17 Best Multilingual Web Fonts to Use on Your Website in 2024

Designing a multi-language website? Don’t overlook the fonts used to display your website text!
Your default font may be able to render text in one language perfectly, but throw up many ugly – and unreadable – rectangular symbols when you switch your website to another language. Not a great look as you try to offer your website in various languages for an international audience.
Multilingual fonts help overcome this problem by supporting the display of text in multiple languages. In this article, we’ll explore the benefits of using multilingual fonts on your website and share our recommended 17 options. We’ll also explain how you can test your multilingual fonts before you roll them out.
What are Multilingual Web Fonts?
Web fonts are fonts specially created for displaying text on websites. Apart from ensuring the readability and legibility of website text, web fonts can also be used for branding purposes – in other words, for creating a unique look and feel for the website.
While some web fonts support only one language, multilingual fonts are designed to support multiple languages. They may therefore include glyphs that represent characters found in one language but not in another.
The Role of Multilingual Fonts in Your Website and Business Strategy
If you’re expanding into a new market whose audience uses a different language from you, you’ll need to offer your website in their native language. Otherwise, they may have trouble figuring out what your website is saying!
The fonts you choose for your website can also make or break the way a user sees its localized content. If you’ve chosen a font that can’t display certain characters of a language, users may see white vertical rectangles – affectionately termed as “tofu” – instead of the characters they were supposed to see. This hampers their ability to understand your website text even if you’ve localized it perfectly.

Being built to support multiple languages, multilingual fonts hence aim to help display website text in different languages with no “tofu” issues. Paid and free fonts with multilingual support are widely available on the Internet, and here are 17 of our top picks:
The 17 Best Multilingual Fonts
1. Google Noto

Released by Google, Google Noto is a collection of fonts designed for use in over 1,000 languages and 150 writing systems. The “Noto” in its name stands for “no tofu,” which is a nod to how the font aims to avoid displaying the dreaded “tofu” symbols.
The Google Noto fonts are available in various font weights and styles. They are also free for both personal and commercial use.
2. Gill Sans Nova

Gill Sans Nova is an expansion of the original Gill Sans typeface by Monotype Studio, with the latter font becoming a designer favorite shortly after its release in 1928. Comprising 43 fonts, Gill Sans Nova is a sans serif typeface that supports Latin, Greek, and Cyrillic characters.
Gill Sans Nova is a paid typeface costing $53.99 for each style. You can also pick up a bundle of all 43 fonts for $438.99.
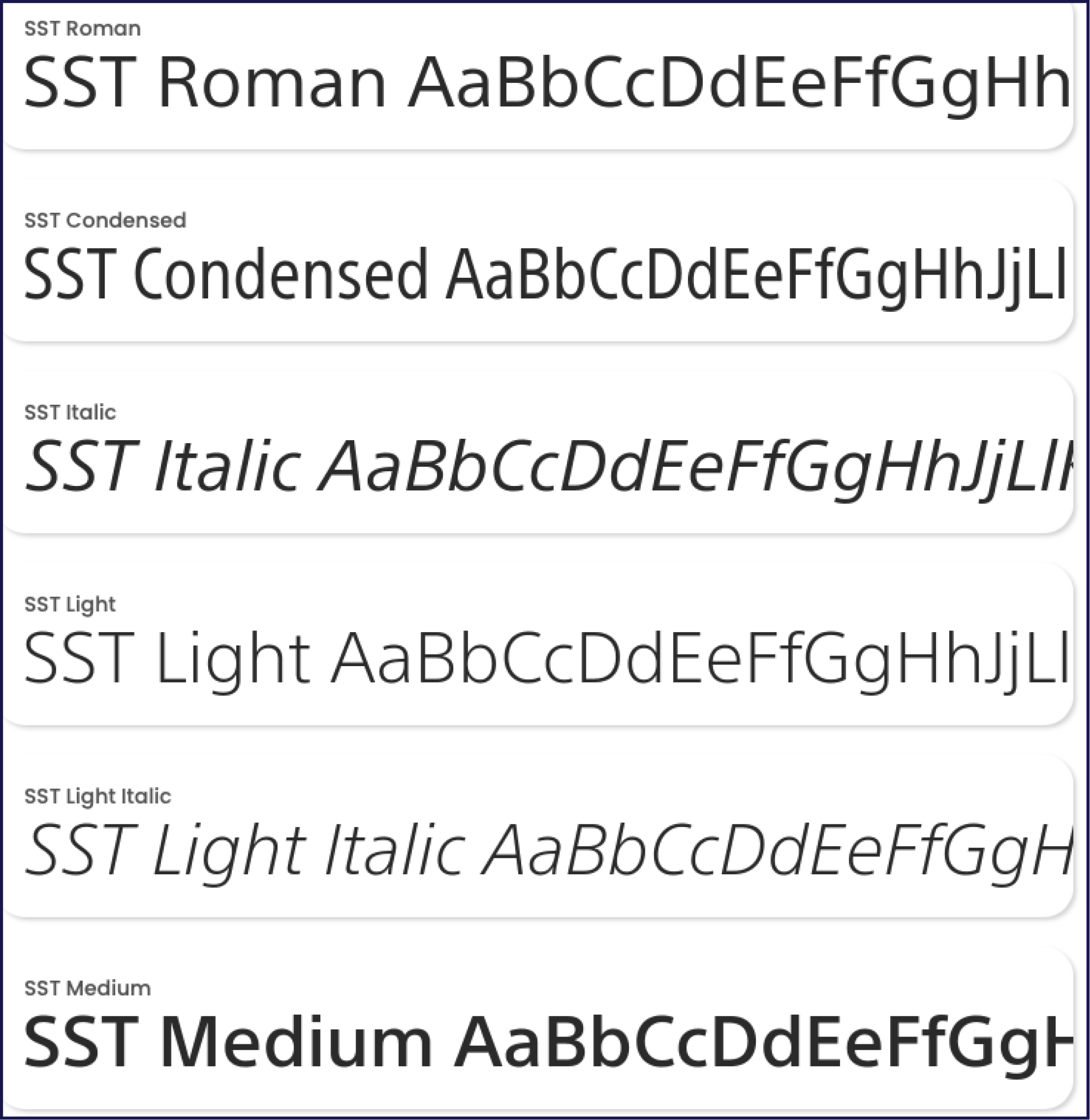
3. SST

The same Monotype Studio that gave us Gill Sans Nova also collaborated with technology company Sony to create the SST typeface. If SST looks familiar, that’s because it is Sony’s official typeface!
“When people around the world see text in a SST (sic) font, it should provide a consistent user experience,” explains Sony on how SST came to be.
“That’s why from an early stage, we planned for an unprecedented scale of production, to support not only English and Japanese but also Greek, Thai, Arabic, and many other languages.”
(Sony and Monotype have clearly succeeded here – SST supports 93 languages!)
4. Helvetica World

Heard of Helvetica? You probably have – after all, it’s one of the most popular typefaces in the world. Helvetica World is an updated version of Helvetica that supports up to 89 languages, including Romanian, Serbian, Polish, and Turkish.
Helvetica World comes in four fonts: Regular, Italic, Bold, and Bold Italic. Each font costs €165.99 and up, depending on your preferred license. Bundle pricing is also available.
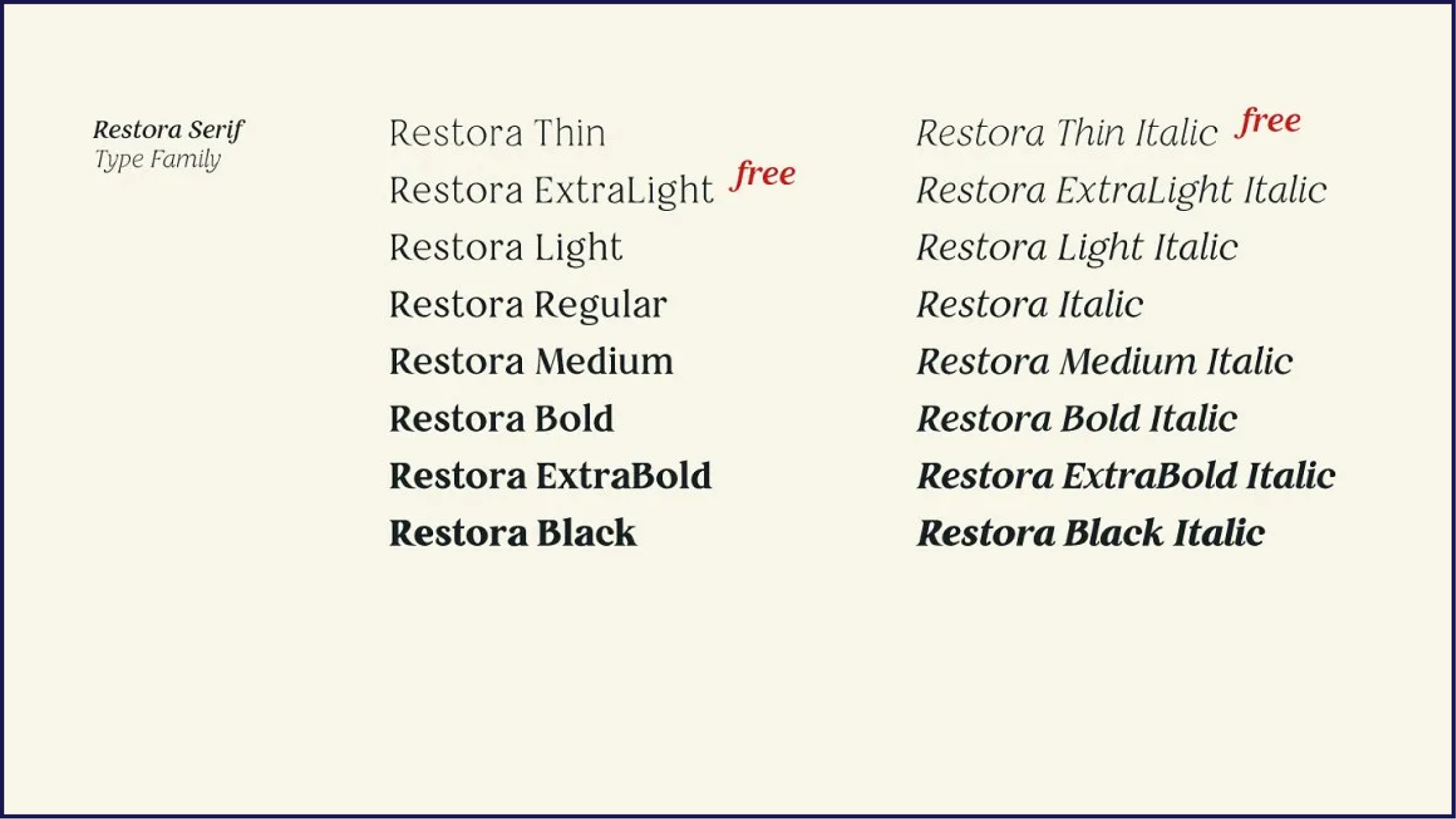
5. Restora

Designed by Nasir Uddin, Restora is a highly versatile multilingual typeface that supports Western European, Central/Eastern European, Baltic, Turkish, and Romanian languages. Each font has more than 730 glyphs!
This serif typeface includes ligatures, small caps, stylish alternates, and other OpenType features to help your website text stand out. (OpenType is a font format compatible with both the Windows and Mac operating systems.)
Restora is free for personal use, but you’ll need a paid license if you intend to use it commercially.
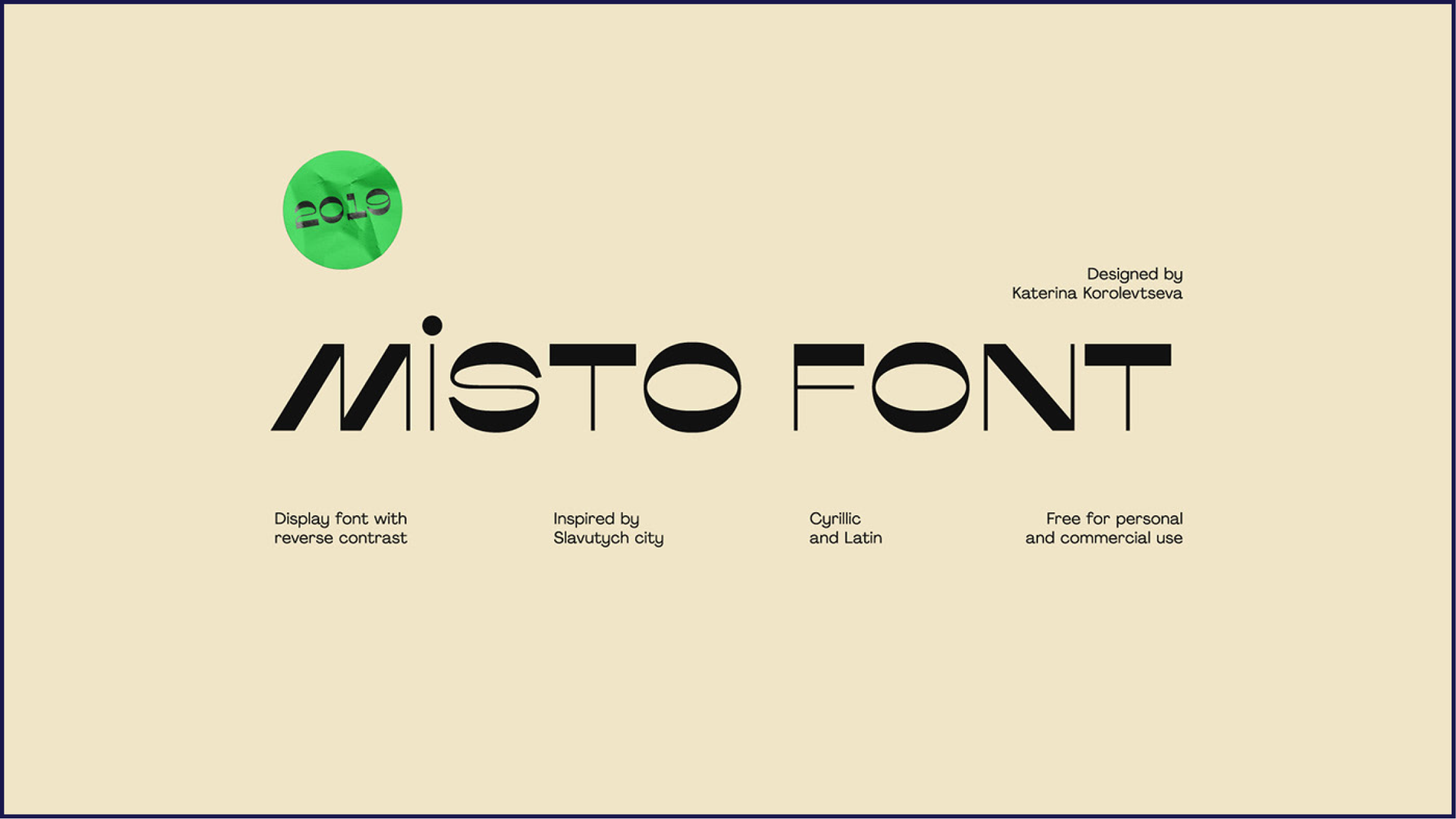
6. Misto

Being inspired by the city of Slavutych in Ukraine, it’s no wonder that this typeface’s name of “Misto” means “city” in Ukrainian. Misto’s wide font with reverse contrast takes reference from Slavutych’s low, wide buildings to produce its unique look.
As Misto supports Latin and Cyrillic, it is a potential candidate if your website targets visitors who use these alphabets. You’ll also be glad to know Misto is free for both personal and commercial use!
7. Argesta

The creation of Atipo Foundry, Argesta dubs itself an “elegant and timeless serif typeface.” Argesta is said to be inspired by haute couture, and its stylish look lends itself well to websites that want to evoke a sense of class.
Apart from the standard Latin glyphs, Argesta also supports diacritic glyphs such as “é” and “Š.” You can download the regular style of Argesta for free, while the complete family is available on a “pay what you want” basis.
8. Suisse

Consisting of six collections and 55 styles, the Suisse font family considers itself to be a “utilitarian” font set. While all collections support Latin alphabets, go for the Suisse Int’l and Suisse Screen collections if you need Cyrillic alphabet support. Suisse Int’l is also the only collection that supports the Arabic alphabet.
Suisse is designed by Swiss Typefaces, which offers free trial files of the fonts on its website. Once you’ve shortlisted the Suisse fonts you want to use on your website, you can buy their licenses (with the price varying based on your needs).
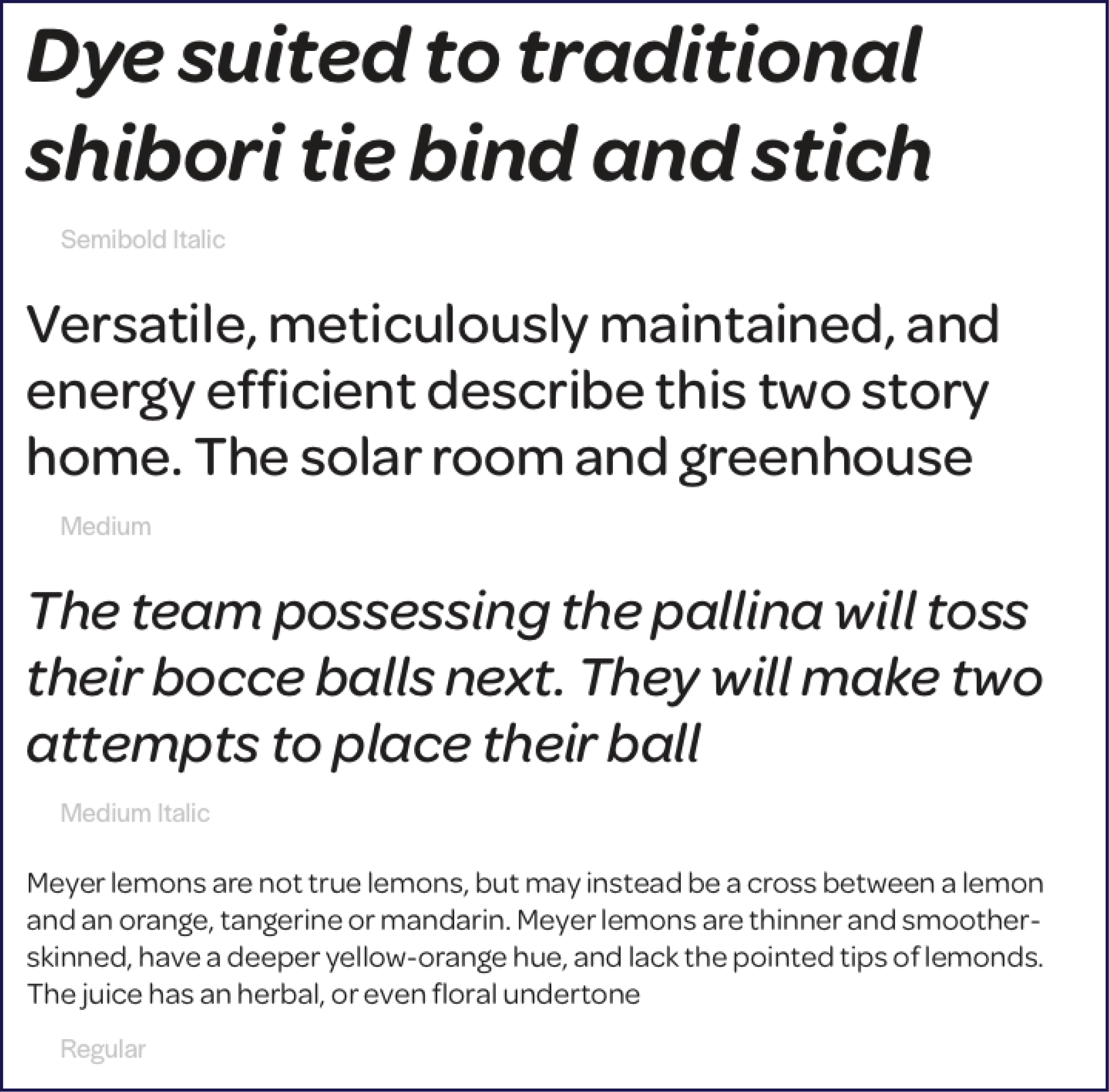
9. Grotte

Grotte is a sans-serif font available in three styles: light, regular, and bold. Its geometric outlines and elegant curves make it ideal for complementing a website’s clean and minimalist design.
That said, don’t underestimate this simple-looking font. It has generous language support for Spanish, Portuguese, German, Danish, and French (including Canadian French). Grotte is also great for displaying letters of the Cyrillic alphabet.
You can buy a license for Grotte on the Envato Elements website.
10. Omnes

Developed by Darden Studio, Omnes is a rounded typeface with support for tabular figures, numerators, superscript figures, and more. Fans of Fanta drinks may recognize this typeface as it has been used in some of the drink manufacturer’s advertising campaigns.
On the multilingual front, Omnes supports dozens of languages, including Afrikaans, Latin, Finnish, Turkish, and Welsh. Support for Arabic, Cyrillic, Georgian, and Greek is also available on request.
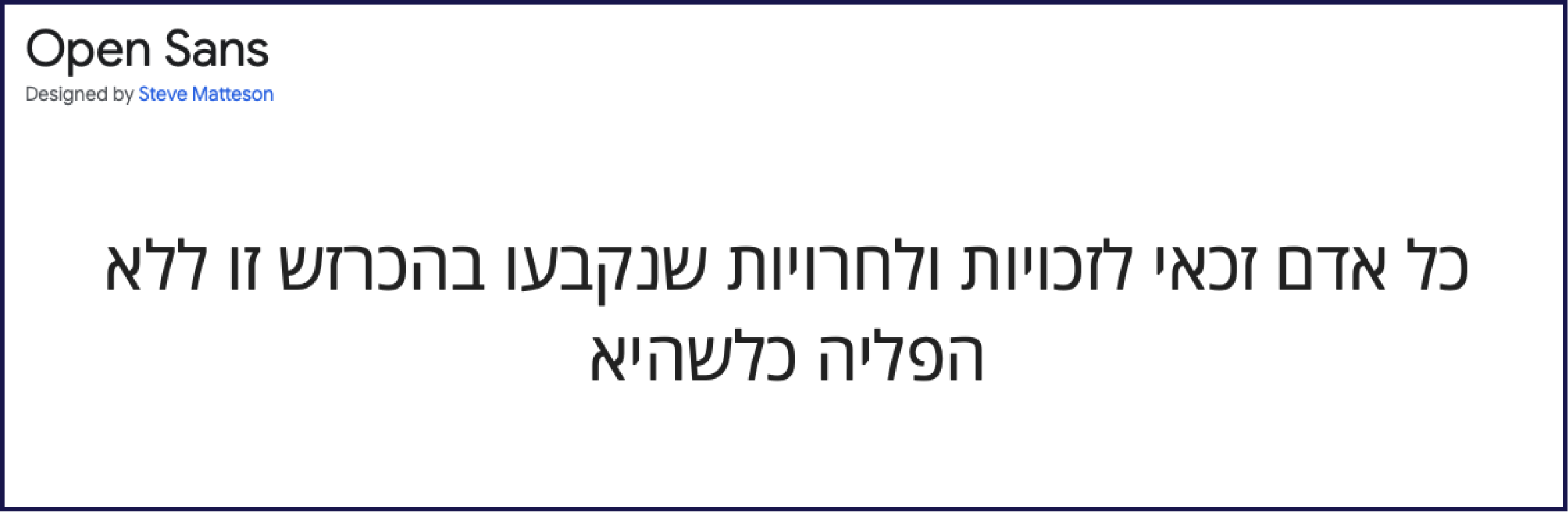
11. Open Sans

Open Sans is a “humanist” sans serif typeface, meaning it aims to mimic the look of letters that people would produce on paper. This typeface was originally designed by Steve Matteson, and Google Fonts offers a free version of it for use in personal and commercial typography projects.
The Google Fonts version of Open Sans contains 897 characters and can comfortably support the Latin, Greek, and Cyrillic alphabets. It is also featured on more than 94 million websites!
12. Dominicale

The humanist Dominicale typeface resembles old-fashioned script on medieval books. It takes inspiration from rough-looking text from early printed books, as well as woodcutting, to produce details with a “crafty flavor” (as its designer Altiplano describes).
Dominicale supports more than 200 languages, including English, French, and German. If Dominicale has caught your eye, contact Altiplano for free trial files you can try on your website before buying a license.
13. Sofia Pro

Sofia Pro is a geometric sans-serif font that combines elegance with a wide character set. Its rounded curves and higher x-heights than other similar fonts give it a high readability. It’s perfect not only for website design but publishing, signage, product packaging, and more.
Its multilingual support is impressive at more than 207 languages including Samoan, Ukrainian, Ndebele, Montenegrin, Icelandic, Chinese Pinyin, and Turkish. You can download a demo version at MyTyFo before purchasing it.
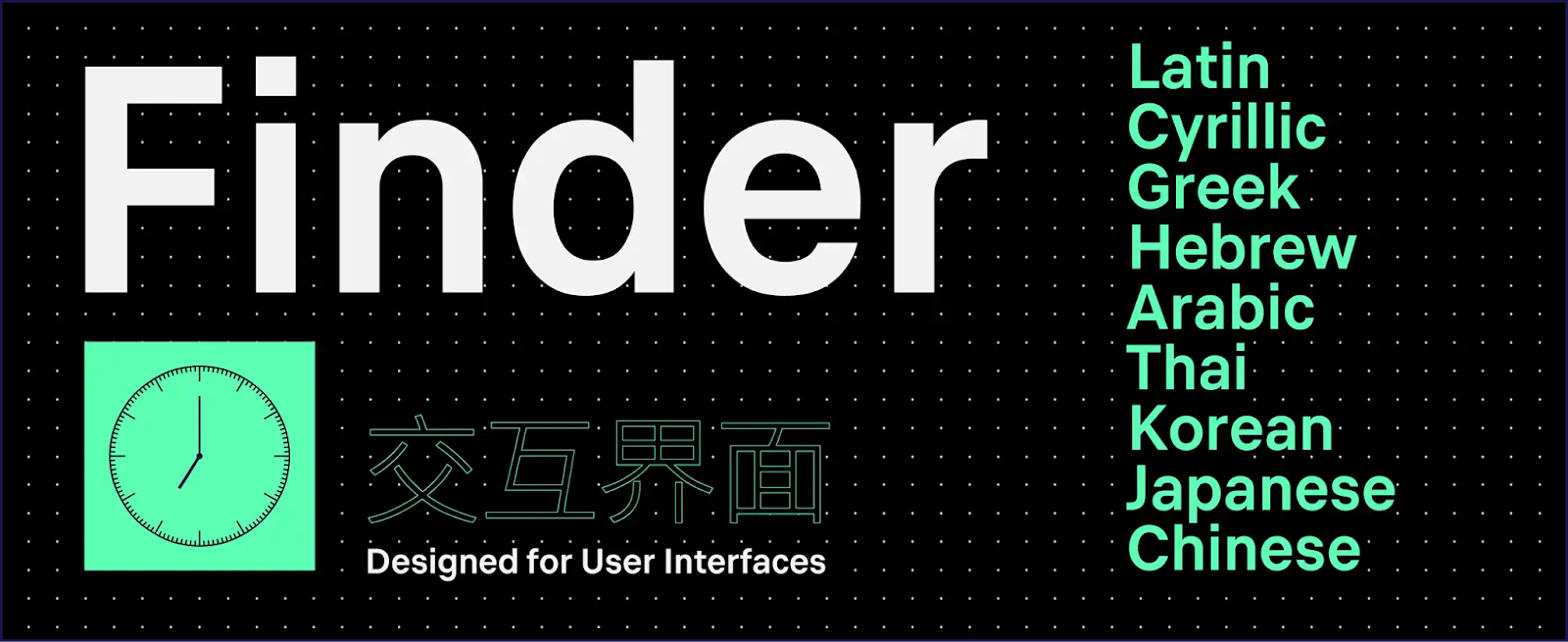
14. Finder

Finder is a neutral sans-serif typeface that’s designed especially for user interfaces, making it another great choice for a multilingual website. Simple, modern, and easy to read, it’s perfect for companies that want to reach new markets while keeping their content and communications designs across channels consistent.
Since it’s designed for neutrality and easy readability, it supports numerous alphabets: Latin, Cyrillic, Greek, Arabic, Hebrew, Thai, Japanese Kana, Korean, and Mainland Chinese. You can try it on the Black Foundry site before committing to a license.
15. Ping

Ping is a truly multilingual typeface since it supports hundreds of languages across different alphabets: Latin, Arabic, Armenian, Chinese (Simplified and Traditional), Cyrillic, Devanagari, Georgian, Greek, Korean, Hebrew, Japanese, and Thai.
Ping was designed with simplicity in mind. Though it has a geometric structure, its simplified letterforms were constructed using the fewest pen strokes possible. You can also try it out before you rent the font.
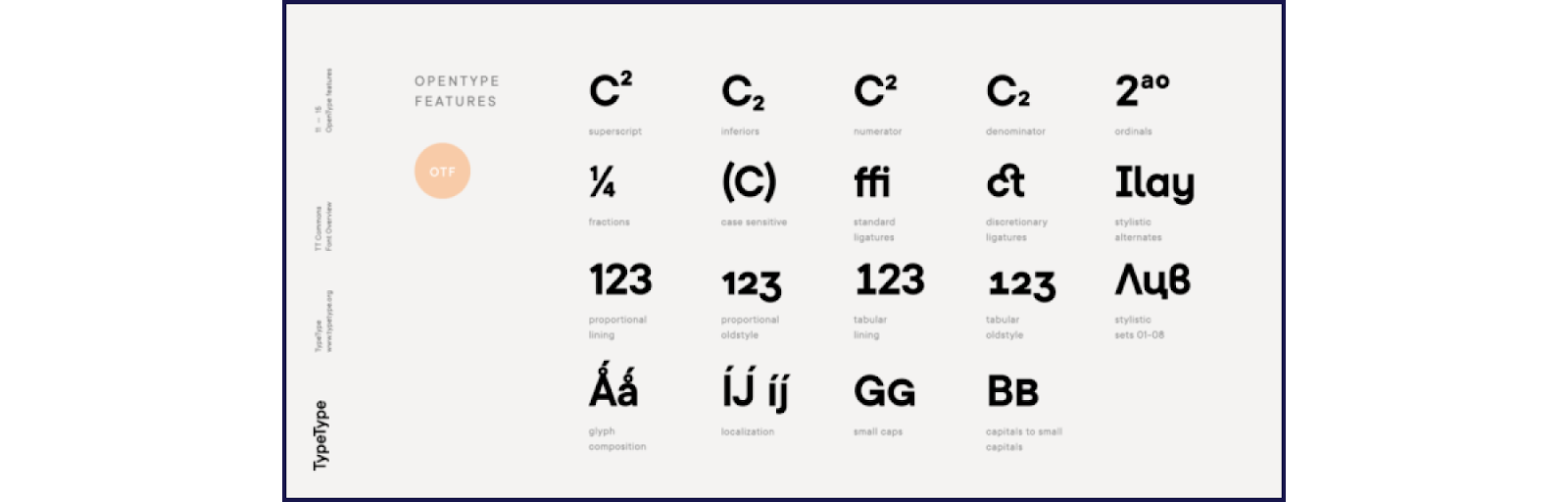
16. TT Commons

As implied in the name, TT Commons is a universal sans serif that, like Ping, uses a minimal contrast of strokes. It was purposely designed to be ideal for the broadest range of tasks that need a corporate font, yet it still retains a distinct touch in its closed aperture and the geometric forms of its characters.
Prices for TT commons range from $39.99 for a single style to $349 for the entire font family. You can also demo the font before purchasing.
17. Bogart

Named after classic Hollywood icon Humphrey Bogart, Bogart was designed to honor the timelessness of low-contrast old style, thick fonts like Cooper Black and Goudy Heavy Face, which all took inspiration from Bookman. It’s versatile in design, as its eye-catching qualities make it perfect for headings on your website, while its lower weights are also suitable for the body of your content.
It’s also versatile in multilingual support: this stylish font supports 219 languages that use Latin, Cyrillic, and Greek alphabets. It’s available as a free trial on MyFonts, and it costs $6.72 per style and $195 for all 29 styles.
Changing Fonts During the Translation Process With Weglot
After you’ve installed your multilingual fonts on your website, Weglot’s website translation solution can help you check how your fonts render your website text.
Weglot includes a visual editor that lets you preview how your text – including translations of it – will appear on your website while you’re finalizing it. This feature is helpful for determining whether your multilingual font can display all the text on your website with no issues.
Weglot also offers a language switcher for changing your website’s language. So once you’ve checked that your multilingual font can fully display your website’s text in a certain language, you can switch your website to another language to repeat this verification process for this next language.
If one font doesn’t fully support a certain language, you can render website text in that language in a different font by adding CSS rules to your website. This is a much simpler approach than trying to find a font that will universally work for all languages you want to offer on your website now and in the future.
Which Multilingual Fonts Will You Use?
Multilingual fonts help properly render website text in multiple languages, which is essential if you’re targeting multilingual audiences.
Weglot is a go-to website translation software that detects, translates, and displays your website content, removing the hassle of traditional website translation methods. It supports over 110 languages and applies machine learning technology to instantly translate text with a high degree of accuracy. These high-quality translations will be stored in a central Weglot Dashboard, where you can manually edit them and use the built-in visual editor to preview how your chosen multilingual fonts will display them.
You can try Weglot on your website for free. Simply register for an account to get started.



















