwechslern
Für einen Großteil der Welt ist das Lesen in der Muttersprache ein Luxus. Laut Ethnologue ist Englisch mit über 1,3 Milliarden Sprechern die am häufigsten gesprochene Sprache der Welt. Sie steht auch an erster Stelle der meistgenutzten Online-Sprachen, denn fast 62 % der Websites verwenden sie.
Wenn Sie kein Spanisch, Chinesisch oder eine andere Sprache sprechen, die Sie nicht verstehen, werden Sie wahrscheinlich zuerst nach einer Sprachwechsler suchen. Allerdings lassen sich die Sprachwechsler oft in zwei Lager einteilen, mit entsprechenden Merkmalen:
- Nicht existent. Mit anderen Worten: Die Website bietet überhaupt keine Übersetzungen an.
- Schwierig zu finden. Die Website Sprachwechsler kann in der Navigation oder an einer anderen Stelle versteckt sein, so dass der Benutzer gezwungen ist, Verstecken zu spielen und zu suchen.
- Leicht zu finden. Im Gegensatz dazu finden Sie die WordPress-Website Sprachwechsler vielleicht an einer übersichtlichen Stelle, z. B. in der Kopf- oder Fußzeile.
- Sehr leicht zu finden. Sie haben Glück, wenn das WordPress Sprachwechsler an prominenter Stelle auf dem Bildschirm zu finden ist, z. B. in der Kopfzeile. So können Sie schnell die richtige Sprache wählen.
Kurz gesagt, wenn jemand Ihre Website nicht lesen kann, wird er die Browser-Registerkarte schließen. Auch wenn sie versuchen, Google Translate zu benutzen, werden die Ergebnisse nicht mit denen von Sprachwechsler übereinstimmen. Wenn es schwierig ist, Ihre Sprachwechsler zu finden, könnten die Nutzer die Qualität Ihres Designs in Frage stellen und das Vertrauen in Ihr Unternehmen verlieren.
Daher ist es wichtig, dass Sie es den Besuchern Ihrer Website leicht machen, eine bevorzugte Sprache zu wählen. In einer idealen Welt sollten Sie dies ohne Add-ons tun können.
Als Nächstes wollen wir uns einige bewährte Verfahren für die Anzeige einer Sprachwechsler ansehen.
1. Wähle deine Sprachen mit Bedacht
Mehrsprachige Plugins für WordPress wie WPML und Polylang bieten oft automatische Übersetzungen (oder maschinelle Übersetzungen) in Dutzenden von verschiedenen Sprachen. Im Gegensatz zu WPML und Polylang bietet Weglot über 100 Sprachen. Aber nur weil Sie jede Sprache aktivieren können, heißt das nicht, dass Sie das auch tun sollten.
Achten Sie stattdessen darauf, nur die Sprachen zu aktivieren, die Sie benötigen. Das bedeutet, dass Sie sich Zeit nehmen müssen, um Ihre Zielgruppe und die von ihr gesprochenen Sprachen zu berücksichtigen. Denken Sie auch an neue Märkte in Übersee, in die Sie Ihr Unternehmen in Zukunft expandieren möchten.
Kleinere Unternehmen bieten oft nur eine Handvoll Sprachen an, während große Marken und multinationale Unternehmen wie Apple und Microsoft unzählige Sprachen und sogar regionale Websites anbieten. Wenn Sie also ein Geschäft unter WooCommerce betreiben, sollten Sie sich Gedanken über die Gebiete machen, in die Sie verkaufen.
Wenn Sie bei der Auswahl der Sprachen, die Sie auf Ihrer Website anbieten, wählerisch sind, können Sie auch sicherstellen, dass Sie sich und Ihrem Team keine zusätzliche Arbeit aufbürden. Mit anderen Worten: Je mehr Sprachen Sie anbieten, desto mehr Inhalte müssen Sie auf Übersetzungsfehler und kulturelle Nuancen überprüfen. Je weniger Sprachen Sie anbieten und je gezielter Sie vorgehen, desto besser.
2. Stelle sicher, dass dein Sprachwechsler leicht zu finden ist
Die Besucher sollten nicht länger als ein paar Sekunden brauchen, um Ihre Sprachwechsler zu finden. Es ist eine gute Idee, Sprachwechsler in der Kopf- oder Fußzeile Ihrer Seite zu platzieren - beides sind gute Orte. Bei mobilen Geräten finden Sie Sprachumschalter oft in der Hauptnavigation als Menüpunkt.
Bei der Gestaltung Ihrer Website sollten Sie sich nicht zu weit von diesen etablierten Normen entfernen. Nutzer, deren Muttersprache nicht die Standardsprache Ihrer Website ist, haben möglicherweise Probleme, Ihre Website Sprachwechsler zu finden, wenn sie schwer zu finden ist oder sich an einer ungewöhnlichen Stelle befindet. Dies ist ein weiterer Bereich, in dem Nutzer, die Ihre Website aus Frustration verlassen, Ihre allgemeine Suchmaschinenoptimierung beeinträchtigen.
Im Großen und Ganzen möchten Sie, dass sich zweisprachige und mehrsprachige Besucher Ihrer Website willkommen und wohl fühlen, wenn sie auf Ihre Inhalte zugreifen, unabhängig von ihrer Muttersprache. Die Platzierung Ihrer Sprachwechsler an einem leicht auffindbaren Ort wird Ihnen dabei helfen, dieses Ziel zu erreichen. Sehen Sie sich zum Beispiel an, wie prominent die Sprachwechsler der WordPress-Entwicklungsagentur Human Made ist - mit nur einer Sprache, nicht weniger:

Oft stellen einige Websites die Sprache auf der Grundlage des Webbrowsers des Nutzers ein. Dies ist zwar für den Nutzer hilfreich, weil es ihm Arbeit erspart, aber manche Nutzer könnten auf der falschen Version Ihrer Website landen.
Ein Besucher könnte sich zum Beispiel in Deutschland befinden und deine mehrsprachige WordPress Webseite könnte das automatisch erkennen und die deutsche Sprache anzeigen. Wenn es sich jedoch um einen Reisenden handelt, dessen Muttersprache nicht Deutsch ist, wird er keine gute Erfahrung mit dir machen.
Kurz gesagt, eine Möglichkeit zur automatischen Erkennung des geografischen Standorts ist eine solide Funktion, aber Sie sollten auch eine Sprachwechsler bereitstellen, damit Besucher bei Bedarf ihre bevorzugte Sprache wählen können.
3. Gestalte deinen WordPress Sprachwechsler so, dass er zu deinem Design passt
Die meisten Übersetzungs-Plugins bieten eine Standard-Schaltfläche Sprachwechsler an, die Sie verwenden können, einige jedoch nicht, so dass Sie eine eigene Schaltfläche erstellen müssen. Es mag zwar verlockend sein, sich an die mitgelieferte allgemeine Sprachwechsler zu halten, aber es ist eine gute Idee, sie an das Aussehen und die Atmosphäre Ihrer Website anzupassen.
Dies könnte zum Beispiel bedeuten, dass Sie die Einstellungen Ihres Plugins so konfigurieren, dass Text anstelle von Schaltflächen oder Sprachcodes anstelle von Sprachflaggen angezeigt werden. Mit Weglot können Sie das CSS für Ihr WordPress Sprachwechsler anpassen. Damit können Sie fortschrittlichere Styling-Änderungen an Ihrem Sprachwechsler vornehmen.
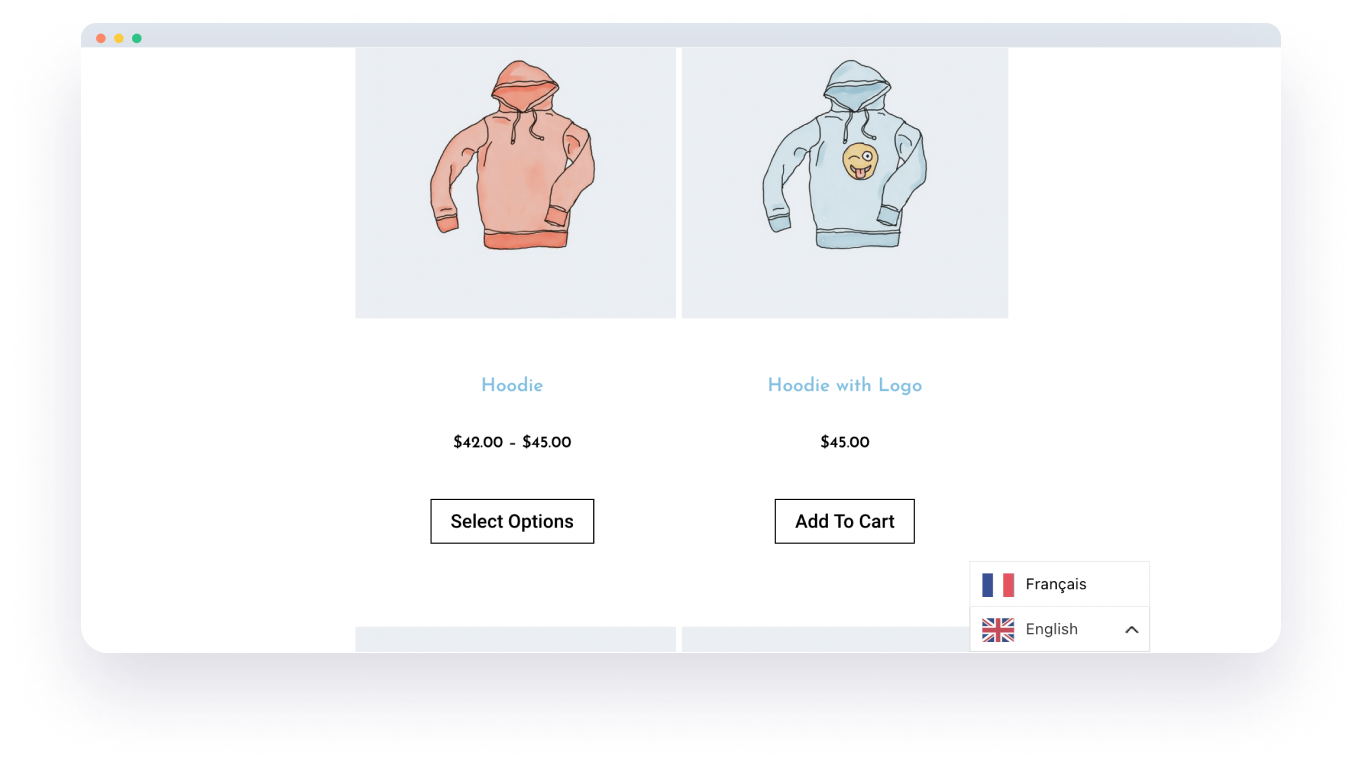
Weglot zum Beispiel bietet eine Fülle von einfachen und komplexeren Optionen zur Anpassung des Designs Ihrer Website. Wir werden dies später noch genauer untersuchen. Um Ihnen jedoch ein Beispiel dafür zu geben, wie die Gestaltung Ihrer Sprachwechsler einen großen Unterschied machen kann, werfen wir einen Blick auf die standardmäßige Sprachwechsler , die mit Weglot geliefert wird:

Weglot platziert die Sprachwechsler in der unteren rechten Ecke außerhalb der Box. Das ist in Ordnung, aber für die betreffende Website nicht ideal. Hier sticht die Sprachwechsler sowohl durch ihre Platzierung als auch dadurch hervor, dass sie nicht zum Gesamtdesign der Website passt.
Werfen Sie einen Blick auf die Internationale Chemie-Olympiade (IChO) IChO Frankreich. Bei diesem kühnen Design ist die WordPress-Seite Sprachwechsler zusammen mit den Icons der sozialen Medien von der Hauptnavigation entfernt:

Der Designer hat einen speziellen CSS-Selektor verwendet, um Formen um die Sprachcodes herum zu gestalten, und möglicherweise etwas HTML oder einen Shortcode. Dies lenkt den Blick des Besuchers oben rechts auf der Seite auf das WordPress Sprachwechsler. So wird sichergestellt, dass die Besucher - insbesondere die Teilnehmer - sofort wissen, wie sie ihre bevorzugte Sprache auswählen können.
4. Wähle entweder Flaggen oder Namen für deine gewählten Sprachen
Länderflaggen werden oft verwendet, um verschiedene Sprachen für Sprachwechsler darzustellen. Obwohl Flaggen für Designer aus vielen Gründen verlockend sind (sie sind farbenfroh, ikonisch und platzsparend), sind Flaggen nicht für die Darstellung von Sprachen konzipiert. Dies wirft verschiedene Probleme auf.
Nehmen wir zum Beispiel Portugiesisch. Es ist die Amtssprache in Portugal, Brasilien, Kap Verde, Guinea-Bissau, Mosambik, Angola, São Tomé & Príncipe, Osttimor, Äquatorialguinea und Macau. Auch in Indien, Sri Lanka, Malaysia, auf den ABC-Inseln in der Karibik und auf der indonesischen Insel Flores ist sie kulturell präsent (sowohl in traditionellen als auch in kreolischen Varianten). In diesem Beispiel ist die Wahl einer Flagge eine schwierige Entscheidung, die fast alle, die die Sprache sprechen, verärgern oder verwirren könnte.
Ein weiteres Problem besteht darin, dass Besucher eine Flagge aufgrund der Größe des Symbols möglicherweise nicht erkennen oder durch ähnlich aussehende Flaggen verwirrt werden könnten.
Der Blog Flags are not languages, in dem es um die Gestaltung globaler Benutzererfahrungen geht, empfiehlt, immer den Namen einer Sprache in ihrem lokalen Format zu verwenden. Anstatt beispielsweise die englischen Formen von "Deutsch" und "Chinesisch" zu verwenden, sollten sie als "Deutsch" und "中文" bezeichnet werden.
Wie man einen WordPress Sprachwechsler mit Weglot erstellt
Wir zeigen Ihnen, wie Sie ein einfaches WordPress Sprachwechsler mit Weglot einrichten. Als Nächstes zeigen wir Ihnen, wie Sie es mit CSS für erweiterte Anpassungen gestalten können.
Weglot ist eines der beliebtesten und benutzerfreundlichsten WordPress-Plugins Sprachwechsler für WordPress. Mit Weglot können Sie in weniger als fünf Minuten eine weitere Sprache zu Ihrer Website hinzufügen und sie an das Design Ihrer Website anpassen.
Sie können ein WordPress Sprachwechsler an verschiedenen Stellen in Ihre Website einfügen - in Ihrer Navigation, mit einem Widget, mit einem Shortcode oder mit HTML-Code. Hier fügen wir Sprachwechsler in die Fußzeile Ihrer Website ein, indem wir Sprachcodes statt Flaggen verwenden.
Zuerst sollten Sie jedoch das Weglot-Plugin auf Ihrer WordPress-Website einrichten. In unserem Ressourcenzentrum finden Sie eine vollständige Anleitung zur Installation und Aktivierung des Weglot-Plugins.
An einer Stelle müssen Sie Ihren API-Schlüssel, die Originalsprache und die Sprache, in die Sie Ihre Inhalte übersetzen möchten, eingeben. Wenn Sie noch kein Weglot-Konto haben, müssen Sie eines erstellen, um Ihren API-Schlüssel zu erhalten. Fügen Sie dann die ursprüngliche Sprache Ihrer Website und die Sprachen, die Sie hinzufügen möchten (Zielsprachen), hinzu.

Sobald Sie Ihre Änderungen gespeichert haben, sehen Sie sich das Frontend Ihrer Website an. In der unteren rechten Ecke sehen Sie ein neues WordPress Sprachwechsler . Wenn Sie darauf klicken, werden die verfügbaren Sprachen angezeigt und Sie können Ihre bevorzugte Übersetzung auswählen und anzeigen.

Dies ist das Standarddesign, das mit Weglot geliefert wird. Sie können das Aussehen und die Position Ihres WordPress Sprachwechsler auf verschiedene Weise anpassen.
Um mit den grundlegenden Anpassungen zu beginnen, gehen Sie im WordPress-Backend zu Weglot > Language button design (Optional). Auf diesem Bildschirm können Sie wählen:

- Ob ein Dropdown-Menü verwendet werden soll
- ob Sie Flaggen in Ihrem Switcher verwenden werden, und die Art
- Wenn Sie die Namen Ihrer Sprachen anzeigen
- So zeigen Sie nur den Sprachcode an
Es gibt auch einen Abschnitt, in dem Sie CSS überschreiben und durch Ihre eigenen benutzerdefinierten Selektoren ersetzen können - dazu kommen wir gleich noch. Für den Moment wollen wir Sprachwechsler so anpassen, dass die Sprachnamen ohne Flaggen angezeigt werden, aber das Dropdown-Menü beibehalten wird.
Deaktivieren Sie dazu das Kontrollkästchen "Mit Flaggen" und aktivieren Sie "Ist Vollname", und sehen Sie sich dann Ihre Website an:

Vielleicht möchten Sie auch einige erweiterte Anpassungen vornehmen. Sie können zum Beispiel die Sprachwechsler in der Kopfzeile anzeigen lassen.
Es gibt mehrere Möglichkeiten, dies zu tun - entweder in einem Menü, als Widget, mit einem Shortcode oder mit HTML. Beachten Sie, dass Sie keine PHP-Kenntnisse benötigen und keinen Zugriff auf Ihre Kernvorlagen haben müssen. Damit haben Sie die Möglichkeit, ohne Expertenwissen auf Entwicklerebene zu arbeiten.
Gehen Sie zurück zum Weglot-Bildschirm im WordPress-Dashboard und scrollen Sie auf der Seite nach unten, bis Sie Optionen zur Anzeige von Sprachwechsler sehen:

Beachte, dass einige Platzierungen für unterschiedliche Ansätze geeignet sind. Zum Beispiel solltest du den [weglot_switcher] Shortcode für Inline-Seitenelemente verwenden und die Funktionen deines bevorzugten Page Builders nutzen (der Block Editor verwendet den Shortcodes Block). Für einen Header- oder Footer-Switcher eignet sich ein Widget oder Menü natürlich besser.
Wenn Sie fertig sind und Ihre Änderungen gespeichert haben, sehen Sie sich Ihr Frontend noch einmal an:

Obwohl sich Sprachwechsler in der Kopfzeile befindet, wird es nicht richtig angezeigt. Außerdem könnten Sie auch Inline-Sprachcodes verwenden, anstatt ein Dropdown-Menü.
In diesem Fall verwenden Sie CSS. Deaktivieren Sie zunächst die Dropdown-Einstellung im Weglot-Menü von WordPress. Aktivieren Sie dann das Kontrollkästchen zur Anzeige der Sprachcodes.
Von hier aus können Sie den Textbereich " CSS überschreiben" verwenden, um Selektoren für Ihre Schriftarten, Farben und Textgewichtung festzulegen, so dass es zu Ihrem Website-Design passt:

Schauen Sie sich schließlich Ihr Design auf der Vorderseite an:

Mit der richtigen Platzierung und ein paar Zeilen CSS können Sie Weglot's Sprachwechsler schnell und einfach so gestalten, dass es zu Ihrer Website passt, ohne komplexe Template-Bearbeitung, HTML- oder PHP-Programmierkenntnisse.
Fallstudie: Wie Baltazare Weglot einsetzt

Die 2014 gegründete Webagentur Baltazare gestaltet und entwickelt Webseiten für große Marken wie Candia und Royal Monceau. Mit WordPress entwickelt die Agentur jedes Jahr mehr als 40 Webseiten-Projekte.
Bevor Baltazare Weglot entdeckte, waren mehrsprachige Projekte für das Unternehmen immer mühsam. Das Team hatte Mühe, eine gute Übersetzungslösung zu finden, die den Bedürfnissen ihrer Kunden entsprach. Eine Zeit lang schien WPML, ein weiteres beliebtes WordPress-Übersetzungs-Plugin, eine gute Lösung zu sein. Doch das Team wollte etwas weniger Komplexes und Effizienteres.
Nachdem das Team den WordPress-Multisite-Ansatz mit einer Website pro Sprache getestet und festgestellt hatte, dass die Wartung zu viel Kopfzerbrechen bereitet, entdeckte es Weglot. Der Gründer von Baltazare, Guillaume Vergano, zeigte sich erfreut, dass Weglot sich nahtlos in jede WordPress-Website integrieren ließ, einschließlich Themes und Plugins, und alle Inhalte übersetzte, einschließlich benutzerdefinierter Beitragstypen und benutzerdefinierter Taxonomien.
"Die Verwendung von Weglot zu erlernen, ist für uns und unsere Kunden sehr einfach. Wir erstellen immer ein kurzes Video-Tutorial, das jedem von ihnen in wenigen Minuten erklärt, wie man Weglot benutzt, und das war's", sagt Guillaume.
Baltazare nutzt Weglot jetzt für eine Reihe von Live-Websites - darunter auch die IChO France 2019-Website von vorhin - und das Team empfiehlt seinen Kunden Weglot stets als zuverlässige Lösung für mehrsprachige Websites. Es ist eine benutzerfreundliche und flexible Alternative zu WPML oder Multisite.
Kulturelle Optimierung mit einem gut gestalteten WordPress-Sprachwechsler
Im Allgemeinen besteht die Aufgabe eines Designers darin, sinnvolle Designs zu entwerfen, die die Nutzer begeistern. Wenn es um mehrsprachige Websites geht, ist die Aufgabe des Designers sogar noch wichtiger - Übersetzungen sind nur dann hilfreich, wenn die Sprachumschalter leicht zu finden und intuitiv sind.
Ein gut gestaltetes Sprachwechsler ist ein Bonus, aber auch etwas, das Sie anstreben sollten. Wenn Ihr neues Sprachwechsler wie ein nahtloser Teil Ihrer Website aussieht und sich auch so anfühlt, werden sich Besucher und Kunden beim Durchsuchen Ihrer übersetzten Inhalte wohler fühlen. Dies trägt dazu bei, Vertrauen zu schaffen (und zu stärken) und eine starke Verbindung zu Ihrer Marke aufzubauen.
Eine durchdacht gestaltete Sprachwechsler ist ein Schlüsselelement einer jeden internationalen Website. Mit diesem Wissen können Designer Übersetzungserlebnisse schaffen, die den Nutzern helfen und sie nicht behindern.

















