Using Hreflang Google tags correctly: A complete guide to getting your international targeting right (2023)

If you have a website that is multilingual or if you’re looking at business opportunities in foreign markets, you may be interested in learning how to use hreflang to improve your website’s SERPs.
You may be wondering if hreflang tags are good for SEO or how Google uses hreflang tags as part of their ranking algorithm.
If that sounds like you, look no further. In this article, we discuss how hreflang tags work, how to handle hreflang implementation, and how to use them to develop a great SEO strategy.
What are hreflang tags?
In short, hreflang tags are HTML element modifiers (attributes) or pieces of code used to communicate a website page’s language and geotargeting to search engines. As such, they’re often used for websites with multiple versions of the same page in different languages.

What’s Google markup, and why should it matter to you?
More commonly referred to as schema, Google markup is the language search engines use to understand online content. It was launched by the three leading search engine providers – Google, Bing, and Yahoo in 2011 to create a standard set of structured data markup that could be used globally across different browsers.
This information also has a bearing on how pages are ranked on search engines, as search engines favor websites that are easy to understand.
Google’s structured data uses three different formats:
- JSON for linking data: JavaScript notation embedded in a <script> tag in the page head or body.
- Microdata: This is nested metadata in the HTML itself.
- RDFa: A HTML5 extension that links data using HTML tag attributes.
The Hreflang attribute was designed to work in the same way as schema. Although the two aren’t directly related, they work in a very similar way, and that’s why hreflang often falls under the category of Google markup.
How does Google use hreflang tags?
Google introduced the hreflang attribute in 2011. This markup code is usually added as follows:
- rel = “alternate”
- hreflang = “language-country”
We’ll cover more about how this is used below. But, for now, you just need to know that the purpose of the hreflang tag is to enable Google to match relevant content to the specific language and location of the search engine user.
In the above search engine results, there are two potential hreflang matches:
- hreflang = “jp”
- hreflang = “en-us”
Suppose a page is marked with the user’s exact location or language. In that case, that page is more likely to feature higher in Google’s rankings.
Although it’s true that Google may still be able to find alternative language versions of your website and match them to a user on your behalf, by explicitly denoting which pages are designated for which regions and languages, you make it easier for the search engine to find and rank your hreflang pages. This is especially true when websites have multiple versions of a page in different languages or regional variants.
The benefits of hreflang Google markup
User Experience
Hreflang markup is best used when your site has multiple languages or regional variations of the same page. For example, a product page in Canadian French and another in French for users based in Switzerland. In this case, the markup helps Google better understand your international website’s architecture and why there are similar pages in similar languages.
Consequently, this creates a better user experience, as people who arrive at a page in their language or regional dialect can find information faster. This, in turn, should help reduce your bounce rate, which is something Google considers when ranking web pages.
Managing Content
Hreflang markup also comes in handy if your website has lots of user-generated content (like forums) or dynamic content. In instances like this, your main content is often in a single language, so only the template (for example, the menu bar and the footer) will be translated. Of course, this configuration isn’t ideal as you’ll have multiple languages on the same URL.
However, you can still use hreflang markup to avoid accidentally duplicating content. For example, while you might have the same content for countries with a shared language like the US and UK, you may want users to see different information that’s relevant to them. Without hreflang, Google won’t tell the difference between these pages and will assume they’re the same, which isn’t good for SEO.

How to add hreflang Google markup
There are two ways to add hreflang Google markup:
- Manually
- Automatically
Below we’ll highlight the best use case for each:
- Manually
To manually add a hreflang Google tag to a website, you can do all or some of the following:
Add the hreflang to the HTML: To do this, go into your web page’s HTML code. Then, in the <head> section, add the hreflang attribute to a link tag. A <link> tag tells the search engine there’s a connection between the current page and some external resources, i.e., a variant of the current webpage.
HTML hreflang is best used for basic websites, where you’re just starting out with hreflang and only have a few pages that need a hreflang Google tag.

Add the hreflang to an HTTP header: While this method works for regular web pages, it’s usually only used for non-HTML files. For example, a website with PDF versions of its pages or multi-language document downloads. PDF documents don’t have HTML codes, which is why an HTTP header is used to tell the search engine the language and location of the document. To use this method, you’ll need to write the HTTP header containing the hreflang into the GET response (the code used to pull files for a server).

Add the hreflang to the XML sitemap: XML refers to the markup used to create a site map. Google favors websites that clearly display their website’s structure. Within the XML document containing your sitemap, you can add links telling the search engine where to find different language variations for your site.
For example:

This method is best for extensive websites with many web pages with similar content, spread over multiple domains and languages, such as international eCommerce stores.
- Automatically
Alternatively, you can use a high-quality translation plugin to add href markup automatically. This does most of the heavy lifting for you and goes a long way to reduce the risk of human error. After all, if you manually undergo the process, you might struggle with:
- Keeping hreflang Google tags up to date
- Accidentally adding tags to non-indexed pages
- Not adding tags to all of your web pages
…and these are just a few examples of the many things that can go wrong!
For more info about hreflang tags, check out our comprehensive guide.
What’s the best translation solution?
There are many options on the market, and choosing a user-friendly, no-code solution that doesn’t obstruct your workflow is important. Weglot is a translation solution that adds hreflang Google tags and markups to your website during the translation process, making it an excellent option for users unfamiliar with code. It automatically identifies href tags in your website’s code and alters the page header’s link, so nothing gets missed.
This isn’t the only thing Weglot keeps in mind. This translation solution is incredibly effective because Weglot translates everything on your website, including buttons, banners, links, and more. However, you still retain manual control as you can go in and change translations you don’t like and edit your own href tags. This ensures you and your team can collaborate with Weglot to optimize your website’s SEO for multiple languages, no matter your skill level.
Different language and regional encodings
The hreflang Google attribute mainly uses the ISO 639-1 encoding to identify the language. This is the format Google supports by default. But there’s also the option of regional encoding (ISO 3166-1 alpha-2), enabling you to signal the region you’re targeting.
The first two lower case letters indicate the language (for example, “fr” for French, “en” for English), followed by the region in capital letters (“ES” for Spain, “MX” for Mexico, etc.)
Unfortunately, not every code is intuitive. The UK, for example, uses “GB” to specify its region rather than “UK.” So, before you accidentally paste the wrong code, use a hreflang tag generator first.
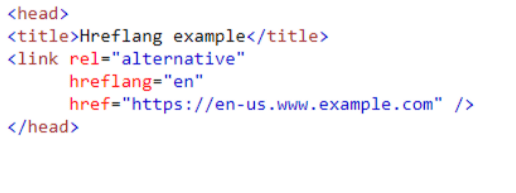
Here’s an en example for a site targeting English Speakers in the US:
And this is the code for targeting English Speakers in the UK:
Note: Capitalization is unnecessary, as Google will understand the markup either way. However, capitalization is a best practice as it makes your code more readable to the human eye.
If you specify only one code, Google will assume it’s a language code. As such, you should never write a country code without a language code, as Google will automatically detect it as a language.
What happens if there isn’t a match for a visitor’s language?
You can use the x-default tag to find a solution for unmatched languages. While this value isn’t mandatory, it’s certainly recommended as the tag grants you more control when there isn’t a language match. Here, visitors are redirected from unmatched regions to a default page. In most cases, this may be your standard English website or a site written in the native language of the country you operate in.
In other words, it’s a fallback page for when there isn’t a more suitable page available.
The x-default tag works as follows:
Tips and best practices
Before we wrap up, whether you’re manually or automatically adding your hreflang markup, there are a few best practices to keep in mind.
Firstly, it’s good practice to have a catch-all URL. So, in the case of several alternate URLs targeting users with the same language but in different countries, it’s best to provide an umbrella URL for unspecified users of that language. For example, a generic English page for searchers in the US, Australia, UK, and other English-speaking regions. Keep in mind this only works if you’re confident your website’s context doesn’t need to change for different regions. But, suppose you perceive differences between your Belgian and French target audience. In that case, use region codes to direct customers to a page that’s been contextualized for their specific locality.
When you need different URLs, each URL must be filled in full, including HTTP or HTTPS URLs. If you forget the HTTP or HTTPS delivery method, the search engine won’t be able to redirect users to the other variations of your site. While alternate web pages don’t need to be on the same web domain, you must list each language version of the page. Pages must point at each other – if they don’t, Google will ignore the tags.
Lastly, don’t add hreflang Google tags to point web pages to irrelevant language variants. For example, don’t add a tag just to send a French speaker to an Italian site. This will only cause confusion and lead visitors to bounce. Google is likely to pick up on this malpractice, rank you lower in their search results.
Common problems with hreflang tags
If you’ve done everything right, hreflang Google tags should help you provide a better user experience and boost your international SEO! However, suppose you’re not well-versed in coding and took the manual approach. In that case, you could quickly run into a whole range of issues.
For one, Google might tell you that “your site has no hreflang tags.” This is a sure sign that something’s gone wrong and will require careful troubleshooting to fix.
If that’s happened to you, we’ve extensively discussed the causes and fixes for this problem here.
Weglot has also developed a tool for checking if your hreflang value is correctly implemented. Just paste the URL you want to check with “HTTP://” or “HTTPS://” in front and choose which search engine you want to mimic. Then, Weglot will handle the rest. You can check out this tool and learn more about how it works in this post.
Note: If you’ve just made changes to your hreflang Google tags, it will take a while for any ranking changes to occur. Google has to reindex your website to reflect these modifications, which might not happen immediately.
Aside from issues after initial implementation, it’s also vital to remember hreflang Google tags may need updating. Therefore, you’ll need to regularly audit your site and update it whenever you add or modify pages or change how they direct to others.
In short, using a solution like Weglot is the best option for avoiding these kinds of issues and simplifying the task.
Are you ready to start using the hreflang Google tag?
Hreflang Google tags are one of many essential components for a fully functional multilingual site. As you probably already know, website translation is much more complex than simply editing your main content.
For starters, it’s easy to forget something or make a mistake when manually implementing your hreflang tags. That’s why if you’re unsure about editing the code yourself, you should consider using a translation plugin that can handle this automatically for you.
Some multilingual websites choose to auto-redirect users based on a combination of factors.
For example:
- Cookies
- IP address
- Browser language settings
…and more.
But this can be a terrible solution for some users and search engines alike as Google will have difficulty indexing the content. So instead, it recommends using a ‘clean’ method – yes, you’ve guessed it, hreflang tags and alternate URLs are the way to go.
Weglot translates and manages all these elements for you to ensure your translated websites are fully compliant with best SEO practices. So what are you waiting for? Sign up for a free trial today to see how easy it is to localize your site.

















