9 Tips for Designing a Multi Language Website

In an increasingly connected world, multi-language websites are becoming more common. But designing them? It’s a bit more involved than you might think, especially when you stop to consider the web design changes you’ll need to make to your site.
The basics are simple — with Weglot, you can add different languages to your ecommerce site in less than 5 minutes. But then you have to think about where you’re going to place your language switcher, how to accommodate changes to your layout when a user switches from English to an RTL language, and using culturally appropriate colors, images, and icons.
In this guide, we’ll take a look at some of the most important design considerations to help you plan for a best practice multilingual website.
1. Use Global Templates for Consistent Branding
When someone lands on your multilingual site, you want them to have a consistent user experience, no matter which language version of your site they land on. This means that Indian visitors who visit your English site should see the same branding and design as the Hindi version.
You can’t stop bilingual or multilingual visitors seeing different versions of your multi language site, but you can make sure they see the same branding, layout, and web design elements when they switch from the default language.
If you use a content management system, such as WordPress, with Weglot, creating a consistent multi language website is easy. Weglot will seamlessly integrate with your website builder‘s theme and automatically translate your content. It’ll also integrate with all the other important parts of your site’s functionality, such as ecommerce plugins – meaning that there’s no reason to have different themes or designs for the different languages you add to your multi language website.
For example, when you visit the Airbnb homepage from a country like Australia…

… and then switch to Japanese, the design and branding is consistent across both languages.

Not only does having an instantly recognizable design help reinforce your branding, but it will help with future updates of your multilingual website and reduce headaches when different languages create the need for UI or UX changes.
2. Make the Language Switcher Really Easy to Find
Place your language switching drop-down in a prominent location on your homepage and every other page of your site. You’ll find multi language websites will have the language switcher in the header or footer of the page.
Whatever option you decide to go with for your multilingual site, make sure it’s really easy to find.
You’ll also want to make sure your language switching options are crystal clear. It’s best to refer to a new language in its native language. For example, use “Deutsch” instead of “German” and “日本語” instead of “Japanese.”
Asana, for instance, uses a drop-down menu with the names of the different languages available:

You want to make visitors to your multi language website feel welcome, no matter what language they speak. Placing your language switcher somewhere that is easy to find will help achieve that.
.png)
3. Let Visitors Choose Their Preferred Language
You’d think letting users choose their preferred language would be a no-brainer, but so many multi-language sites actually make it really difficult to choose a language. Instead, they force users to switch regions.
Big brands are the worst offenders. You’ll often find many that force you to change the region of their multilingual site (i.e. switch from www.adobe.com to www.adobe.com/us/) when you just want to change the default language.

Just because someone speaks Hindi doesn’t mean they want to switch to that region for a company’s multilingual website. What if they live in New York and want to buy from the U.S. site, but want to read the site in Hindi? Don’t put up a barrier to them buying from your multilingual website — help them access your content in their preferred language.
Here’s an example of a company that actually lets visitors choose their preferred language — Uber displays its language switching options in the footer:

When you click “English,” a modal pops up, letting you choose your preferred language between English and French:

What’s great about Uber’s language switching design is that it allows visitors to select their preferred language without forcing them to switch regions.
If you want to further improve the user experience for your visitors, considering “remembering” their default language so the next time they visit your multi language website, it will automatically load in their native language.
Autodetecting Languages
Many multi language websites will detect the native language of the web browser to automatically set the primary language for users.
While this does save some time for users, serving automatic translations using language detection isn’t an exact science. It’s important to keep in mind users who may land on the “wrong” version of your multilingual website.
A visitor might be physically located in Spain and your multi language website will autodetect that and display Spanish, but they could be a native English speaker who can’t read Spanish.
So if you’re going to auto-detect locations, also provide a language switcher so visitors have the option to select different languages.
Flags vs Language Names
Flags are often used to indicate a language, but there are some contextual issues you’ll want to keep in mind:
- Flags represent countries, not languages.
- A country can have more than one official language.
- A language can be spoken in more than one country.
- Visitors might not recognize a flag (because of the icon size) or they might be confused by similar flags.
Ultimately, you want to provide language switching options that are easy to understand in any language.
4. Account for Text Expansion
When text is translated from one language to another, like with Google Translate, the length of the original text and the resulting translation will be different. This can be challenging when it comes to laying out your design.
Some written languages are more concise than others. Languages such as Japanese and Chinese will use one or two characters to convey a piece of information, whereas in different languages, you would need several words.
Languages like Spanish and English are wordy, sometimes needing upwards of 30% more space than different languages.

The W3C’s guide to text size in translation, which I highly recommend reading in full, offers some great advice.
The W3C highlights why it’s critical that machine translation tools have adaptive UI elements, such as buttons, input fields, and descriptive text.
For example, when Flickr was translated into different languages, designers had to consider the text underneath photos that indicate the number of views.

The table below shows comparative lengths of the word “view” in different languages as a ratio of the original English:

That’s a 300% expansion from English to Italian!
The thing to remember here is that text will normally expand or contract in width, so ensure your multilingual website accounts for that. Also keep in mind that the smaller the source text, the longer the likely translation will be. If you find that space is an issue, try a different and less literal translation, or change the font size based on the new language.
Character and line height is another consideration. It’s common for non-Latin text to have much taller characters than Latin text. Scripts like Arabic will also need more vertical space between lines compared to Latin languages.
5. Consider Web Font Compatibility and Encoding
The W3C says you should always specify the encoding of your web pages. It recommends using UTF-8 to make sure that special characters are displayed properly regardless of the language.
Here’s how to make the UTF declaration in the header of your pages:

Any web fonts you use will need to be compatible with all the non-English languages that your WordPress multi language site supports, especially for non-Latin based languages. This means the fonts you use must contain all the characters and glyphs needed.
Some fonts might support Latin scripts but not RTL or Cyrillic, so check that the non-English languages you need are included before committing to using any fonts.
Google Fonts, for example, lets you select languages before downloading a font package:

A single language can comprise hundreds of characters, which can make font files huge in size — another thing to keep in mind when choosing fonts for your multi language website.
6. Design for Right-to-Left Languages
Designing pages for right-to-left languages can throw up challenges. As SteelKiwi developer Robert Dodis writes for Smashing Magazine, designing for RTL means “flipping the interface.”
For example, here’s what Facebook’s left-to-right design looks like:

And here’s what Facebook’s right-to-left design looks like in Arabic:

Notice how even the scroll bar changes position!
Mirroring your design is something you need to consider if you’re designing for both LTR and RTL languages.
I highly recommend reading Robert’s Smashing Magazine article for a detailed rundown of how to design for RTL. I don’t want to reinvent the wheel here, so go read his tutorial. I want to show you how Weglot supports RTL languages and can make the translation process easy for your multi language website.
Weglot’s translation service supports RTL languages and with CSS rules you can adapt the layout of your multi language site to accommodate them. Here are some of the available RTL languages:
- Arabic (ar)
- Hebrew (he)
- Persian (fa)
- Urdu (ur)
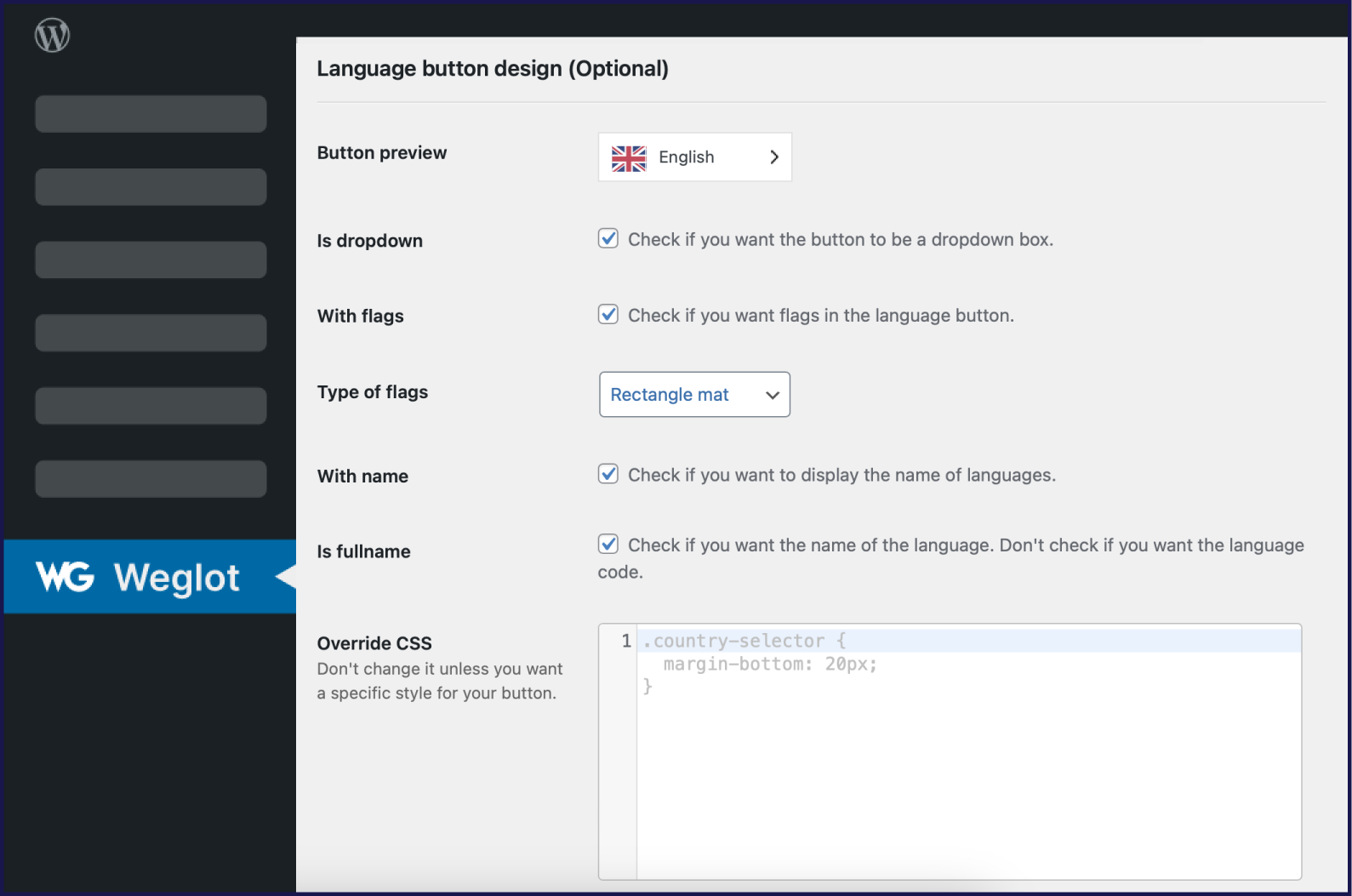
After adding an RTL language to your multilingual site with Weglot, you can customize how it displays by applying CSS rules to your layout. In the WordPress admin, go to Weglot > Language button design (Optional) and scroll down to Override CSS. Add any CSS rules you want in the textarea — you might want to change the font, size, line height and more to style the primary language to fit your design.

That’s all you have to do to add and style RTL languages with Weglot! You can read more about how Weglot supports RTL languages in the documentation.
7. Use Images and Icons That Are Culturally Appropriate
Images, icons, and other graphics are essential elements of any web page. But visuals by their very nature are subjective and can be interpreted in different ways when put into another cultural context.
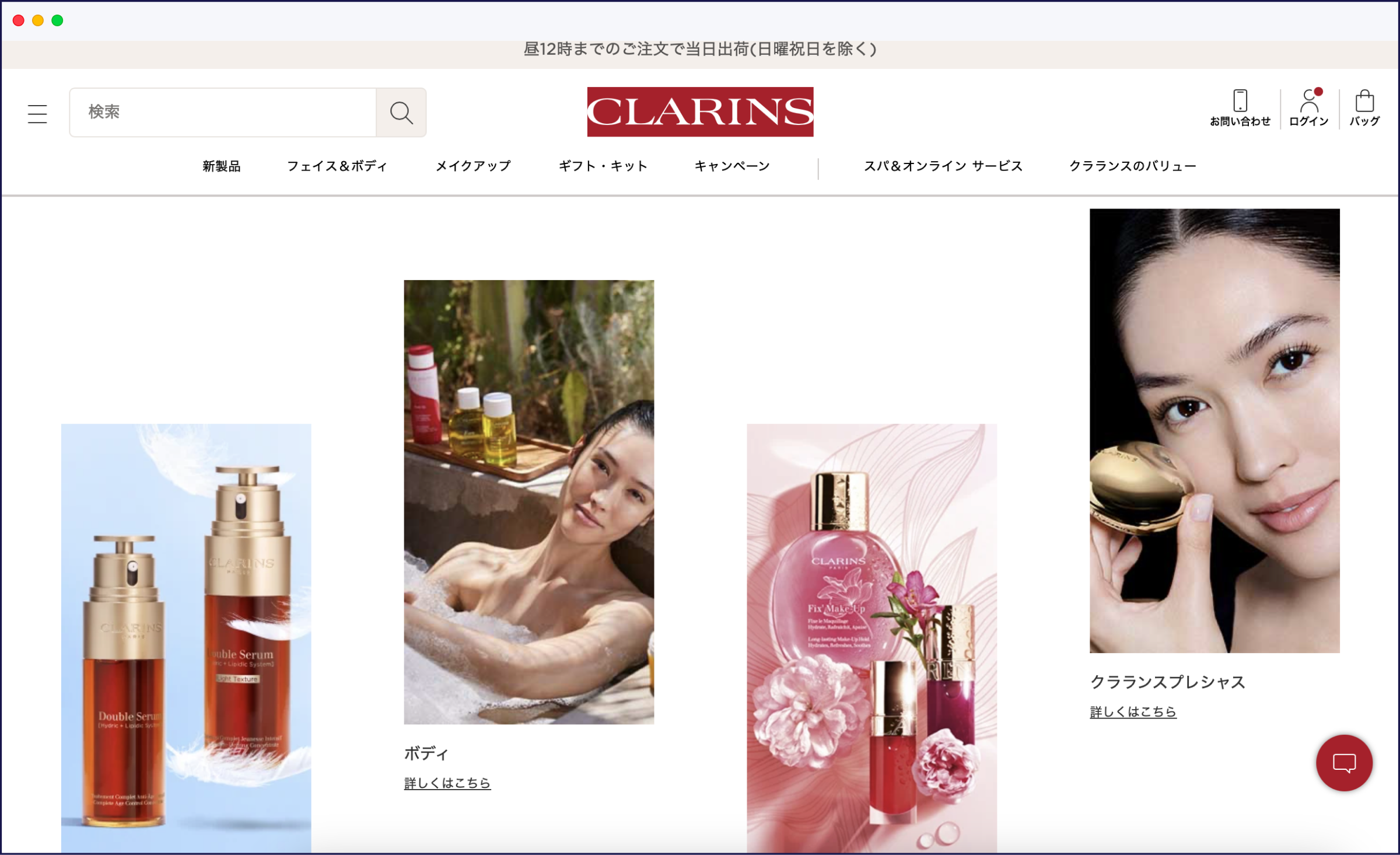
For instance, the French version of Clarins’ homepage features a Caucasian woman:

But when you visit the company’s Japanese homepage, it features an image of a Japanese woman:

Visuals also have the potential to offend. Images that might seem innocent to Western audiences might be taboo in another country. For instance, images depicting gay couples or gender equality would not be accepted in countries where homosexuality is still illegal and women’s rights are not yet fully recognized.
You’ll also need to consider small elements, like icons, and what they signify for people from particular locations who visit your multi language website. For instance, an icon of a globe for an English speaking Australian audience would look very different for users in Africa:

The third icon above indicates a globe but doesn’t feature a specific country or region, making it more appropriate for use on a multi language website.
You’ll need to review images and other graphic elements, taking into account any regional and cultural sensitivities.
Avoid using images and other graphics that have embedded text. You won’t be able to translate embedded text with tools like Weglot, so just avoid it altogether.
8. Use Culturally Appropriate Colors
The way different cultures see and interpret color varies dramatically around the world.
For instance, in western culture, red symbolizes love, energy, passion, and danger. In Asian cultures, it’s a very important color, symbolizing good luck, prosperity, celebration, and a long life. Conversely, in some African countries, red is associated with death and aggression.
Blue is considered the safest and most globally accepted color choice for design since it has many positive associations. It’s a calming color that’s considered to be soothing and peaceful, despite the fact it’s also associated with sadness and depression. Blue is also the most popular color for bank logos because it represents trust and authority.
When choosing colors for your multi language website design, make sure to Google the symbolism associated with any colors you plan to use.
9. Dates and Other Formats
Not every country uses the same date format, even across the English language. For example, in the UK and Europe it’s common to format the date as date-month-year, whereas in the U.S. it’s formatted month-date-year.
You may also need to translate units of measure, which helps with SEO, depending on your target audience. While 90% of the world uses the metric system, the U.S., Liberia and Myanmar still use the Imperial system of weights and measures.
Choosing the Right WordPress Translation Plugin for Your Design

WordPress translation plugins come in all shapes and sizes, and how they work with your particular design varies widely. One solution that is guaranteed to integrate seamlessly with your site multi language website is Weglot.
You can even use Weglot’s Visual Editor to translate your content on the front-end of your site and across subdomains so you can see how it looks within the context of your site design and layout, similar to Google Translate.
With Weglot, the design and location of your language switcher are 100% customizable. The default button has been designed to suit any site, but you can also style it via custom CSS to use any format you like.
What’s more, Weglot supports the design principles set out in this post, including:
- Using a global template for consistent branding
- Providing easy-to-find language switching options
- Enabling visitors to choose their preferred language
- Automatic UTF encoding
- RTL language support
.png)
Let’s take a look at the most important design-related feature Weglot offers: customizing your language switcher.
Customizing Your Site’s Language Switching Options With Weglot
After installing the Weglot plugin on your WordPress multi language website and setting up, you’ll be prompted to enter your API key, your default language, and the language you would like to translate your content into, like Google Translate.
If you don’t already have a Weglot account, you’ll need to create one to get your API key.

Once you save your changes, refresh the front-end of your new multi language website and you’ll see a new language switcher in the bottom-right corner. When you click it, it’ll expand to display your available languages, allowing you to display your preferred translation.

To start making basic customizations, go to Weglot > Language button design (Optional). On this screen, you can choose:
- Whether or not to use a dropdown
- Whether or not to use flags
- Types of flags
- To display the name of languages
- To just display the code for languages
The Override CSS section is where you can apply CSS rules to style how your language switcher looks on your multi language website. For example, you could:
- Remove the arrow on the button
- Change the background color
- Add a scroll bar
- Remove the border
- Add padding
Weglot provides some examples in this article about customizing the language button design.
When you scroll down the configuration screen for Weglot, you’ll find instructions on how to position the language switcher:
- In menu. Go to Appearance -> Menus and drag and drop the Weglot Translate Custom link where you want.
- As a widget. Go to Appearance -> Widgets and drag and drop the Weglot Translate widget where you want.
- With a shortcode. Use the Weglot shortcode [ weglot_switcher ] (without the spaces) to place your language switcher where you want.
- In the source code. You can add the code <div id=”weglot_here”></div> wherever you want in the source code of your HTML page.
To show you how the language switcher can be customized on a multi language website (whether it’s a WordPress, a Shopify or any other type of website), you can see below how Patyka displays the language switcher in the top-left corner of the page.
The languages are displayed using their names, and when you click the switch and select a language, it updates the content on the page, translating it into your chosen language.

Case Study: Maestrooo is Using Weglot

Founded in 2013, Maestrooo is a web development agency based in France that counts From Future and Patyka amongst its customers. Maestrooo now handles the majority of Shopify Plus customers in France.
Maestrooo was looking for a solid and reliable multi language website solution that could easily adapt to their customers’ requirements. After testing many solutions and finding they had problems with SEO or hreflang management, the team discovered Weglot.
Weglot translates all of the content of Maestrooo’s client sites, whether it’s dynamic content, content generated by other apps or even the checkout process, without impacting the layout of their multi language website.
In addition to designing custom websites for clients, Maestrooo also develops the official themes for Shopify’s Theme store. While other multi language website solutions often break the formatting of Maestrooo’s themes, Weglot provides a translation solution that works every time.
Maestrooo helps between 8,000 and 12,000 customers get started with Shopify each year using Weglot for their multi language website.
Go for Full Cultural Optimization With Localized Design
Each of the design principles we’ve explored in this post will put you on the right course to creating a multi language website that looks great and offers a delightful user experience.
To provide your site visitors and customers an outstanding experience in their native language, it’s also worth ensuring that you look beyond your multi language website. Consider translating your marketing materials and customer support.
Also, consider your multi language website’s speed and performance. In some countries that aren’t lucky enough to have fast internet speeds, downloading large language packs make it more difficult for visitors to access your content.
With the right multi language website translation plugin and a site design that provides easy-to-use translation options, you’ll be helping customers with a visually appealing UI and UX in their preferred language.

















