9 Tips voor het ontwerpen van een meertalige website

In een almaar meer verbonden wereld komen meertalige websites steeds vaker voor. Maar hoe ze te ontwerpen? Er komt meer bij kijken dan men zou denken, vooral als men de wijzigingen in beschouwing neemt die men in het design van de website moet aanbrengen.
De basis is eenvoudig - met Weglot kunt u in minder dan 5 minuten verschillende talen toevoegen aan uw e-commerce site. Maar dan moet men nadenken over waar men de taalswitcher gaat plaatsen, hoe men wijzigingen in de lay-out moet aanpassen wanneer een gebruiker van het Engels overschakelt naar een taal van rechts naar links en hoe men cultureel geschikte kleuren, afbeeldingen en pictogrammen gebruikt.
In deze gids bekijken we een aantal van de belangrijkste ontwerpoverwegingen om u te helpen bij het plannen van een meertalige website.
1. Gebruik wereldwijde sjablonen voor consistente branding
Wanneer bezoekers op uw meertalige website terechtkomt, wilt u dat zij een consistente gebruikerservaring hebben, ongeacht op welke taalversie van uw site ze terechtkomen. Dit betekent dat Indiase bezoekers die uw Engelse site bezoeken dezelfde branding en vormgeving moeten zien als de Hindi-versie.
U kunt niet voorkomen dat tweetalige of meertalige bezoekers verschillende versies van uw meertalige site zien, maar u kunt er wel voor zorgen dat ze dezelfde branding, lay-out en webdesignelementen zien wanneer ze overschakelen van de standaardtaal.
Als u een content management systeem gebruikt, zoals WordPress, is het met Weglot eenvoudig om een consistente meertalige website te maken. Weglot integreert naadloos met het thema van uw websitebuilder en vertaalt automatisch uw content. Het integreert ook met alle andere belangrijke onderdelen van de functies van uw site, zoals e-commerce plugins - wat betekent dat er geen reden is om verschillende thema's of ontwerpen te hebben voor de verschillende talen die u toevoegt aan uw meertalige website.
Wanneer u bijvoorbeeld de homepagina van Airbnb bezoekt vanuit een land als Australië...

... en dan overschakelt naar het Japans, is het ontwerp en de huisstijl consistent in beide talen.

Niet alleen helpt een direct herkenbaar ontwerp bij het versterken van uw branding, maar het helpt ook bij toekomstige updates van uw meertalige website en het vermindert uw zorgen wanneer door verschillende talen UI- of UX-veranderingen nodig zijn.
2. Zorg dat de taalswitcher echt gemakkelijk te vinden is
Plaats het menu voor de taalkeuze op een prominente plaats op uw startpagina en op elke andere pagina van uw site. Meertalige websites hebben de taalswitcher in de header of footer van de pagina staan.
Welke optie u ook kiest voor uw meertalige site, zorg ervoor dat hij echt gemakkelijk te vinden is.
U moet er ook voor zorgen dat uw opties om van taal te veranderen glashelder zijn. Het is het beste om naar een nieuwe taal te verwijzen in de moedertaal. Gebruik bijvoorbeeld "Deutsch" in plaats van "Duits" en "日本語" in plaats van "Japans".
Asana gebruikt bijvoorbeeld een vervolgkeuzemenu met de namen van de verschillende beschikbare talen:

U wilt dat bezoekers van uw meertalige website zich welkom voelen, ongeacht welke taal ze spreken. Dit bereikt u door uw taalswitcher op een makkelijk te vinden plaats te zetten.
.png)
3. Laat bezoekers hun voorkeurstaal kiezen
U denkt wellicht de keuze van de voorkeurstaal door de gebruikers een no-brainer is, maar veel meertalige sites maken het echt moeilijk om een taal te kiezen. In plaats daarvan dwingen ze gebruikers om van regio te wisselen.
Dat is schering en inslag bij vooral de grote merken. U ziet vaak dat men gedwongen wordt om de regio van hun meertalige site te veranderen (bijv. overschakelen van www.adobe.com naar www.adobe.com/us/) wanneer men alleen de standaardtaal wil veranderen.

Het is niet omdat iemand Hindi spreekt dat hij of zij naar die regio wil overschakelen voor de meertalige website van een bedrijf. Wat als ze in New York wonen en willen kopen op de Amerikaanse site, maar de site in het Hindi willen lezen? Werp geen barrière op tegen aankopen via uw meertalige website - help hen om toegang te krijgen tot uw content in de taal van hun voorkeur.
Hier ziet u een voorbeeld van een bedrijf dat bezoekers daadwerkelijk de taal van hun voorkeur laat kiezen - Uber toont zijn opties om van taal te veranderen in de voettekst:

Als u op "English" klikt, verschijnt er een venster waarin u kunt uw voorkeurstaal kunt kiezen tussen Engels en Frans:

Wat gunstig is aan het taalomschakelingsontwerp van Uber is dat bezoekers hun voorkeurstaal kunnen selecteren zonder dat ze gedwongen worden om van regio te wisselen.
Als u de gebruikerservaring voor uw bezoekers nog verder wilt verbeteren, kunt u overwegen om hun standaardtaal te "onthouden", zodat de volgende keer dat ze uw meertalige website bezoeken, deze automatisch in hun moedertaal wordt geladen.
Automatische detectie van talen
Veel meertalige websites detecteren de moedertaal van de webbrowser om automatisch de primaire taal voor de gebruikers in te stellen.
Hoewel dit gebruikers wat tijd bespaart, is het leveren van automatische vertalingen met behulp van taaldetectie geen exacte wetenschap. Het is belangrijk om rekening te houden met gebruikers die op de "verkeerde" versie van uw meertalige website terechtkomen.
Een bezoeker kan zich fysiek in Spanje bevinden, wat uw meertalige website automatisch zal detecteren om Spaans weer te geven, maar het kan ook een moedertaalspreker van het Engels zijn die geen Spaans kan lezen.
Dus als u locaties automatisch laat detecteren, zorg dan ook voor een taalswitcher zodat bezoekers verschillende talen kunnen selecteren.
Vlaggen vs Taalnamen
Vlaggen worden vaak gebruikt om een taal aan te geven, maar er zijn enkele contextuele aspecten waar u rekening mee moet houden:
- Vlaggen staan voor landen, niet voor talen.
- Een land kan meer dan één officiële taal hebben.
- Een taal kan in meer dan één land gesproken worden.
- Bezoekers herkennen een vlag misschien niet (vanwege de grootte van het pictogram) of raken in de war door vlaggen die op elkaar lijken
Uiteindelijk wilt u taalschakelopties bieden die gemakkelijk te begrijpen zijn in elke taal.
4. Rekening houden met tekstuitbreiding
Wanneer tekst wordt vertaald van de ene taal naar de andere, zoals met Google Translate, zullen de lengte van de originele tekst en de resulterende vertaling verschillen. Dit kan een uitdaging zijn bij het maken van uw ontwerp.
Sommige geschreven talen zijn beknopter dan andere. Talen zoals Japans en Chinees gebruiken één of twee karakters om informatie over te brengen, terwijl u in andere talen meerdere woorden nodig heeft.
Talen als Spaans en Engels zijn breedsprakig en hebben soms wel 30% meer ruimte nodig dan andere talen.

De W3C-gids voor tekstgrootte in vertalingen, waarvan ik ten zeerste aanbeveel om deze volledig te lezen, biedt een aantal goede adviezen.
Het W3C benadrukt waarom het cruciaal is dat automatische vertaaltools over adaptieve UI-elementen beschikken, zoals knoppen, invoervelden en beschrijvende tekst.
Toen Flickr bijvoorbeeld in verschillende talen werd vertaald, moesten ontwerpers rekening houden met de tekst onder foto's die het aantal weergaven aangeven.

De onderstaande tabel toont een vergelijking van de lengte van het woord "weergave" in verschillende talen in verhouding tot het oorspronkelijke Engels:

Dat is een uitbreiding van 300% van het Engels naar het Italiaans!
Wat men moet onthouden is dat tekst normaal gesproken in de breedte uitzet of inkrimpt, dus zorg ervoor dat uw meertalige website daar rekening mee houdt. Bedenk ook dat hoe kleiner de brontekst, hoe langer de vertaling waarschijnlijk zal zijn. Als u merkt dat ruimte een probleem is, probeer dan een andere en minder letterlijke vertaling of pas de lettergrootte aan op basis van de nieuwe taal.
Karakter en lijnhoogte zijn een andere overweging. Het is gebruikelijk dat niet-Latijnse tekst veel langere tekens heeft dan Latijnse tekst. Scripts zoals Arabisch hebben ook meer verticale ruimte tussen de regels nodig dan Latijnse talen.
5. Overweeg compatibiliteit en codering van weblettertypen
Het W3C zegt dat u altijd de codering van uw webpagina's moet opgeven. UTF-8 wordt aanbevolen om ervoor te zorgen dat speciale tekens goed worden weergegeven, ongeacht de taal.
Zo maakt u de UTF-declaratie in de kop van uw pagina's:

Alle webfonts die u gebruikt moeten compatibel zijn met alle niet-Engelse talen die ondersteund worden door uw meertalige WordPress site, vooral voor niet-Latijnse talen. Dit betekent dat de lettertypes die u gebruikt alle benodigde karakters en tekens moeten bevatten.
Sommige lettertypes ondersteunen Latijnse scripts, maar geen talen van rechts naar links of Cyrillisch, dus controleer of de niet-Engelse talen die u nodig hebt worden ondersteund voordat u lettertypes gaat gebruiken.
Met Google Fonts kunt u bijvoorbeeld talen selecteren voordat u een lettertypepakket downloadt:

Eén taal kan honderden tekens bevatten, waardoor lettertypebestanden enorm groot kunnen worden - nog iets om rekening mee te houden bij het kiezen van lettertypen voor uw meertalige website.
6. Ontwerp voor talen van rechts naar links
Het ontwerpen van pagina's voor talen van rechts naar links kan uitdagingen met zich meebrengen. Zoals SteelKiwi-ontwikkelaar Robert Dodis schrijft voor Smashing Magazine, betekent ontwerpen voor talen van rechts naar links "de interface omdraaien".
Zo ziet bijvoorbeeld het links-naar-rechts ontwerp van Facebook eruit:

En zo ziet het rechts-naar-links ontwerp van Facebook eruit in het Arabisch:

Merk op hoe zelfs de schuifbalk van positie verandert!
Het spiegelen van uw ontwerp is iets dat u moet overwegen als u ontwerpt voor zowel talen van links naar rechts als talen van rechts naar links.
Ik raad u ten zeerste aan om Roberts artikel in Smashing Magazine te lezen voor een gedetailleerd overzicht over het ontwerp voor talen van rechts naar links. Ik wil het wiel hier niet opnieuw uitvinden, dus nodig ik u uit om zijn tutorial te lezen. Ik wil u graag laten zien hoe Weglot talen van rechts naar links ondersteunt en het vertaalproces voor uw meertalige website eenvoudig kan maken.
De vertaalservice van Weglot ondersteunt talen van rechts naar links en met CSS-regels kunt u de lay-out van uw meertalige site hierop aanpassen. Dit zijn enkele van de beschikbare talen van rechts naar links:
- Arabisch (ar)
- Hebreeuws (he)
- Perzisch (fa)
- Urdu (ur)
Nadat de toevoeging van een RTL taal aan uw meertalige site met Weglot, kunt u de weergave aanpassen door CSS regels toe te passen op uw lay-out. Ga in de WordPress admin naar Weglot > Ontwerp taalknop (Optioneel) en scroll naar beneden naar Override CSS. Voeg alle CSS-regels toe die u wilt in de tekstzone - u wilt misschien het lettertype, de grootte, de regelhoogte en meer wijzigen om de primaire taal aan te passen zodat deze bij uw ontwerp past.

Dat is alles wat u hoeft te doen om RTL-talen toe te voegen en aan te passen met Weglot! U kunt meer lezen over de wijze waarop Weglot RTL-talen ondersteunt in de documentatie.
7. Gebruik afbeeldingen en pictogrammen die cultureel geschikt zijn
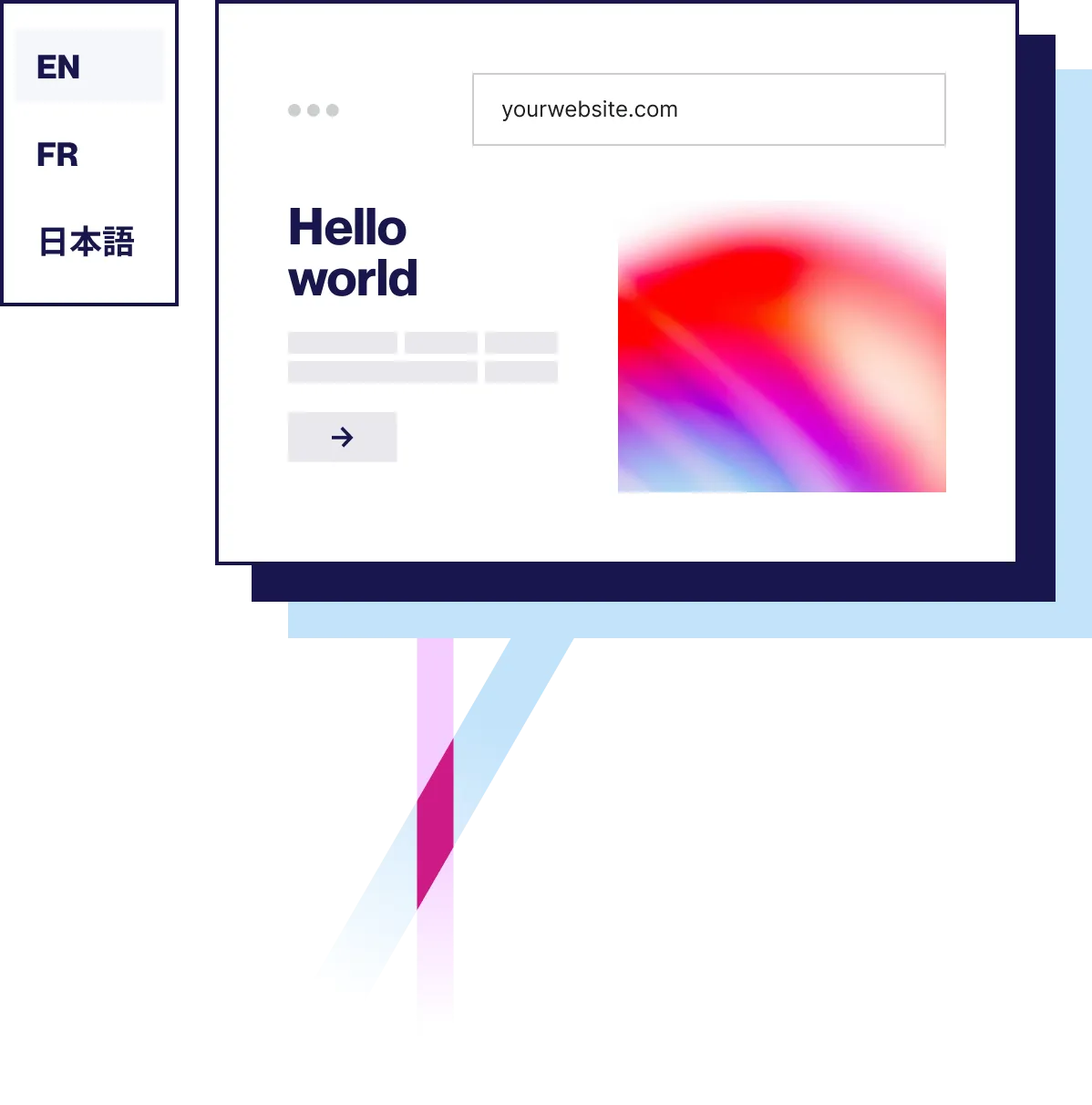
Afbeeldingen, pictogrammen en andere grafische elementen zijn essentiële elementen van elke webpagina. Maar beelden zijn van nature subjectief en kunnen op verschillende manieren worden geïnterpreteerd als ze in een andere culturele context worden geplaatst.
Op de Franse versie van de homepagina van Clarins staat bijvoorbeeld een Kaukasische vrouw:

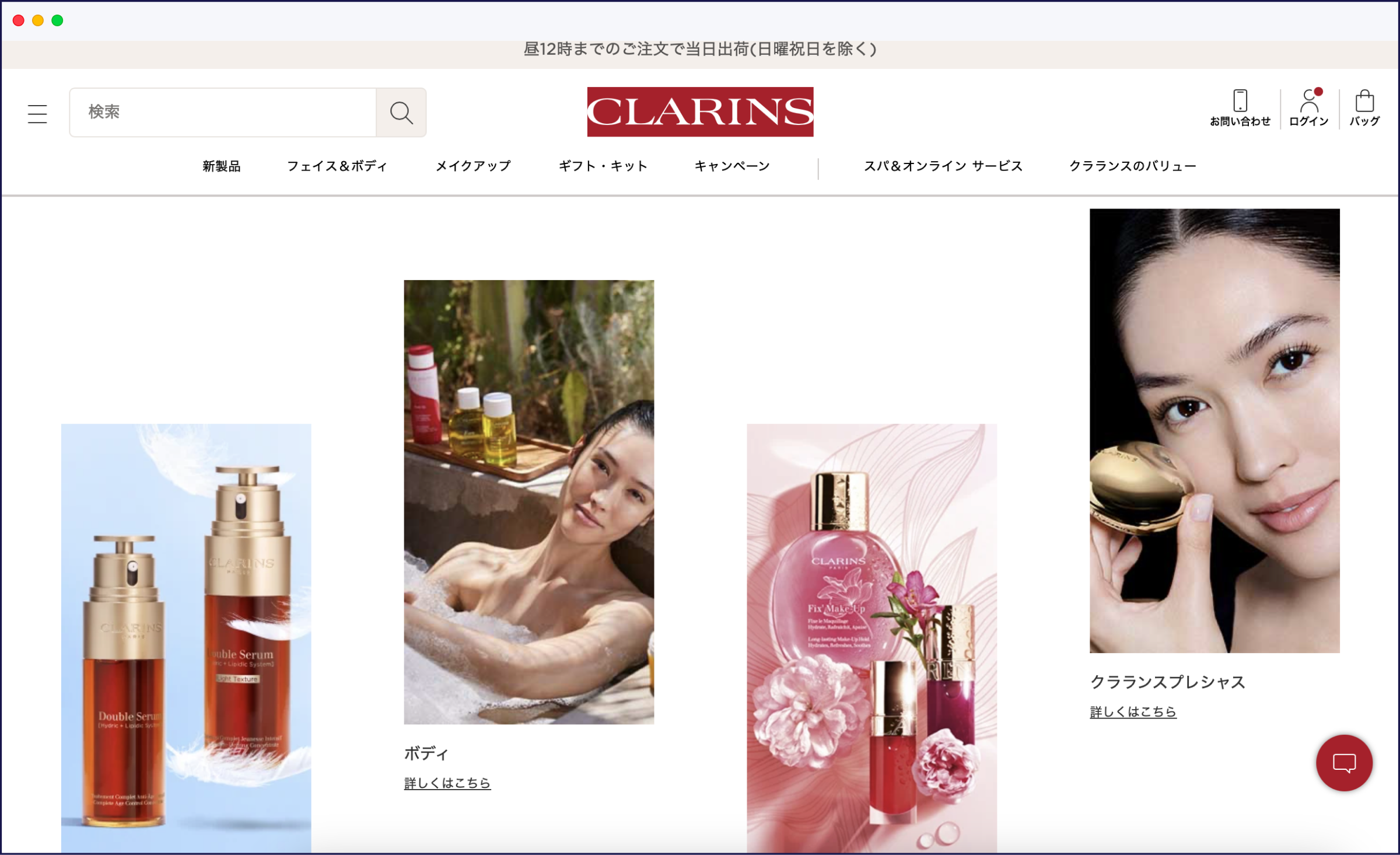
Maar als u de Japanse homepagina van het bedrijf bezoekt, ziet u een afbeelding van een Japanse vrouw:

Beelden kunnen ook beledigend zijn. Beelden die voor een westers publiek onschuldig lijken, kunnen in een ander land taboe zijn. Zo zouden afbeeldingen van homoparen of gendergelijkheid niet worden geaccepteerd in landen waar homoseksualiteit nog steeds illegaal is en vrouwenrechten nog niet volledig worden erkend.
U moet ook rekening houden met kleine elementen, zoals pictogrammen, en wat ze betekenen voor mensen in bepaalde locaties die uw meertalige website bezoeken. Een pictogram van een wereldbol voor een Engelstalig Australisch publiek zou er bijvoorbeeld heel anders uitzien voor gebruikers in Afrika:

Het derde pictogram hierboven geeft een wereldbol aan, maar bevat geen specifiek land of regio, waardoor het meer geschikt is voor gebruik op een meertalige website.
U moet afbeeldingen en andere grafische elementen bekijken en daarbij rekening houden met regionale en culturele gevoeligheden.
Vermijd het gebruik van afbeeldingen en andere grafische elementen met ingesloten tekst. U kunt ingesloten tekst niet vertalen met hulpmiddelen zoals Weglot, dus vermijd het gewoon helemaal.
8. Gebruik cultureel passende kleuren
De manier waarop verschillende culturen kleur zien en interpreteren verschilt enorm over de hele wereld.
In de westerse cultuur symboliseert rood bijvoorbeeld liefde, energie, passie en gevaar. In Aziatische culturen is het een zeer belangrijke kleur, die geluk, voorspoed, feest en een lang leven symboliseert. Omgekeerd wordt rood in sommige Afrikaanse landen geassocieerd met dood en agressie.
Blauw wordt beschouwd als de veiligste en wereldwijd meest geaccepteerde kleurkeuze voor design omdat het veel positieve associaties heeft. Het is een kalmerende kleur die wordt beschouwd als rustgevend en vredig, ondanks het feit dat het ook wordt geassocieerd met verdriet en depressie. Blauw is ook de populairste kleur voor banklogo's omdat het staat voor vertrouwen en autoriteit.
Wanneer u kleuren kiest voor het ontwerp van uw meertalige website, zorg er dan voor dat u de symboliek raadpleegt die hoort bij de kleuren die u van plan bent te gebruiken.
9. Data en andere formaten
Niet elk land gebruikt dezelfde datumnotatie, zelfs niet in de verschillende Engelstalige landen. In het Verenigd Koninkrijk en Europa is het bijvoorbeeld gebruikelijk om de datum te formatteren als datum-maand-jaar, terwijl het in de VS wordt geformatteerd als maand-datum-jaar.
U moet misschien ook maateenheden vertalen, wat helpt met SEO, afhankelijk van uw doelgroep. Terwijl 90% van de wereld het metrieke stelsel gebruikt, gebruiken de VS, Liberia en Myanmar nog steeds het imperiale stelsel van maten en gewichten.
De juiste WordPress vertaalplugin kiezen voor uw ontwerp

WordPress vertaalplugins zijn er in alle soorten en maten en hoe ze werken met uw specifieke ontwerp varieert sterk. U bent met Weglot verzekerd van een oplossing met een gegarandeerd naadloze integratie in uw meertalige website.
U kunt zelfs Weglot's Visual Editor gebruiken om uw content te vertalen op de voorpagina van uw site en de diverse subdomeinen, zodat u kunt zien hoe het eruit ziet binnen de context van het ontwerp en de lay-out van uw site, vergelijkbaar met Google Translate.
Met Weglot zijn het ontwerp en de locatie van uw taalswitcher 100% aanpasbaar. De standaardknop is zo ontworpen dat hij op elke site past, maar u kunt hem ook aanpassen via aangepaste CSS om elke indeling te gebruiken die u wenst.
Bovendien ondersteunt Weglot de ontwerpprincipes die in deze post worden beschreven, inclusief:
- Een algemeen sjabloon gebruiken voor consistente branding
- Gemakkelijk te vinden opties om van taal te wisselen
- Keuze van de voorkeurstaal van de bezoekers
- Automatische UTF-codering
- Ondersteuning voor talen van rechts naar links
.png)
Een greep uit de belangrijkste ontwerpgerelateerde functies die Weglot biedt: de aanpassing van uw taalswitcher.
De taalomschakelopties van uw site aanpassen met Weglot
Na het installeren van de Weglot plugin op uw meertalige WordPress website en de instelling, wordt u gevraagd om uw API-code, uw standaard taal en de taal waarin u de content wilt vertalen in te voeren, zoals bij Google Translate.
Als u nog geen Weglot account hebt, moet u er een aanmaken om uw API-code te krijgen.

Zodra u uw wijzigingen hebt opgeslagen, vernieuwt u de voorpagina van uw nieuwe meertalige website en ziet u een nieuwe taalswitcher in de rechter benedenhoek. Als u daarop klikt, worden de beschikbare talen weergegeven, zodat u de vertaling van uw voorkeur kunt weergeven.

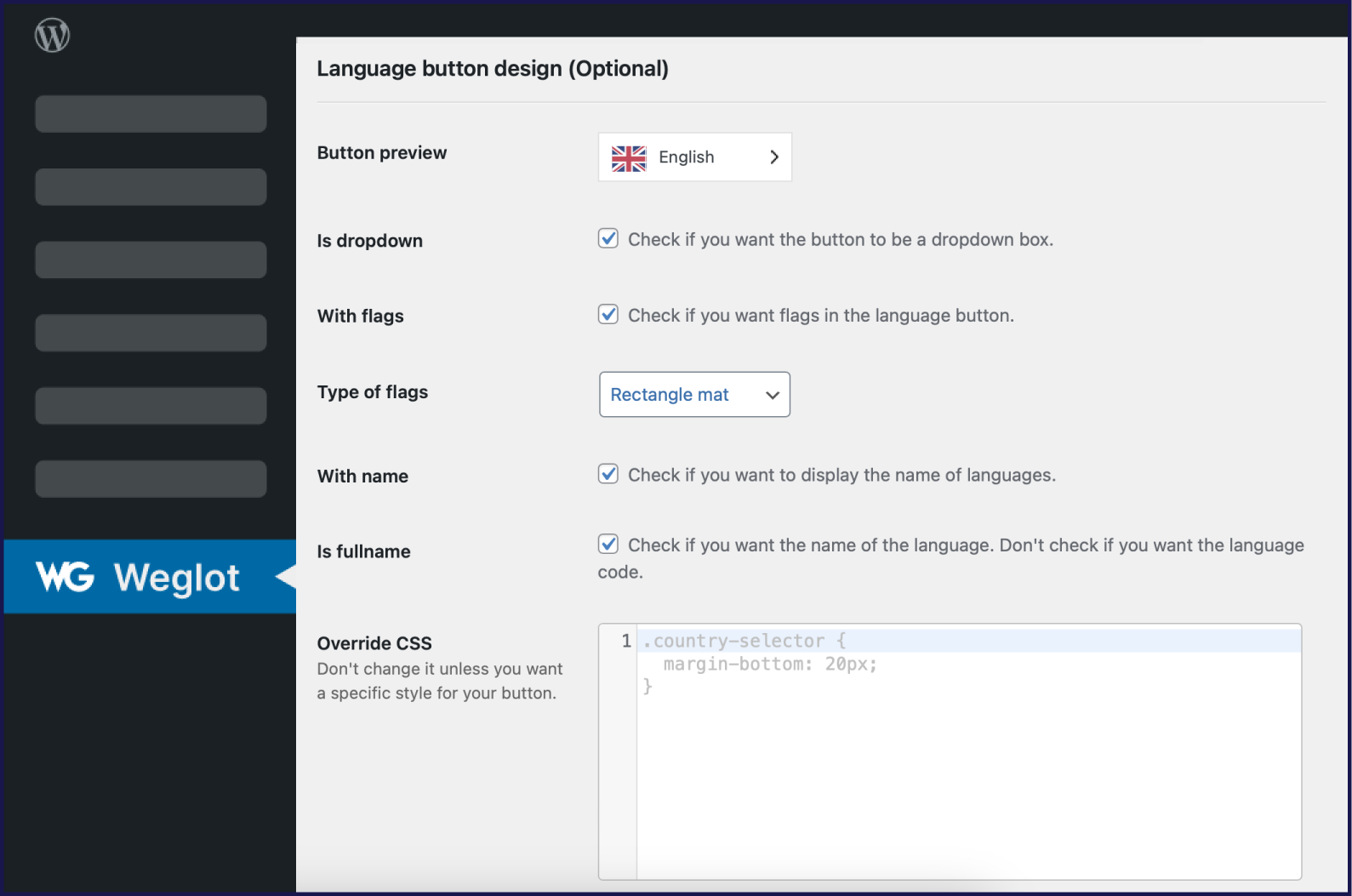
Om te beginnen met het maken van basisaanpassingen, gaat u naar Weglot > Ontwerp taalknop (Optioneel). Op dit scherm kunt u kiezen:
- Wel of geen dropdown gebruiken
- Wel of geen vlaggen gebruiken
- Soorten vlaggen
- De taalnamen weergeven
- Om alleen de taalcodes
In het gedeelte Override CSS kunt u CSS-regels toepassen om de taalswitcher op uw meertalige website aan te passen. U kunt bijvoorbeeld:
- De pijl op de knop verwijderen
- De achtergrondkleur wijzigen
- Een schuifbalk toevoegen
- De rand verwijderen
- Vulling toevoegen
Weglot geeft een aantal voorbeelden in dit artikel over het aanpassen van het ontwerp van taalknoppen.
Wanneer u naar beneden scrollt in het configuratiescherm voor Weglot, vindt u instructies voor het plaatsen van de taalswitcher:
- In menu. Ga naar Uiterlijk -> Menu's en sleep de link Weglot Translate Custom naar de gewenste plek.
- Als een widget. Ga naar Uiterlijk -> Widgets en sleep de widget Weglot Translate naar de gewenste plek.
- Met een shortcode. Gebruik de Weglot shortcode [ weglot_switcher ] (zonder de spaties) om uw taalswitcher te plaatsen waar u wilt.
- In the source code. You can add the code <div id=”weglot_here”></div> wherever you want in the source code of your HTML page.
Om te tonen hoe de taalswitcher kan worden aangepast op een meertalige website (of het nu een WordPress, een Shopify of een ander type website is), ziet u hieronder hoe Patyka de taalswitcher weergeeft in de linker bovenhoek van de pagina.
De talen worden weergegeven met hun naam en wanneer u op de schakelaar klikt en een taal selecteert, wordt de inhoud op de pagina bijgewerkt en vertaald naar de door u gekozen taal.

Casestudy: Maestrooo gebruikt Weglot

Maestrooo, opgericht in 2013, is een in Frankrijk gevestigd webontwikkelingsbureau met klanten als From Future en Patyka. Maestrooo verwerkt nu het merendeel van de Shopify Plus klanten in Frankrijk.
Maestrooo was op zoek naar een solide en betrouwbare meertalige website-oplossing die zich gemakkelijk kon aanpassen aan de eisen van hun klanten. Na het testen van veel oplossingen en de moeilijkheden die zijn ondervonden met SEO of hreflang management, ontdekte het team Weglot.
Weglot vertaalt alle content van Maestrooo's klantensites, of het nu gaat om dynamische content, content gegenereerd door andere apps of zelfs het checkout-proces, zonder impact op de lay-out van hun meertalige websites.
Naast het ontwerp van aangepaste websites voor hun klanten, ontwikkelt Maestrooo ook de officiële thema's voor Shopify's Theme store. Terwijl andere meertalige website oplossingen vaak de opmaak van Maestrooo's thema's breken, biedt Weglot een vertaaloplossing die telkens goed werkt.
Maestrooo helpt elk jaar tussen de 8.000 en 12.000 klanten om aan de slag te gaan met Shopify door Weglot te gebruiken voor hun meertalige website.
Kies voor volledige culturele optimalisatie met gelokaliseerd ontwerp
Elk van de ontwerpprincipes die we in deze post hebben besproken, zet u op het juiste spoor om een meertalige website te maken die er prachtig uitziet en een aangename gebruikerservaring biedt.
Om bezoekers en klanten van uw website een uitstekende ervaring in hun moedertaal te bieden, is het ook de moeite waard om verder te kijken dan uw meertalige website. Overweeg om ook uw marketingmateriaal en klantenondersteuning te vertalen.
Houd ook rekening met de snelheid en prestaties van uw meertalige website. In sommige landen die niet het geluk van snelle internetsnelheden kennen, maakt het downloaden van grote taalpakketten het moeilijker voor bezoekers om toegang te krijgen tot uw inhoud.
Met de juiste plugin voor het vertalen van websites in meerdere talen en een siteontwerp dat gemakkelijk te gebruiken vertaalopties biedt, helpt u uw klanten met een visueel aantrekkelijke UI en UX in de taal van hun voorkeur.

















