Webflow ecommerce: the 6 Ws for success in an international market

Template-averse designers rejoice: Webflow is fully operational for all of your site-building needs, including ecommerce.
You probably know Webflow as a platform with a cool design interface, a range of integrations for all your inner feature-fiend’s desires, and a pretty dope blog. What you may not know is the extent to which Webflow’s user community is international; take one look at the Webflow Designers Global Facebook group member page, and you’ll quickly lose count of the nationalities present.
So what has Webflow done recently to better meet its international users’ needs?
Webflow Ecommerce has been the site of some of the platform’s most important recent global-oriented developments.
This seems to follow the natural order of things, as trade is a driving force for bringing people from all ends of the earth together.
So, what are the keys to international Webflow ecommerce success?
Webflow’s approach to ecommerce is different than that of Shopify, Magento, PrestaShop, and its other competitors on the ecommerce platform scene—in much the same way as its approach to site design is different from that of WordPress, Squarespace, etc: Webflow is about building sites as if from code, without actually having to code.
Everything on the Webflow ecommerce site-building and site-managing platform is structured to reflect a classic HTML-CSS-JavaScript architecture. All elements that you add to your page are associated with a class, and can only be modified or customized in ways that will allow the content to remain responsive regardless of screen size or device type.
What does this mean for Webflow Ecommerce? Well, for one, it’s highly streamlined—no matter where you’re taking orders from and shipping to, you can count on Webflow’s store-building structure to be adaptable to your business.
The thing with Webflow is that its template-independent architecture gives you total freedom in conceiving and building your user experience. This kind of blank page excites some, and scares others: especially when your users/customers are coming from various cultures and places, there’s room for error in building your e-store from scratch.
We’re here to guide you through at least some of this process, which can be daunting, but should be fun and fruitful. It all starts with the customer: the person you’re launching your Webflow store to please.
1. W…ho is your target customer?
You may be in one of two situations:
- You’re launching your very first ecommerce store, with Webflow as your CMS.
- Or, you’ve already dipped your toes into the ecommerce market, and you’ve decided to migrate your existing store from another platform to Webflow.
Depending on how long you’ve been in business, you may know your customers like the back of your hand—or you may not know them at all yet. Either way, knowing who your site is directed at will help you better design it, regardless of what you may be selling.
If you are a member of the first group, you may not have a lot of data to go on—but that’s okay. You’ll be able to gage quite a bit about the nature of your potential clients based on the nature of your business—and you’ll also learn fast, based on how much your products sell in the early days following your initial store launch.
Webflow features that will make your ecommerce store pop (for certain customers, that is)
Let’s take the example of British burger joint and caterer, Patty & Bun’s, neon-saturated Webflow ecommerce site, which can be described, in a word, as…psychadelic.

Patty & Bun have taken beyond full advantage of Webflow’s full-screen background video feature. Their wild, hypersensory brand video is everywhere, from the home page to the menu page (where they’ve used the video gradient overlay setting to light up their color scheme even more):

This is a top-notch example of using Webflow’s versatile (and color-friendly) media layout architecture to reinforce a flashy, memorable brand identity.
This kind of over-the-top brand marketing is essentially bound to appeal to a younger crowd, who, in what some have already coined the “post-Internet age”, are drawn to the MTV-reminiscent fluorescents and animations that may have been deemed kitsch in 2015, but which, as 2020 approaches, seem to be making internet-users click again.
But this background video reel and neon overlay may not be for everyone. An older or vision-impaired customer, for example, might find it difficult to read the site menu with all the activity going on around it, and may not be as likely to want to continue exploring the site and eventually order a burger (or a T-shirt, which are also on sale).
Patty & Bun have adopted a youth-oriented digital identity, and that’s perfectly okay—as long as the youth are who they’re (at least, mostly) trying to feed and loyalize. As a matter of fact, they’re probably killing it with the younger age groups, who like to be “wowed” on what seems often like an increasingly homogenous Internet.
2. W…here in the world is your target customer located?
Those of you who fall into the second category from question 1—the veteran ecommerce salespeople—already know from experience that the old adage “location, location, location” applies just as much to ecommerce as it does to real estate.
And no, it’s not necessarily just about where you are located: it’s about where your customers are, and how great the distance(s)—geographic, but also cultural and linguistic—are between you and your potential buyers.
If you’re not yet a seasoned e-merchant, you’ll soon learn that not only does the customer’s geographic location affect shipping logistics when sending them your product; it also implies that, since this person lives in a region different from your own, they may have different expectations and means in terms of payment, taxes, and language/communication.
How can Webflow do my (customers’) taxes?
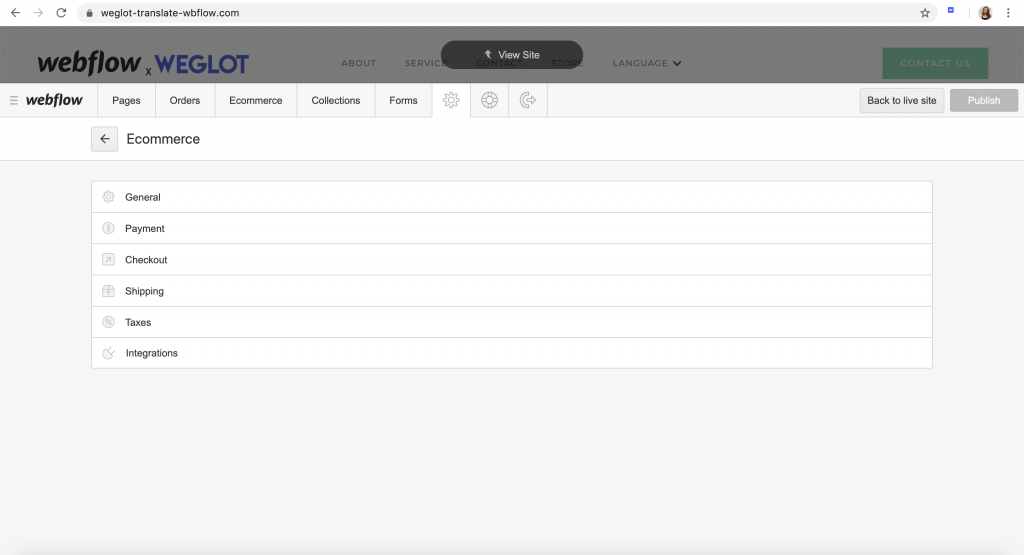
Webflow makes it pretty simple to get the first two issues out of the way: when you set up an ecommerce site, your editor space allows you to directly manipulate how you’ll handle tax calculations from different countries, as well as what payment methods you’ll accept (remember that neither PayPal, credit/debit cards, nor digital wallets are universal—different countries have different preferred modes of payment):

What’s in it for my multilingual ecommerce shoppers?
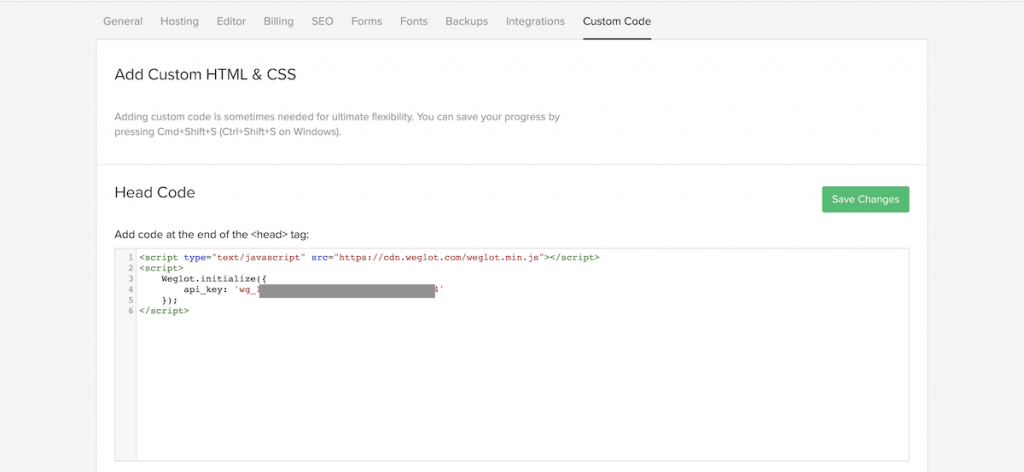
As for language, Webflow doesn’t have a native solution. Fortunately, since the entire ethos of Webflow is to combine visual web design with code capacity, Webflow users can easily integrate third-party apps, like Weglot, to provide this functionality.
You can find detailed instructions on how to install Weglot on any Webflow site here, or, if you prefer, by checking out this Webflow-specific tutorial installation video.

3. W…hat are your international customer’s expectations for site design?
If we were to go back to the Patty & Bun example from question 1, we’d probably want to put ourselves in the targeted customer’s shoes: probably Nike Airs or Reeboks (i.e., P & B’s target customer is probably fairly young and urban—since they’re also only located in urban areas).
This customer base, as we inferred, generally wants to be wowed by a website. There are a lot of sites out there that look exactly the same (largely as a result of template culture and the proliferation of build-it-yourself machines, which some have accused of killing web design); someone who has grown up on the Internet is likely a little jaded, and tends to appreciate a break from the monotony.
If your target customer is internet-savvy, it’s okay to spice things up a bit—and have their UX journey take some unexpected twists and turns.
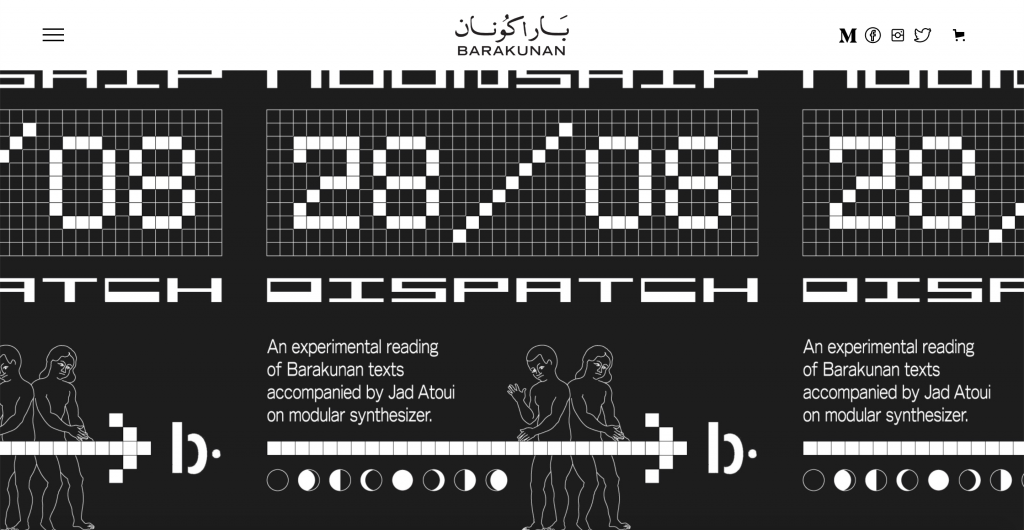
Take the Barakunan publishing house site, for example: like Patty & Bun, these Webflow-based e-merchants have chosen to fill their users’ screens with an immediate surplus of imagery. Theirs isn’t a video, but rather a labyrinthine illustration containing odds and ends of text.

The bold artwork will undoubtedly catch users’ eyes, but the un-clickable text may confuse some. Navigating Barakunan requires a bit of thought (which is probably the intention of this rather esoteric publishing house), which is likely to prove fun for Barakunan’s audience: the creative class, the intellectual, or the underground literature fan.
That brings us to our next question, where we’ll put these kinds of customer-journey twists and turns into perspective—since they may not be adapted to everyone’s browsing process.
4. W…hen might your international customer encounter pain points in the buying process?
I. Bring it home: is your homepage legible to your potential customers?
The maze-like experience of the Barakunan site may captivate blasé browsers of the digital generation. That is, if they are proficient in English (the language in which the site and its text-encrusted imagery are written).
Here’s the thing: Barakunan is likely appealing to English-readers since its publications are exclusively in English, even if it describes itself as an enterprise “based in Berlin and Beirut,” neither of which is a majority-anglophone city.
Barakunan knows its audience, and knows that even a German or Lebanese reader who stumbles across their site won’t be interested in their products, which are printed in English, unless they can already read English. Therefore, having their site in English doesn’t pose a language barrier to real potential customers.
But…what if their real potential customers didn’t understand English?
Your home or landing page design plays a key role in converting your site visitors. It’s the first impression that they have of your business, and Google’s own data confirms that visitors to your site formulate this first impression only 50 milliseconds—0,05 seconds—after landing on it.
That’s not a lot of time to grab their attention.
You want to use this time effectively, and ensure that your visitor’s—and potential customer’s—experience isn’t hindered by accessibility gaffes.
For one, you certainly don’t want them spending these precious 50 milliseconds drooling over beautiful site design…only to find that, once they ready their mouse to start clicking or their finger to start screen-tapping, they can’t understand a word on the page—and therefore can’t figure out how to navigate the site.
Make the language switch UX-friendly
With a multilingual solution like Weglot integrated into your site, you can avoid losing users to the linguistic void as soon as they hit your homepage.
Making your site multilingual facilitates all of your visitors’ access to your store, regardless of what language they speak.
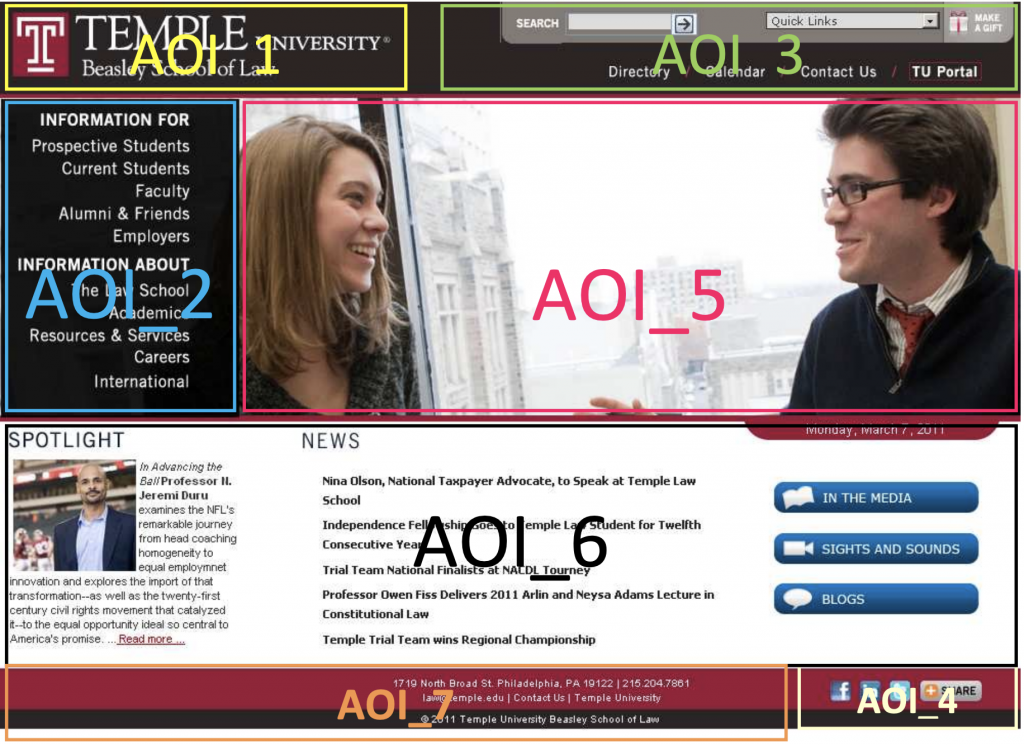
The basic Weglot integration automatically places a language-switch button in the lower right-hand corner of your site. The diagram below, taken from a study on web design and first impressions at the Missouri University of Science & Technology, lays out the order in which our eyes tend to land on regions of a page.
The initial Weglot button, then, is likely to be looked at about 4th on a typical homepage (with a header, sidebar menu, and diverse body content), following the site logo in the header, the sidebar menu, and the header menu.

This is a justifiable placement for the language-switch tool, in that it gives your visitors time to process the visual appeal of the main aspects of the page—those marked Areas of Interest (AOI) 1-3 in the diagram, so the header and sidebar navigational elements—before diving into the more technical issue of being able to read further.
And any visitor who would like to read further but doesn’t speak the site’s original language has until AOI 4 to figure out that they might want to switch to their own language.
If you start to notice a real linguistic heterogeneity in your customer base, you can further facilitate—or even eliminate—this language-switching process.
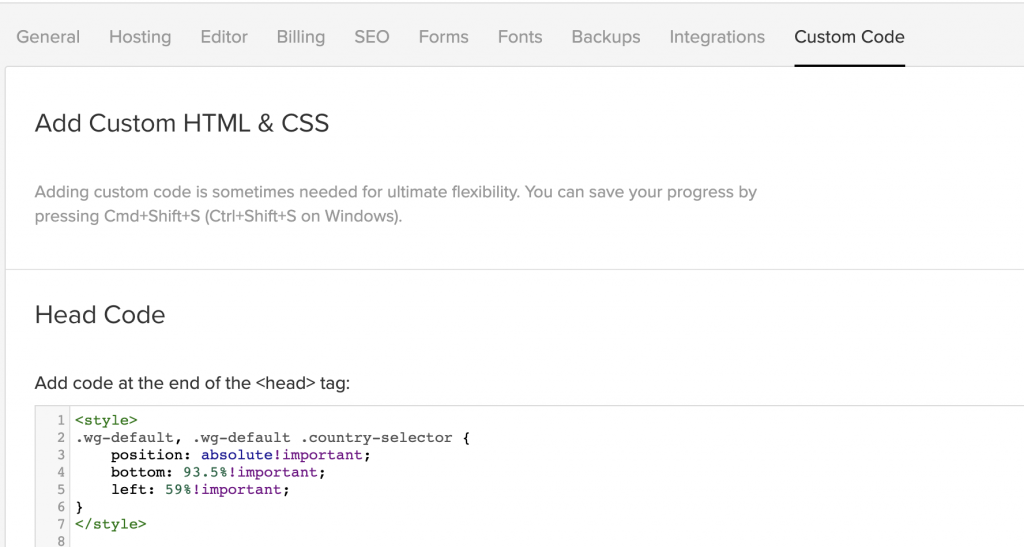
You can change your button position on your Webflow site by changing its CSS settings in your custom Header code (which you can edit in your Project Settings)….

In this example, we’ve used custom CSS to move our button to the top-right hand corner of the page, rather than the bottom.
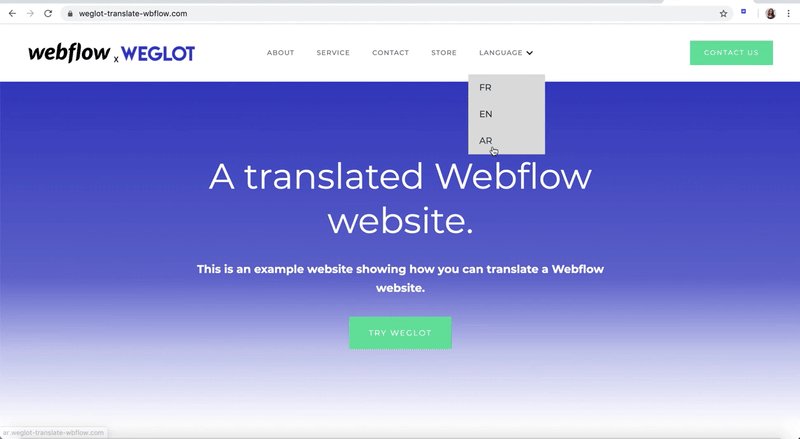
...or by embedding it as a dropdown in one of your navigation menus, adding a link for each language you’ve translated your site into and entering #Weglot- followed by the correct two-letter language code as the URL. It ends up looking something like ours:

We’ve also created a Webflow UI Kit just for you which features 14 language switchers you can clone and add to your site. Plus, we’ve got the ultimate walk through video tutorial on Webflow language switcher customization.
You can even relieve your customer of this extra step by activating auto-switch in your Weglot project settings, which will detect your visitors’ default browsing language and automatically deliver the page in that language (as long as it’s one of the languages you’ve chosen to translate your site into).
If you have a linguistically fragmented loyalty base, or even just several target markets with each their own language, this may be the most efficient approach: if you’re fairly certain you’ll be getting lots of traffic from one language group, chances are that directing them immediately to their language’s version of your site is going to work in your favor.
II. Get productive: are your product pages international crowd-pleasers?
Webflow’s ecommerce platform integrates and allows you to visualize the entire inventory process. This is a huge time-saver, because it prevents you from having to build each product page individually; you can essentially templatize the style of your product pages by product category, enter your product data into the Products table, and distribute this data across your pre-designed pages.
Of course, this distribution model works great if you want all of your visitors to see the exact same content on your product pages.
But if you’re selling internationally, this may not be the case; you may have, for example, slight variations in the contents, or shipping information, or general descriptions depending on where the customer is buying from.
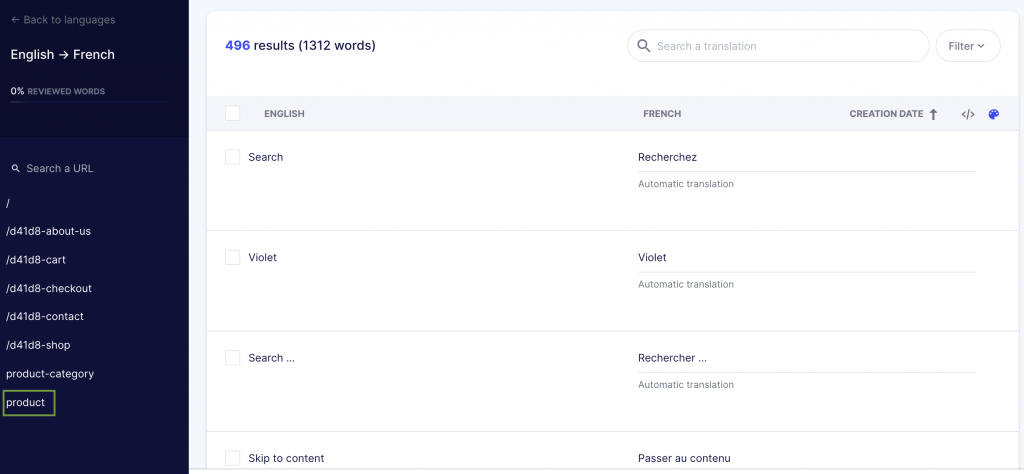
Weglot can also provide a solution here. If you go into your Weglot dashboard, you’ll see a “product” URL tab menu in the left-hand URL bar. Click here and you’ll be able to update the descriptions of each of your products for each language, so that your users abroad can have the right information about what they’ll be ordering.

III. Final check: is your checkout page localized?
It is a subject of great pride here at Weglot that indeed, Weglot does automatically translate Webflow checkout pages.
You can double-check and edit any of your checkout page translations in the Weglot dashboard, just as you would for your product pages, by clicking on the “checkout” URL tab
5. W…hy is this potential international customer so important?
We’ll keep this short: in 2019, this question almost answers itself. But it always merits a bit of reminder: ecommerce is, in most industries, inherently more profitable when it’s cross-border-friendly. We’ve got the stats to prove this.
6. W…ebflow: is it the right solution for international ecommerce?
So here we are: if you’re going to undertake all of this work—delineating your customer base, tracing their experience on your Webflow store, and launching your store IRL—is it worth taking all of these internationalization tips into consideration? And, if (well, since) the answer is yes, why do it on Webflow in particular?
The answer is simple: Webflow has an active international presence, and Webflow users (as well as its technical team) are legitimately motivated to make it a web-building standard around the globe.
Not only are there a plethora of layout features that allow for intuitive switches between all kinds of languages (like going from LTR to RTL languages—we’ve tried that and it works pretty well, as shown in the GIF below), but Webflow’s user community is also globally distributed and very active.
This means that you’ve got users all around the world, from all cultural and linguistic backgrounds, using the same tool and supporting each other (in places beyond just the Webflow Forum, such as the Webflow Designers Facebook group) at all times.

Webflow has been used to design sites in so many of its users’ different native tongues, it’s unsurprising that they have been open to collaborating with internationalization extensions and softwares—like Weglot—on perfecting Webflow’s performance all-around, in any and all languages and countries.
To answer that last question in a word: yes.
Armed with tools like Weglot and a good old sense of cultural empathy, your Webflow store is pretty likely to make waves overseas.
While you’re dragging, dropping, and product-describing, take a minute to see how you can improve your overall ecommerce strategy or get some inspiration from these particularly pretty multilingual Webflow sites.

















